一、使用
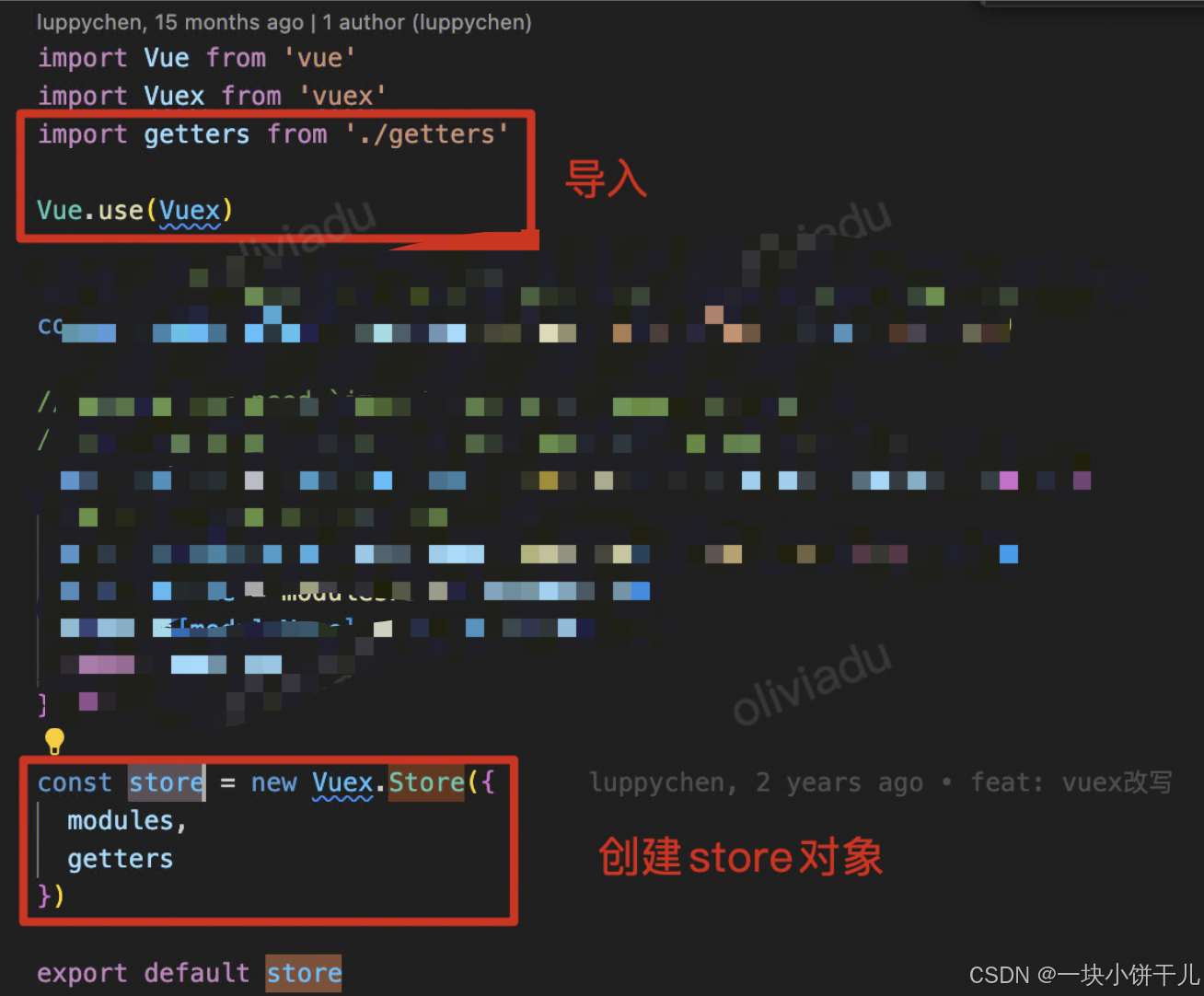
第一步:引入:


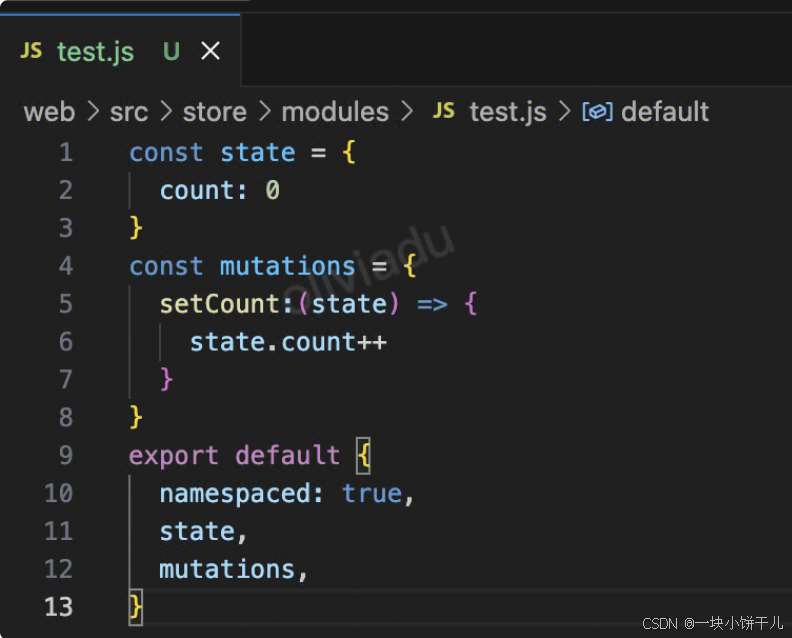
第二步:定义:注意有nameSpaced,为模块定义命名空间,避免命名冲突

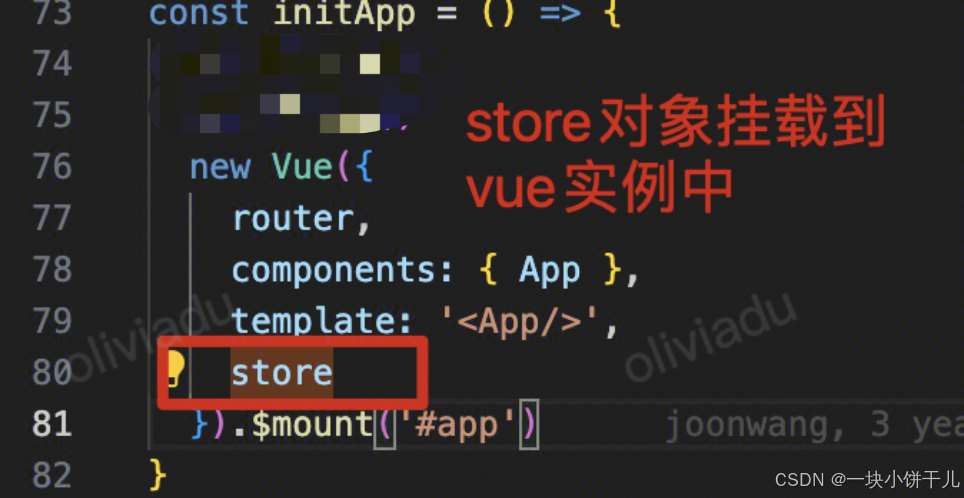
第三步:使用:

二、vuex state中的数据,刷新时不能保持
例如:

三、如何持久化?
1、利用localStorage,sessionStorage
beforeunload事件:是一个浏览器事件,它在用户尝试离开当前页面(例如,通过关闭标签页、刷新页面或访问另一个 URL)之前触发。
这个事件可以用来提示用户确认离开,或者在用户离开页面时执行一些清理工作。

2、利用vuex-presistedstate
第一步:npm install vuex-persistedstate
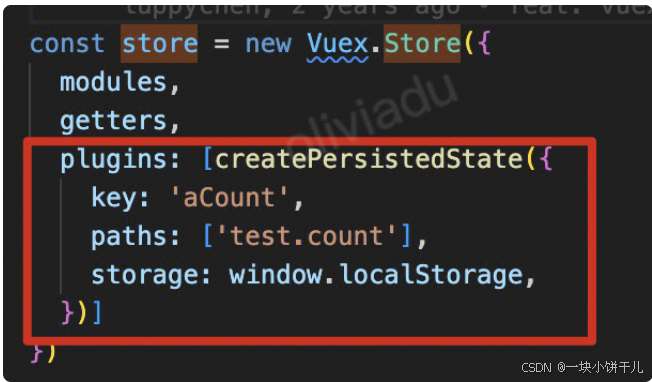
第二步:

key:存储数据的键paths:需要持久化的状态路径storage:存储方式,可以是 localStorage 或 sessionStorage
以上两步完成后即生效,刷新页面时即是持久化的数据:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容