直接上代码
//拉起确认收货组件
if (wx.openBusinessView) {
wx.openBusinessView({
businessType: 'weappOrderConfirm',
extraData: {
// merchant_id: '1230000109',//用户交易商户号
// merchant_trade_no: "1234323JKHDFE1243252",//商户订单号
transaction_id: "4200001918202309184260377001" //用户交易单号
},
success:e=>{
console.log("e1",e)
this.orderSn = sn
if(e.extraData.status === 'success'){
// 用户确认收货成功,再执行自己的代码
this.confirmRog()
}else if(e.extraData.status === 'fail'){
// 用户确认收货失败
uni.showToast({
title: "确认收货失败!",
icon: "none",
});
}else if(e.extraData.status === 'cancel'){
// 用户取消
uni.showToast({
title: "取消确认收货!",
icon: "none",
});
}
},
fail:e=>{
console.log("e2",e)
uni.showToast({
title: "确认收货失败",
duration: 2000,
icon: "none",
});
},
complete:e=>{
console.log("e3",e)
console.log("无论是否成功都会执行")
}
});
} else {
//引导用户升级微信版本
uni.showToast({
title: "请升级微信版本",
duration: 3000,
icon: "none",
});
}
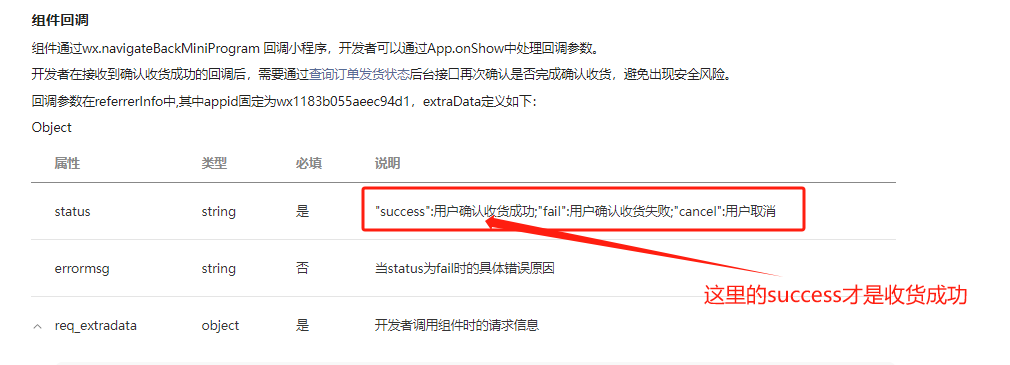
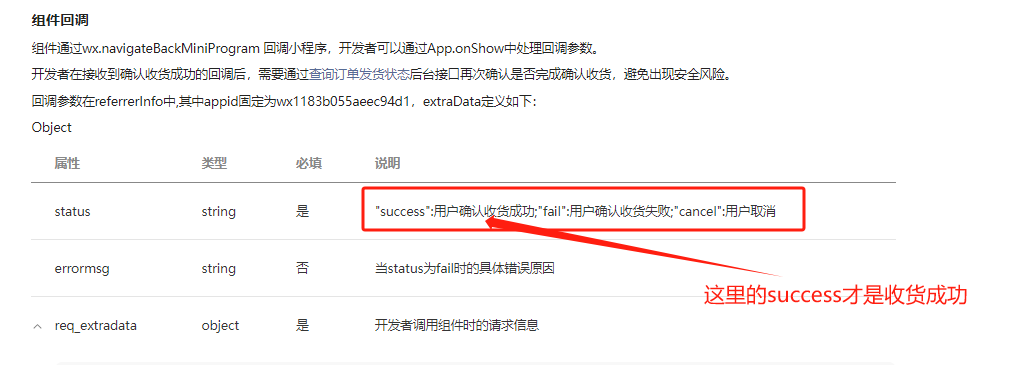
这里很容易误会成,执行success函数,就收货成功了。其实要根据返回的参数来判断是否真的收货成功。
微信文档上也有说明:

© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END












暂无评论内容