大家好,今天分享一下断点的多种用法。
正常断点
说到 JS 断点,大家可能很熟悉了,在 JS 逆向中,断点是很常用的一种调试手段,只要在想要打断点的行号上轻轻的点一下,断点就打好了。


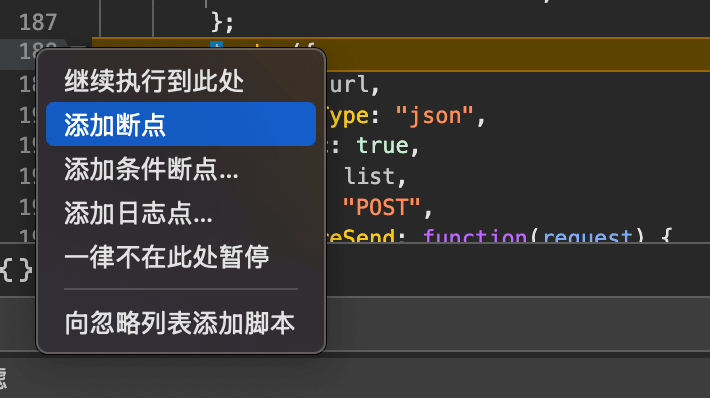
或者在行号上点击右键,选择断点也可以添加一个断点在指定的位置。
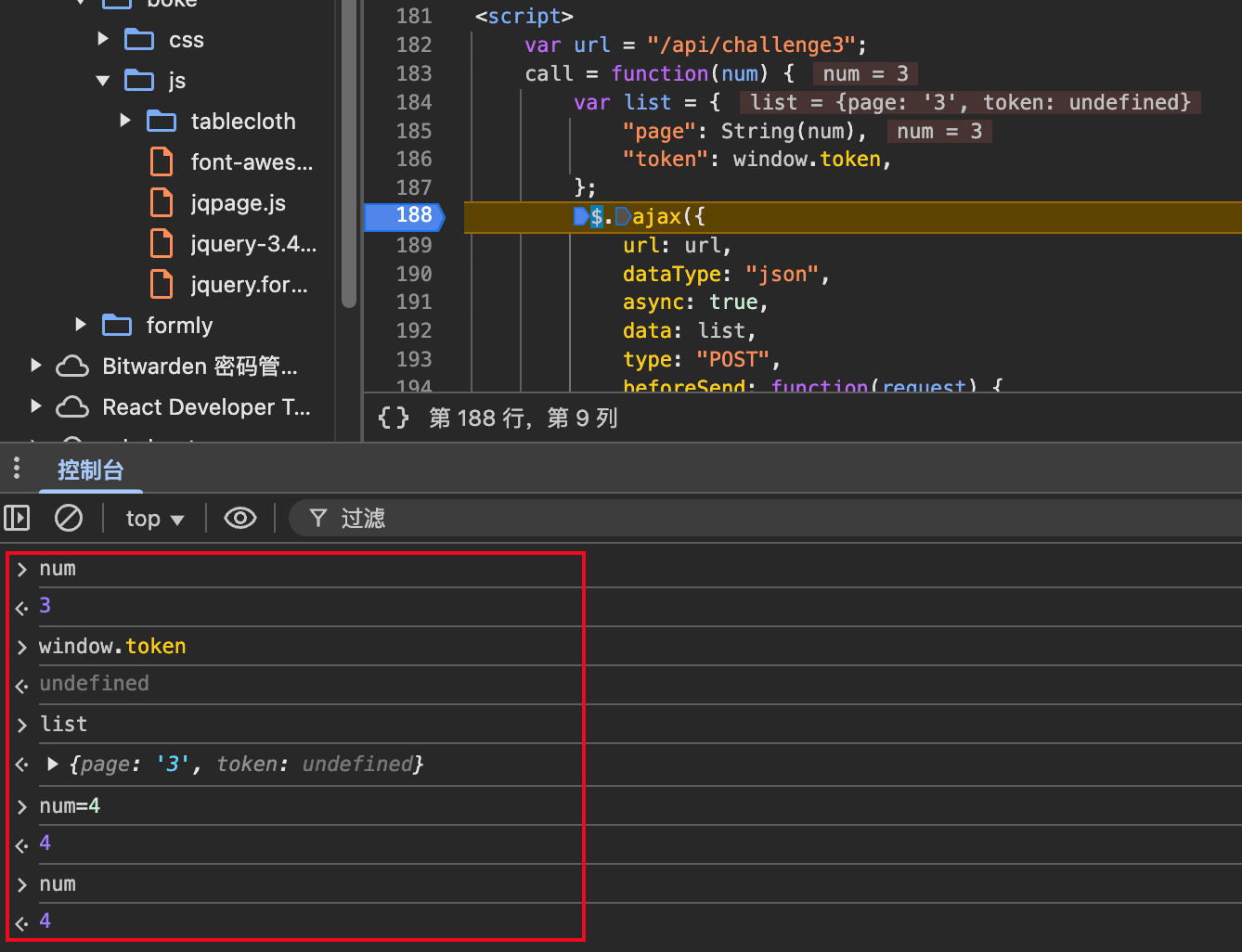
这个时候重新刷新页面,如果断点的位置没错的话,JS 就会断在断点的位置,这个时候可以在控制台查看变量的值,甚至可以修改任意变量的值,修改后的值会立即生效。

正常断点的颜色是蓝色的。
条件断点
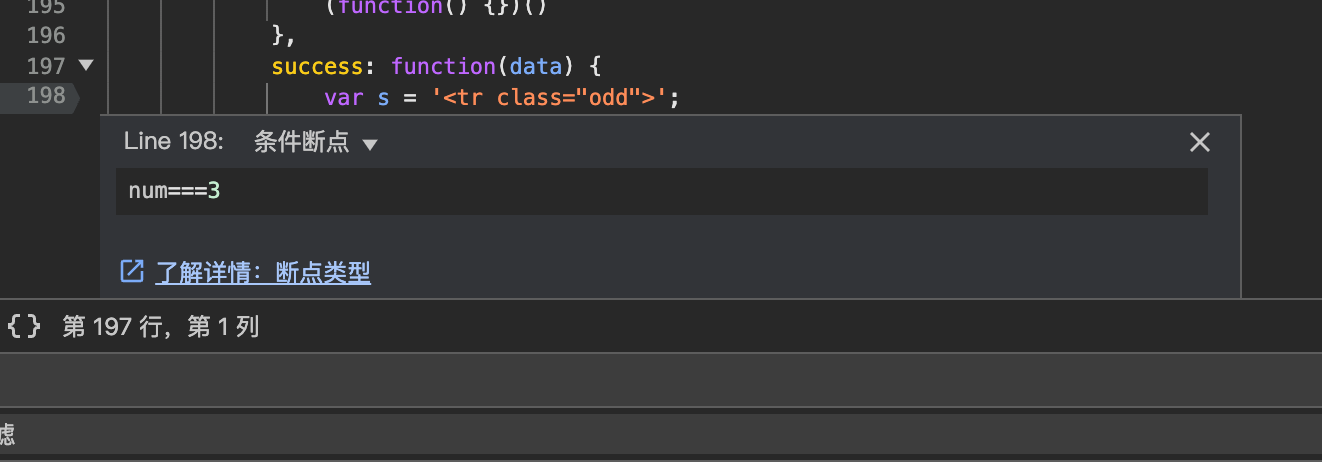
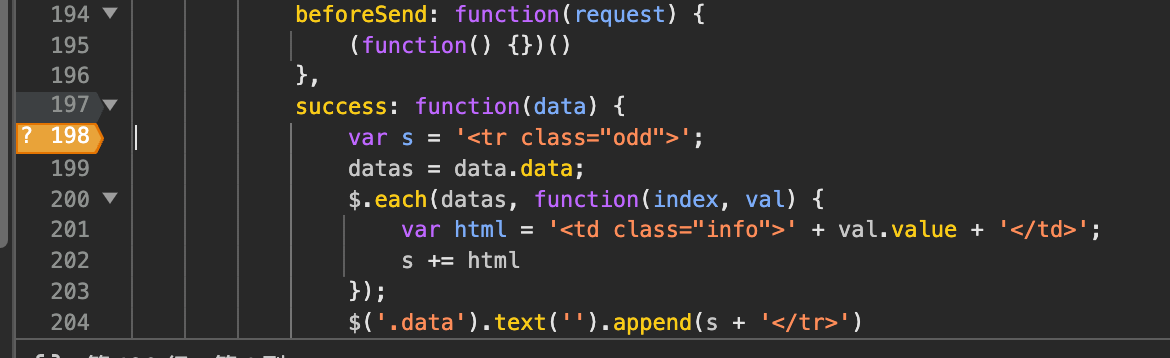
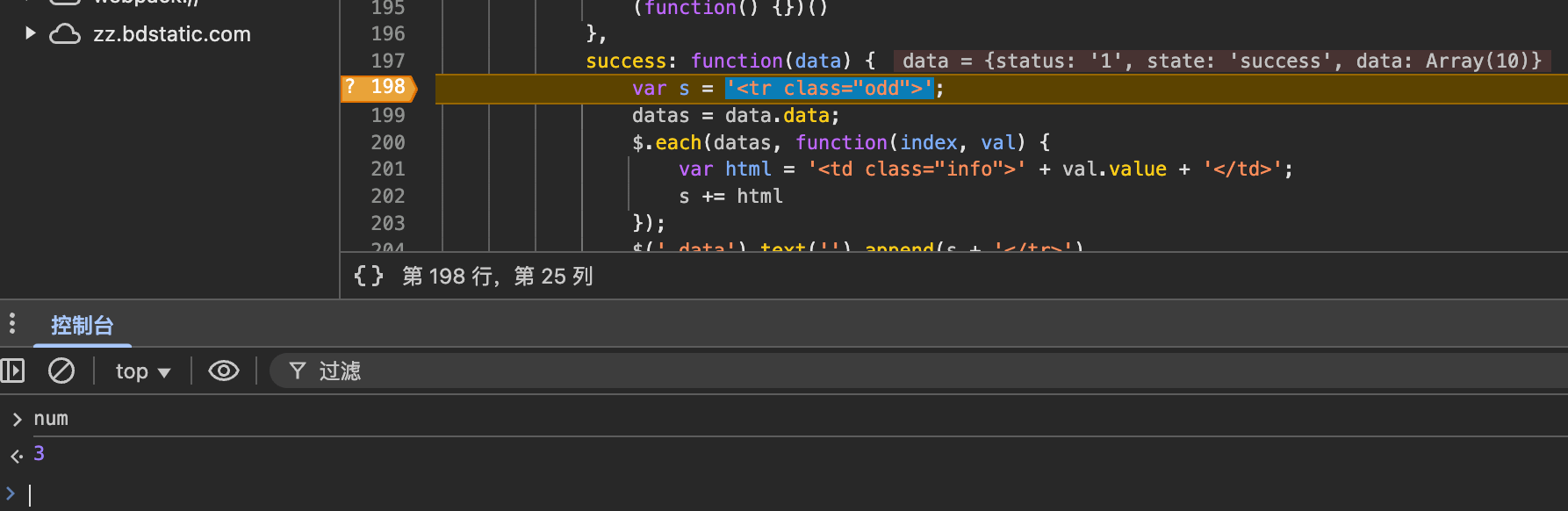
和正常的断点一样,在行号处点击右键,选择条件断点,会弹出一个输入框,输入所需要断下的条件,回车即可。



条件断点的颜色是黄色的,而且会带一个小问号在行号的前面。条件断点只会在条件满足的时候断下,适合在需要特定条件调试的情况下使用。
日志断点
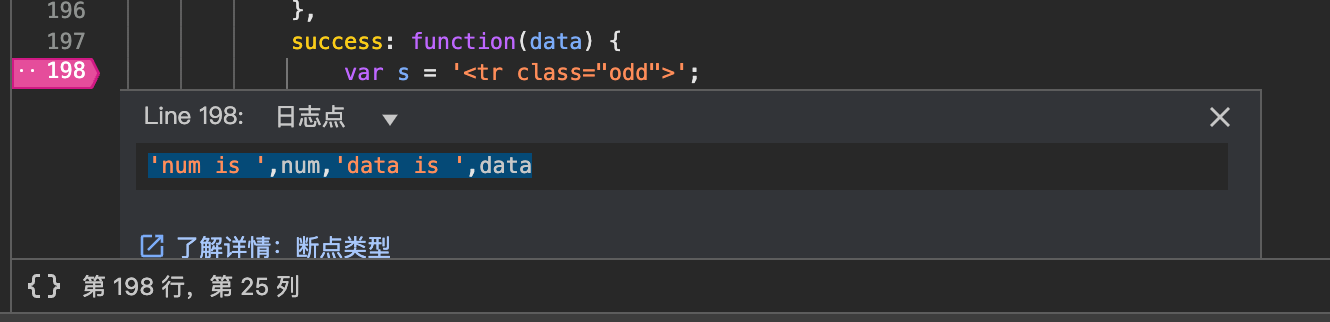
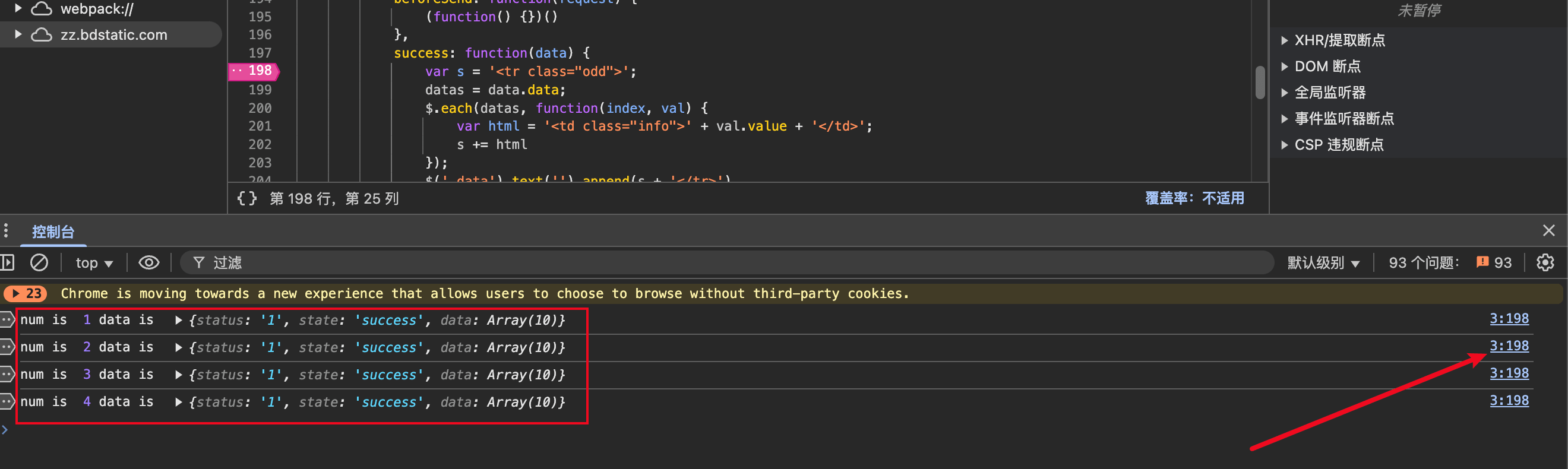
还有一个是日志断点,它不会在断点的位置断下,但是会在命中日志断点的时候输出一行日志。


打好的断点会变成粉红色,而且在命中断点的时候会输出 num 和 data 的值,在日志的右侧还会输出断点所在的行号。条件断点一般在 jsvmp 中会经常用到,因为 jsvmp 有自己的自定义指令和解释器,一般会选择使用插桩的方式将不同变量和寄存器的值打印出来分析算法。
XHR 断点
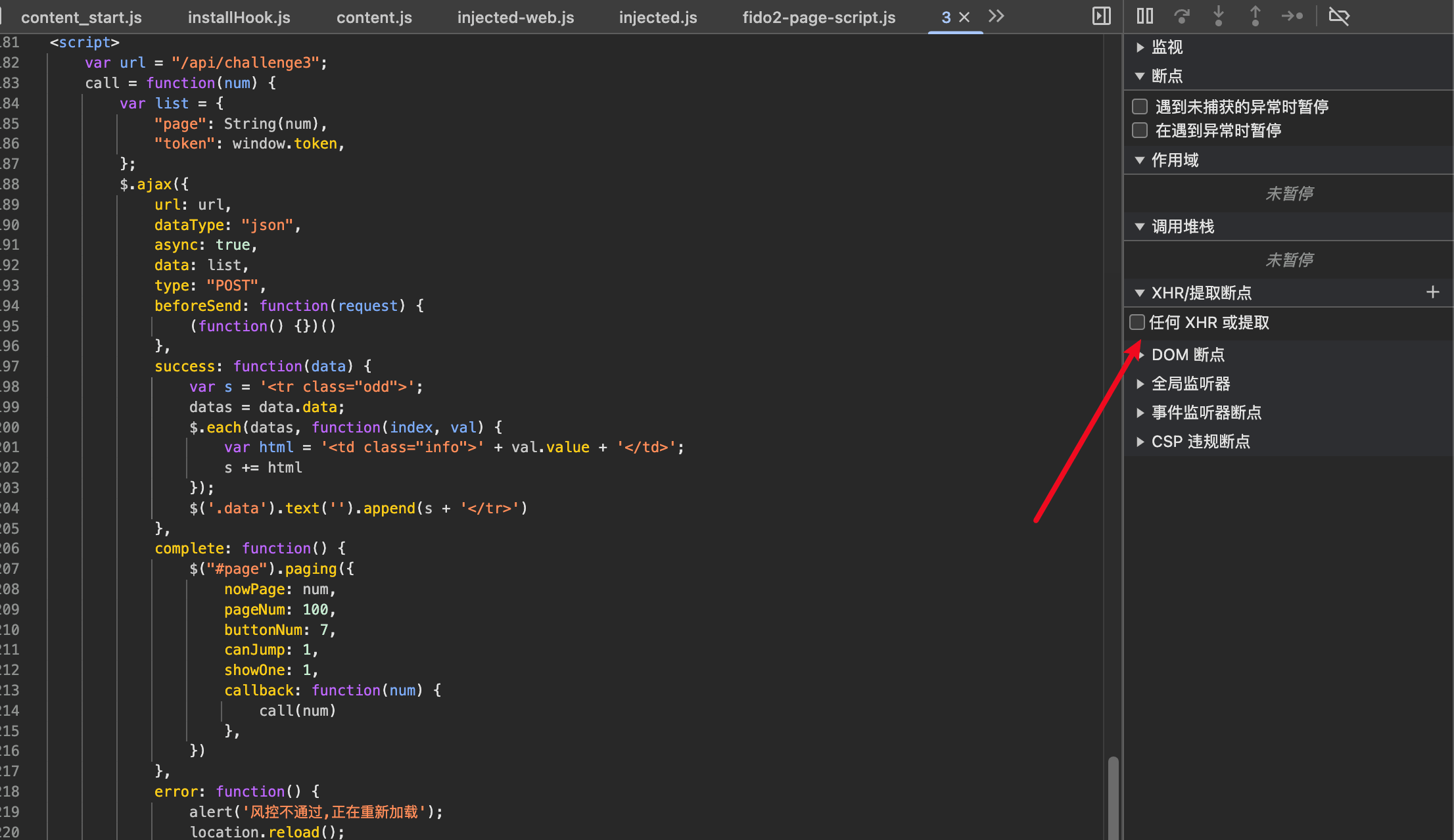
XHR 断点可以在任意 XHR 请求发送的时候断下,也可以在包含某些关键字的请求发送的时候断下。


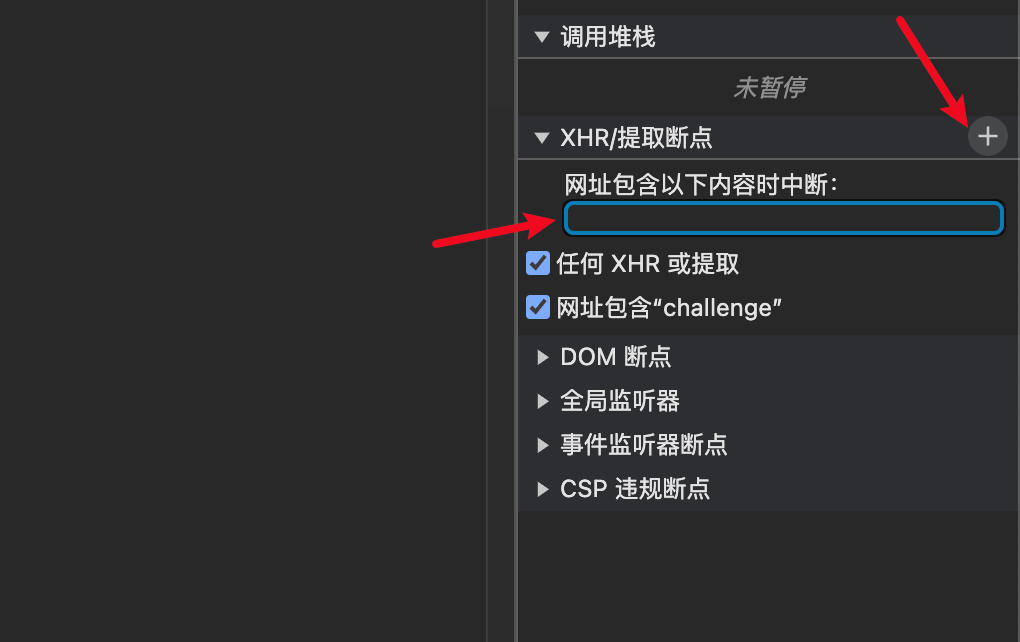
如果想要在包含某个关键字的时候断下,可以点击加号,填写想要断下的关键字即可。

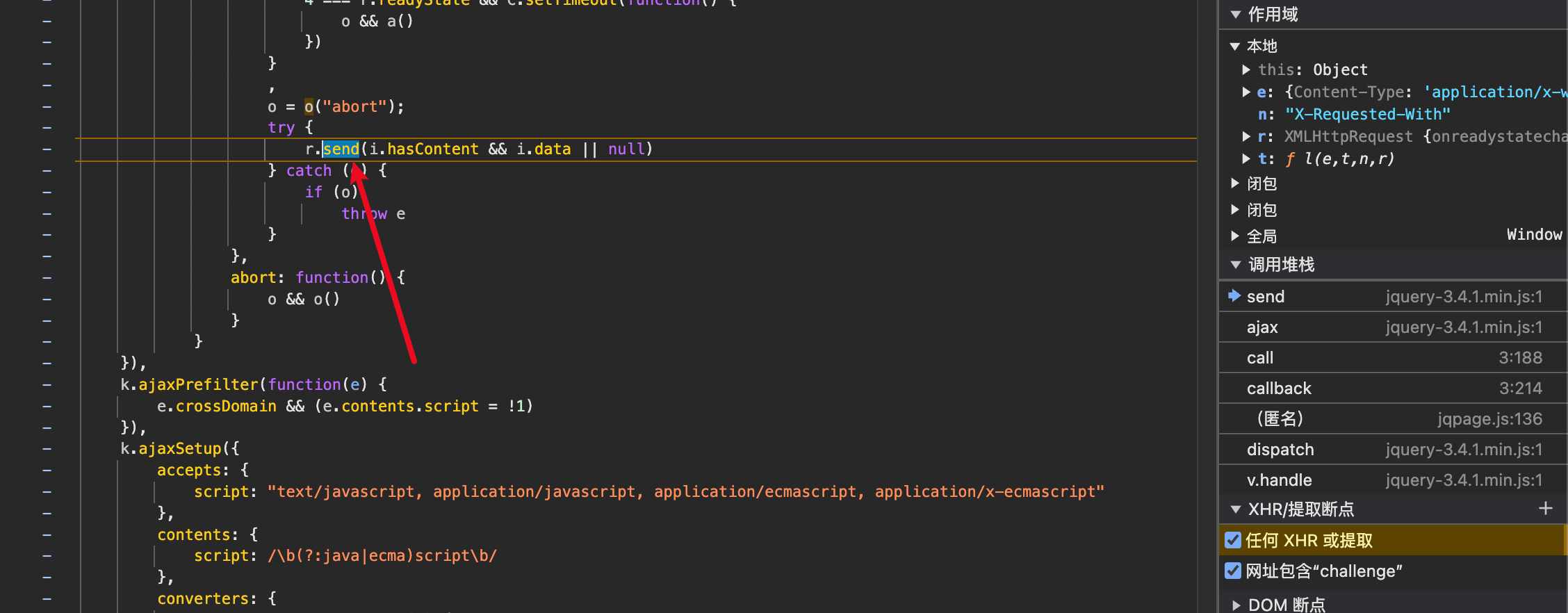
断下时,会自动断在 send 方法的位置,可以看到左侧并没有添加正常断点,而且右侧断点类型的文字会自动变成黄色。
事件断点
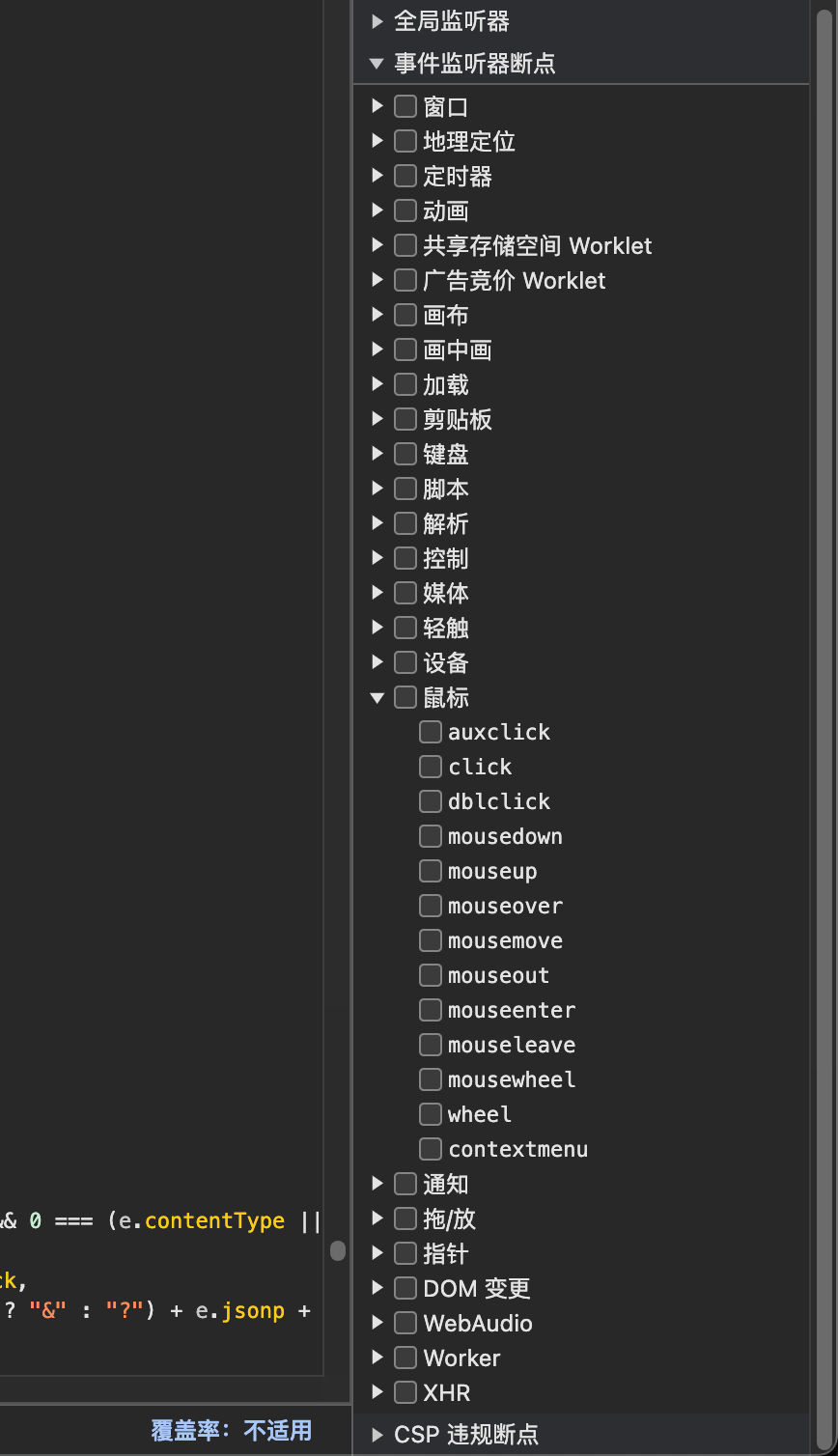
在 XHR 断点的下方,有一个事件监听器断点。

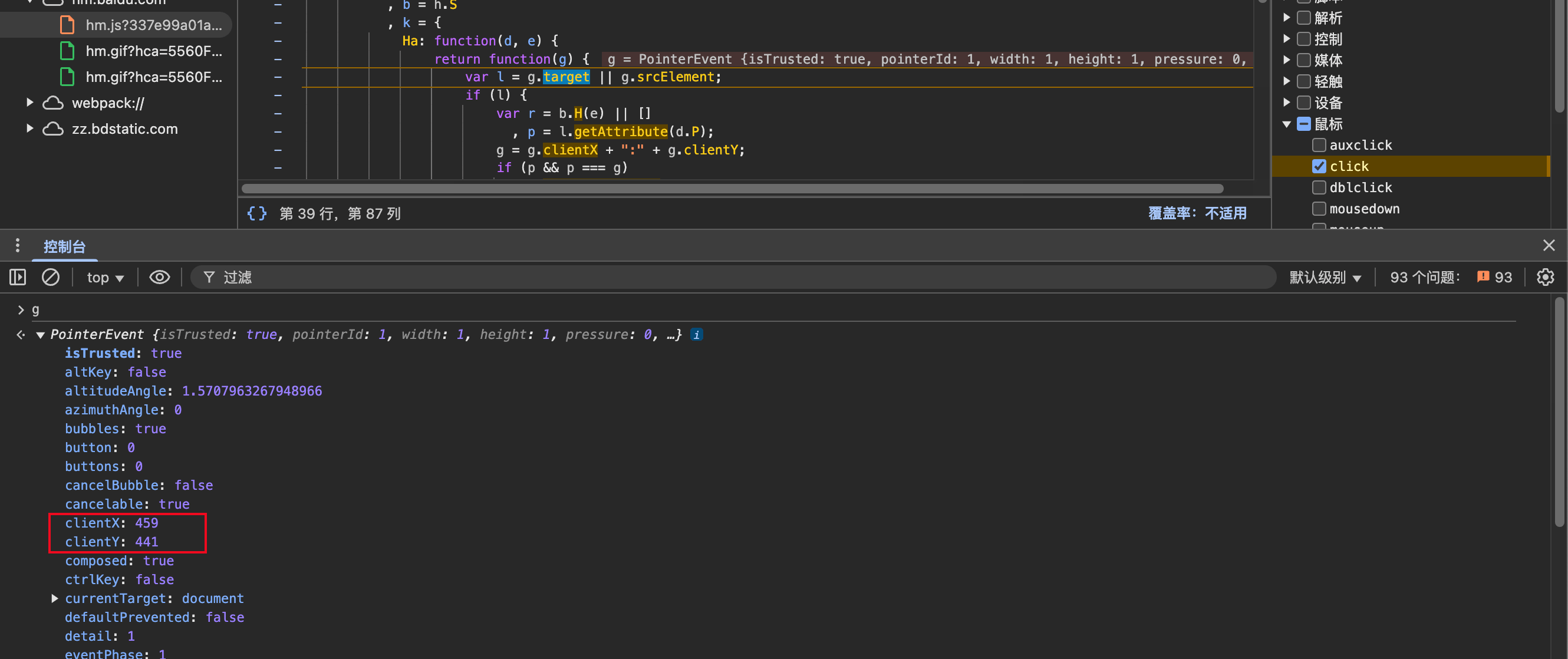
它可以对几乎所有的事件下断点,例如鼠标的点击事件,移动事件,双击事件等等,一般用于在验证码滑块或者点击类的验证码逻辑调试的时候会用到。

选中单击断点后,在页面的任意位置点击一下,会自动触发断点,可以看到断点的处理函数会传入一个 g 参数,这个参数中保存了我当前点击鼠标的位置,还有其他很多参数,用于处理单击事件。
DOM 断点
DOM 断点一般用于调试在有新的元素新建或者删除的时候用。

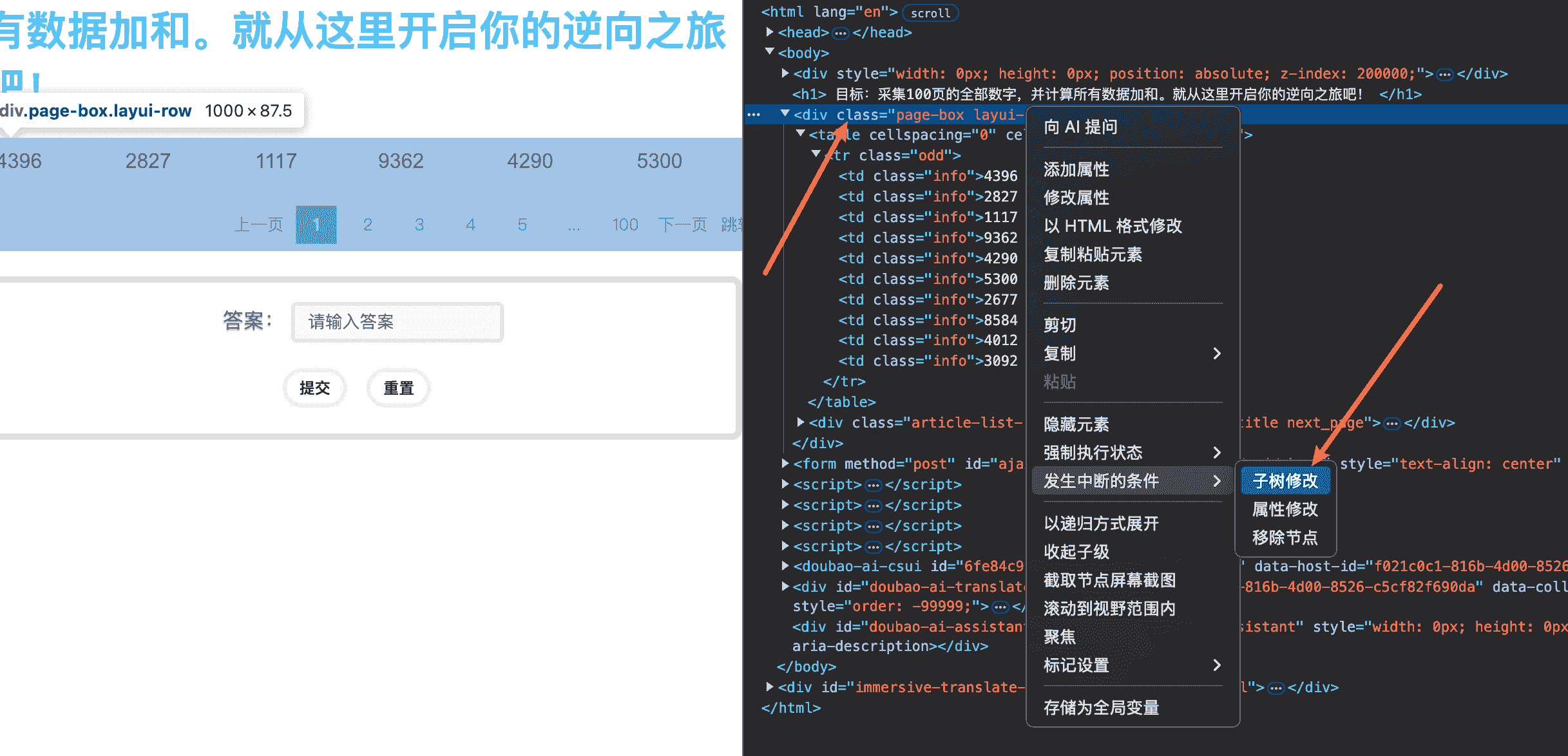
例如我在这里添加一个子树修改断点,因为在翻页的时候肯定会修改子树的。


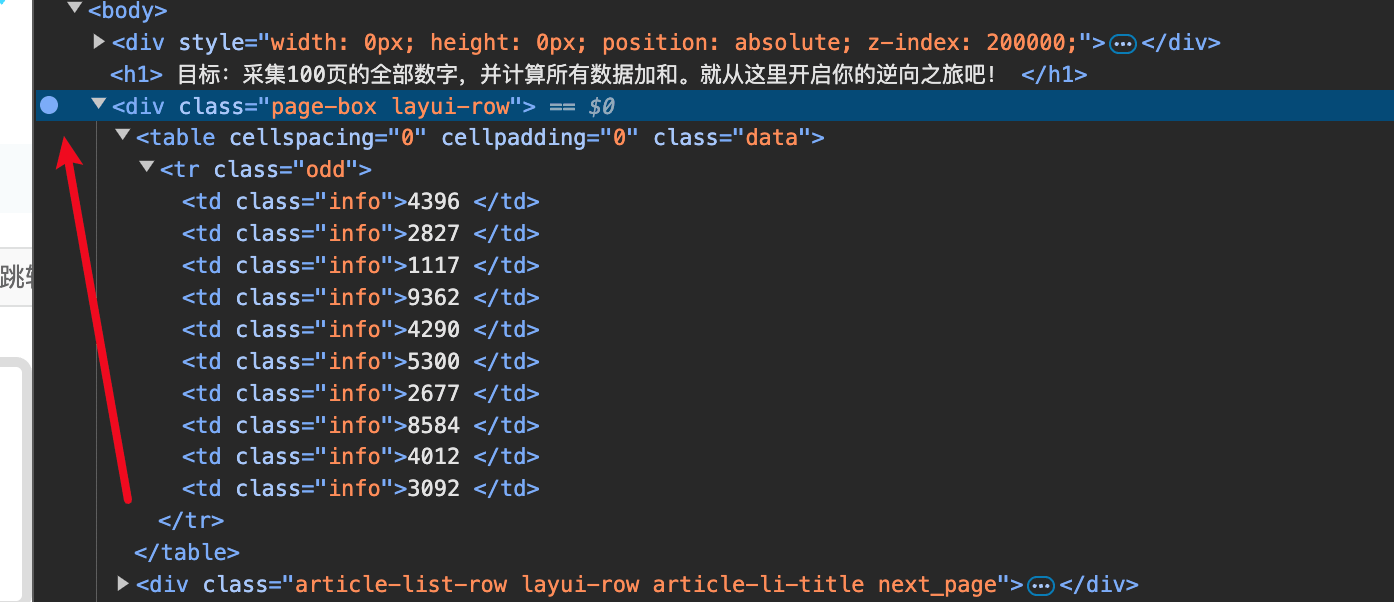
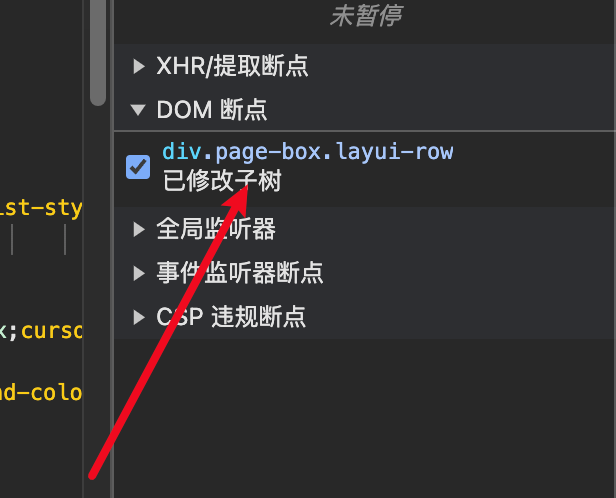
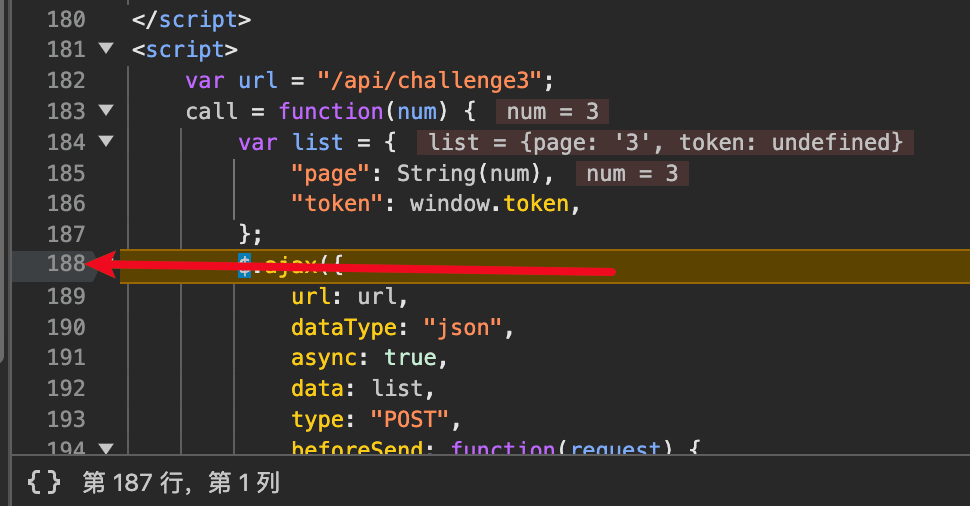
添加好 DOM 断点后,元素前面会有一个小小的蓝色点点,同时也可以在 DOM 断点的标签中看到已经对哪一个元素添加了 DOM 断点。现在点击下一页试试:

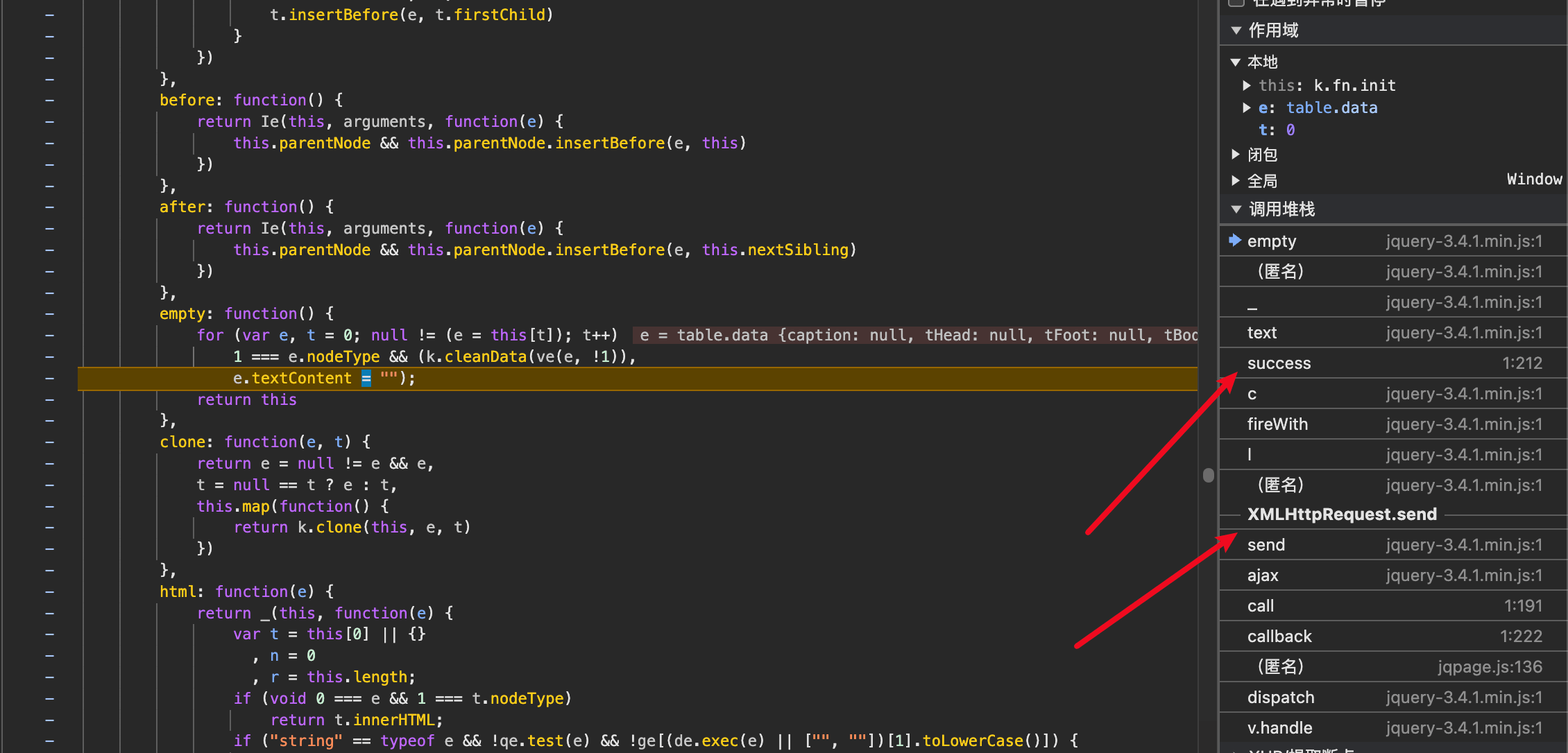
断点断下来了,看右侧的调用栈,先是发送请求,然后调用了 success 方法解析数据,最终通过 jQuery 来将数据填充到 DOM 树中。如果没有 XHR 断点的话,也可以使用这种方式来查找请求发送的位置。
总结
在越来越复杂的 JS 代码中,断点对于逆向是必不可少的,但是在遇到一些特殊需求或者正常断点难以解决的问题时,也可以多试试其他断点,有的时候一个正确的方法可以事半功倍。
到此这篇关于JS打断点的六种常用姿势的文章就介绍到这了,更多相关JS打断点姿势内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/338884xl7.htm
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。













暂无评论内容