最近折腾了很多C++ GUI,感觉没有前端或者移动端的UI来的痛快~
最近找到了这个叫做 Sciter.JS 的可嵌入式的HTML/CSS/JS 引擎,
可以使用前端的逻辑来为C++程序写GUI!
这很有趣~
下面是在Windows X64平台使用 VS2022 与 Sciter.JS SDK 搭建 C++ HelloWorld的简单过程!
环境搭建过程
1. 下载Sciter.JS sdk
2. 解压SDK后设置Windows环境变量
例如解压到 D:\SDKs\sciter-sdk
添加Windows环境变量
SCITERSDK 的值为 D:\SDKs\sciter-sdk
3. 下载Visual Studio项目模板
这个项目模板 可以在 VS2022 中跑
解压后 用 VS2022 打开项目
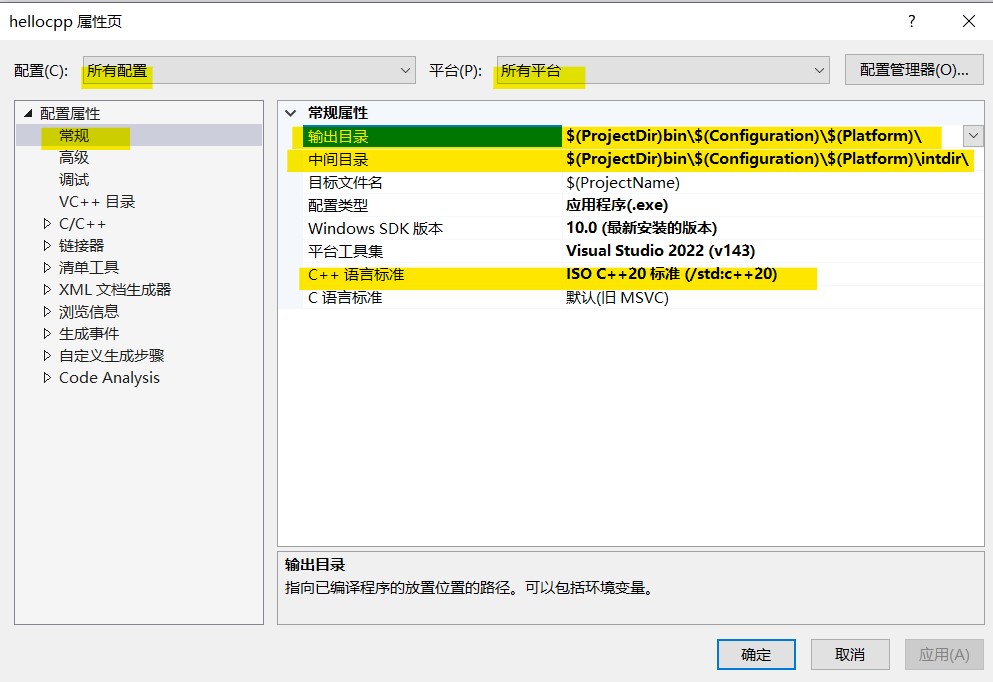
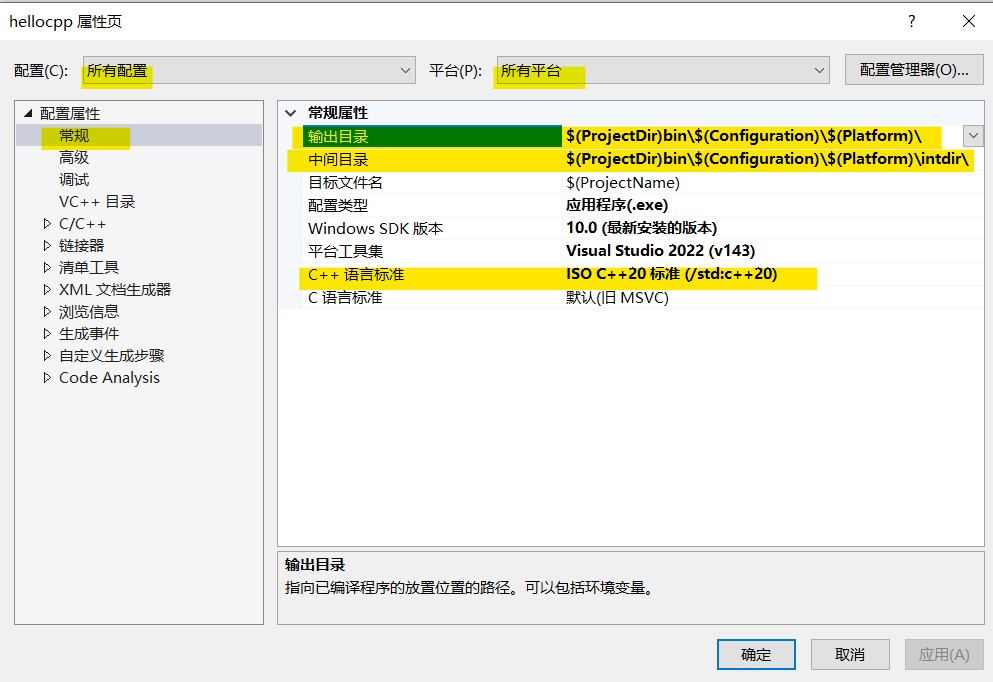
4. 修改配置
修改 输出目录 和 中间目录 为你想要的目录!
修改C++语言标准 为 你想要的版本

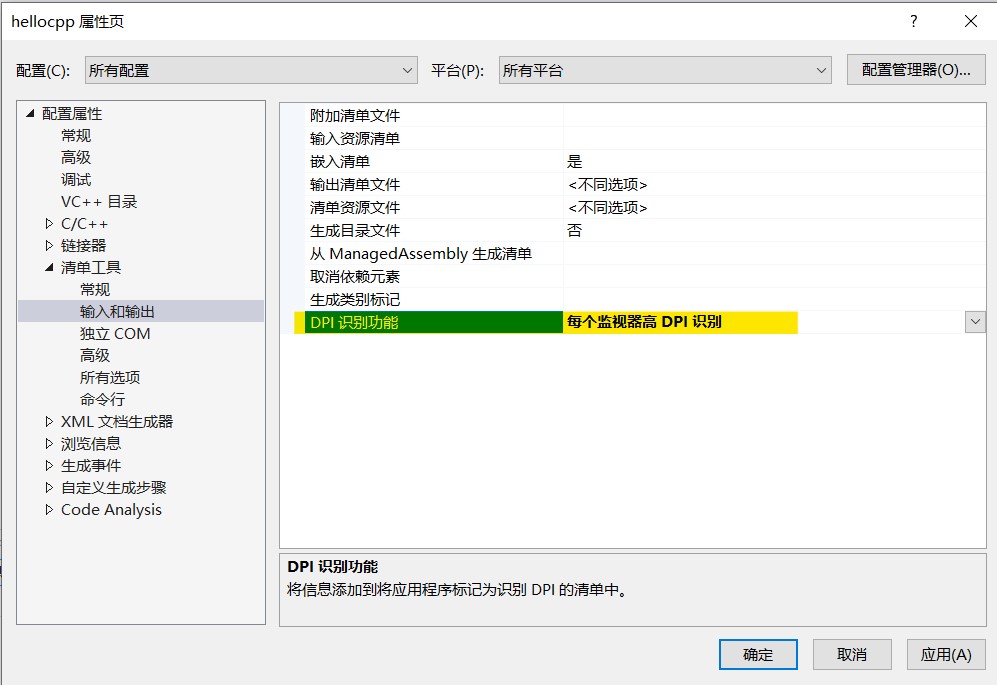
修改 DPI感知

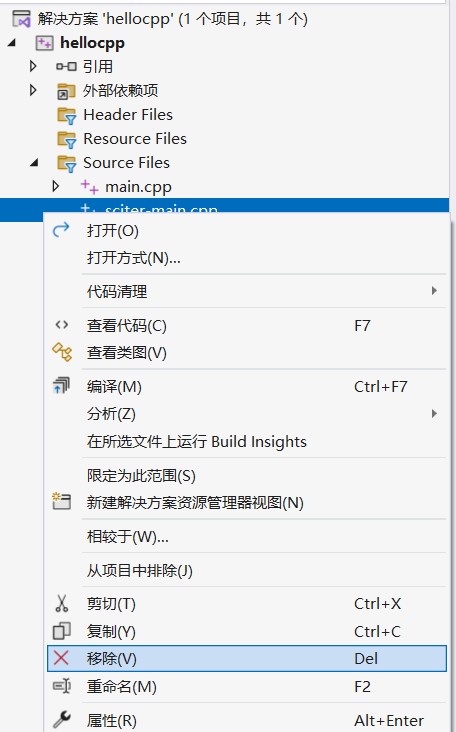
重新添加 sciter-main.cpp
sciter-main.cpp 右键 – 移除

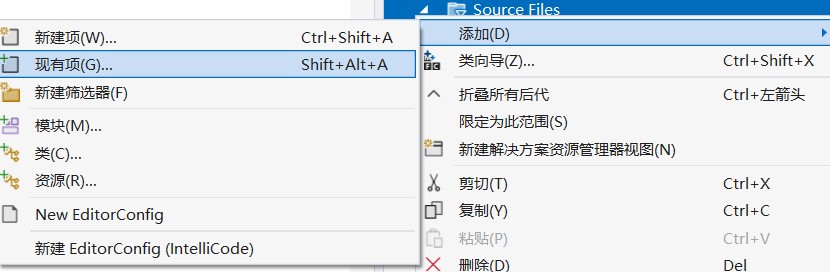
Source Files 右键 – 添加 – 现有项

选择SDK\include 下的 sciter-main.cpp 文件!
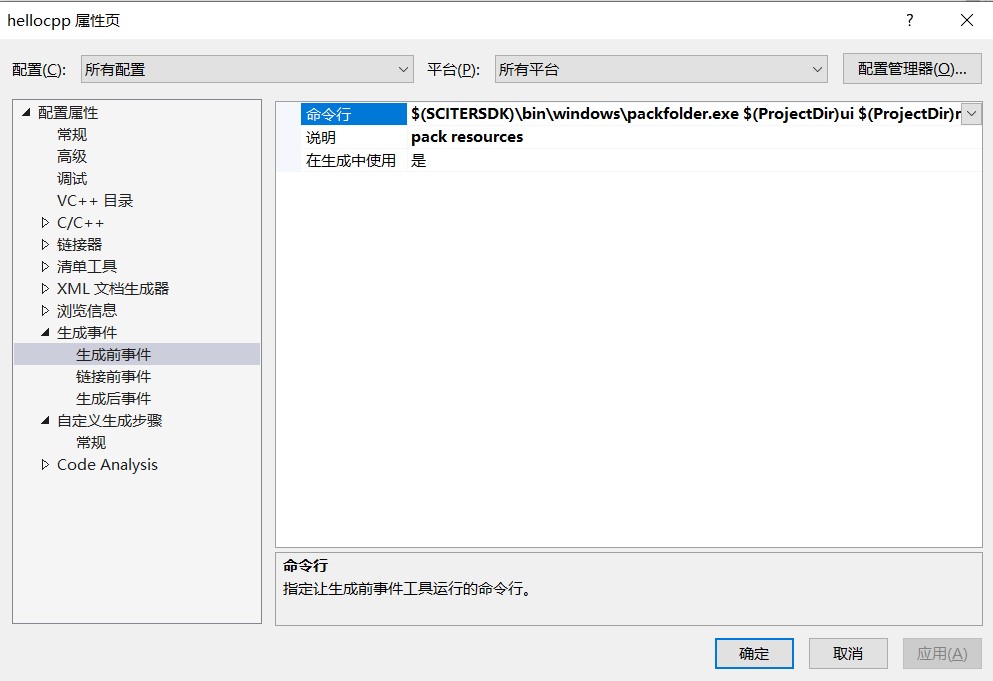
关于 pack-resources.bat 文件
并运行它。它应在同一文件夹中创建文件resources.cpp。
这是包含 /res/ 文件夹中的资源的压缩二进制 blob。
注意:每次更改 /res/ 文件夹中的内容时,您都需要运行该 .bat 文件。
您可以在 VS 中添加pack-resources.bat调用作为项目编译步骤。
实际上这个VS项目模板已经配置了!

编译 与 运行
编译后前往编译后的目录!会出现 hellocpp.exe !但是无法运行!

需要将 SDK 目录中的 dll放到这个目录下才正常运行!
比如 我将 D:\SDKs\SciterJS\6.0.1.10\bin\windows\x64\sciter.dll 文件复制到 编译后的目录下!
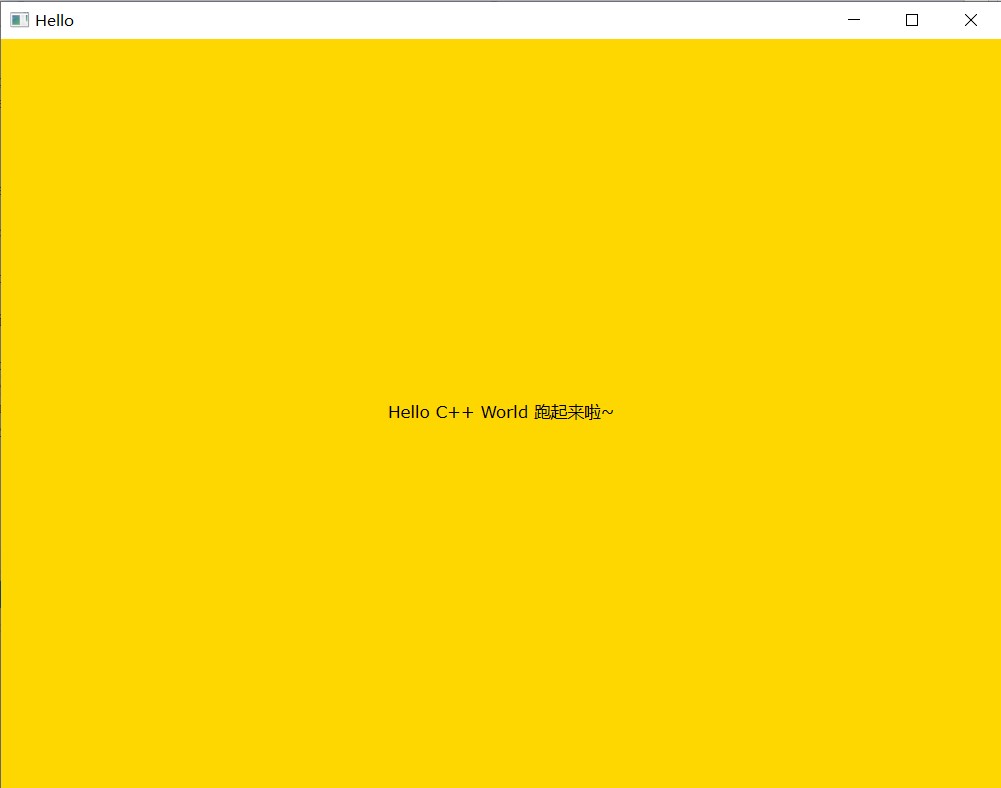
即可正常运行!

参考来源
Hello C++ – 如何在 20 分钟左右的时间内将 Sciter 嵌入到您的应用程序中。
Microsoft Visual Studio HelloWorld – 创建基于 Sciter 的 C++ 项目的详细步骤。
来源链接:https://www.cnblogs.com/letleon/p/18946665
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。




















暂无评论内容