
AG Grid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。
AG Grid及AG Charts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持 Angular、React、Vue 和纯 JavaScript 项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工具库。
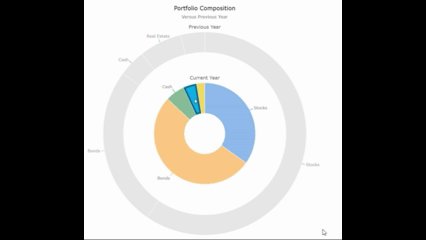
近日,AG Charts 正式发布12版本,AG Charts 12 是我们在 2025 年发布的首个重磅版本,带来了多项面向开发者体验与图表可视化效果的重大更新。此次更新聚焦于提升图表的交互性、可读性与开发灵活性,为企业级 Web 应用提供更加丰富、便捷的图表能力。
AG Charts最新版免费试用,请联系AG Grid中国区合作伙伴慧都科技
亮点功能一览:
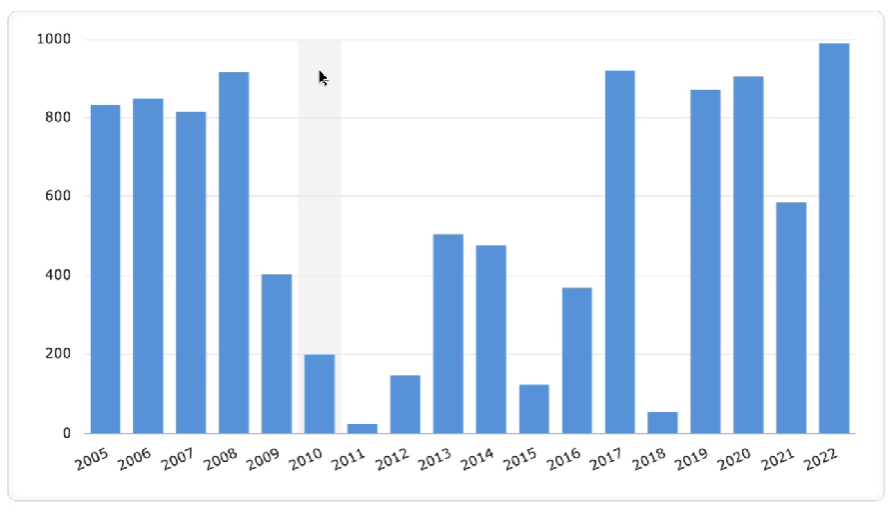
1️⃣ 轴带高亮显示(Band Highlight)
通过axes[].bandHighlight属性,AG Charts 12 实现了鼠标悬停时整条分类轴或日期轴带的遮罩高亮效果。
这一功能显著增强了数据点与其所属类别之间的视觉联系,使用户更容易识别分组数据,从而提升图表的可读性与分析效率。

适用场景:多系列柱状图、堆叠图等需要展示分组数据的场景。
2️⃣ 轴标签自动换行(Label Wrapping)
全新推出的轴标签防碰撞策略,支持根据空格或始终换行长文本标签,避免标签重叠或截断。
开发者可通过label.wrapping属性灵活设置为’on-space’或’always’,确保图表在数据密集或窗口自适应场景下依旧保持良好的标签可读性。
适用场景:类别较多、标签内容较长的图表,如对比分析类图表。

3️⃣ 全局格式化器(Global Formatter)
AG Charts 12 引入了统一的formatter对象,可集中管理图表中的数值、标签等格式设置,大幅提升代码可维护性和重用性。
{
formatter: {
// Access the property you want to format
x: (params) => {
// Return the formatted value
const formatter = () => { /* some function */ }
return formatter.format(params.value);
},
// Other formatters...
}
}优势:一次配置,统一应用,避免重复设置。
4️⃣ TypeScript 泛型支持
图表选项现已全面支持 TypeScript 泛型,为data和context对象提供类型推导和编译时校验,提升开发效率并减少出错率。
优势:智能提示、类型安全、开发体验全面升级。

5️⃣ 精细化系列高亮控制(Highlight Styling)
新版提供更细粒度的样式控制,支持分别设置悬停和非悬停状态下的样式,提升图表的交互美观度与数据聚焦效果。
适用场景:需要突出单个数据系列或数据点的对比类图表。

6️⃣ 全新 Context 对象机制
AG Charts 12 支持为图表、系列、轴等设置context对象,所有事件和回调函数都可以访问这一上下文信息,极大增强了图表的自定义和扩展能力。
{
context: 'my root context',
listeners: {
click: ({ context }) => console.log(context), // 'my root context'
},
series: [
{
type: 'bar',
context: 'my series context',
itemStyler: ({ context }) => console.log(context), // 'my series context'
},
],
axes: [
{
type: 'number',
position: 'left',
context: 'my axis context',
label: {
formatter: ({ context }) => console.log(context), // 'my axis context'
},
},
],
}适用场景:跨组件数据传递、交互事件自定义、动态样式绑定等高级功能。
总结
AG Charts 12 不仅为用户带来了更具沉浸感的交互体验,也大幅优化了开发者的使用体验。从更直观的数据高亮、灵活的标签换行,到统一的格式配置与全面的 TypeScript 泛型支持,每一项更新都旨在为图表开发者提供更高效、更可靠、更易扩展的开发能力。
来源链接:https://www.cnblogs.com/software-Development/p/18970487
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。



















暂无评论内容