Vuex Actions多参数传递的解决方案
目录 一、对象封装法(推荐) 二、参数解构法 三、柯里化函数法 四、Payload 工厂函数 五、TypeScript 下的类型安全方案 六、高级应用:基于闭包的多参数处理 七、对比总结 八、最佳实践建议 一...
Vuex数据持久化的两种方式:手动存储和vuex-persistedstate插件详解
目录 第一部分:手动存储 第二部分:利用vuex-persistedstate插件 vue2写法 vue3写法 总结 第一部分:手动存储 vuex的 store 中的数据是保存在运行内存中的,当页面刷新时,页面会重新加载 vue ...
vuex使用及持久化方式
目录 一、使用 二、vuex state中的数据,刷新时不能保持 三、如何持久化? 总结 一、使用 第一步:引入: 第二步:定义:注意有nameSpaced,为模块定义命名空间,避免命名冲突 第三步:使用: ...
VueX如何实现数据共享
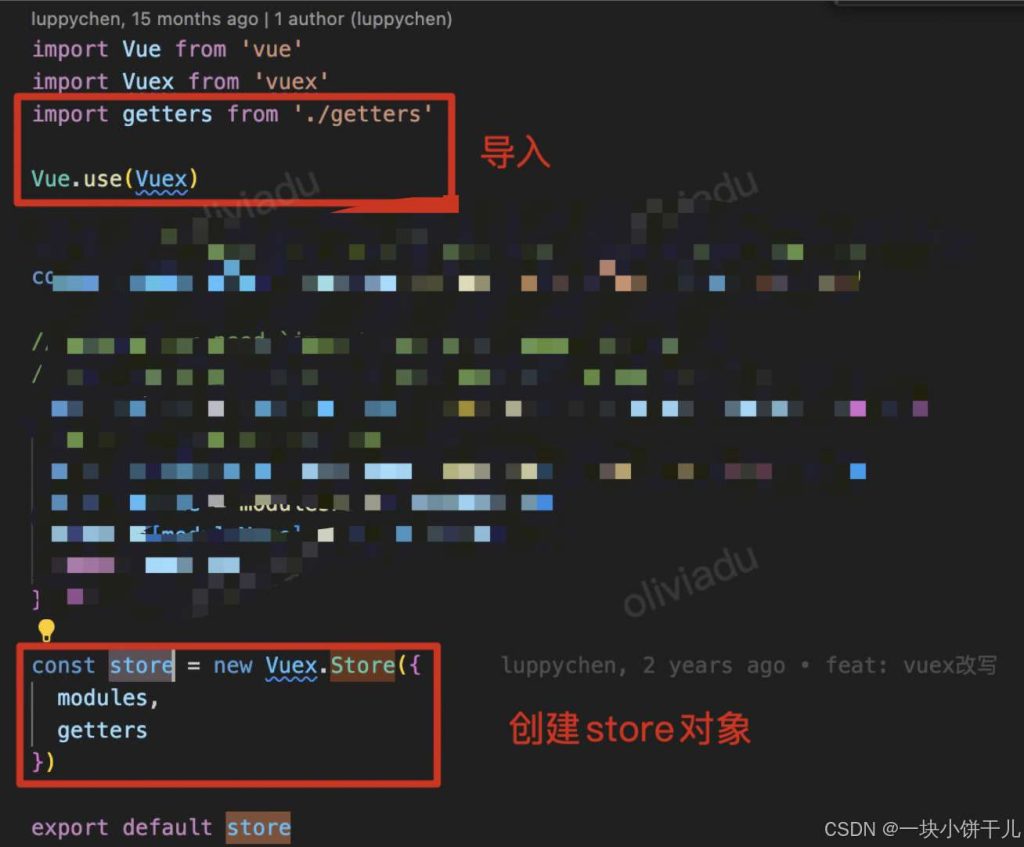
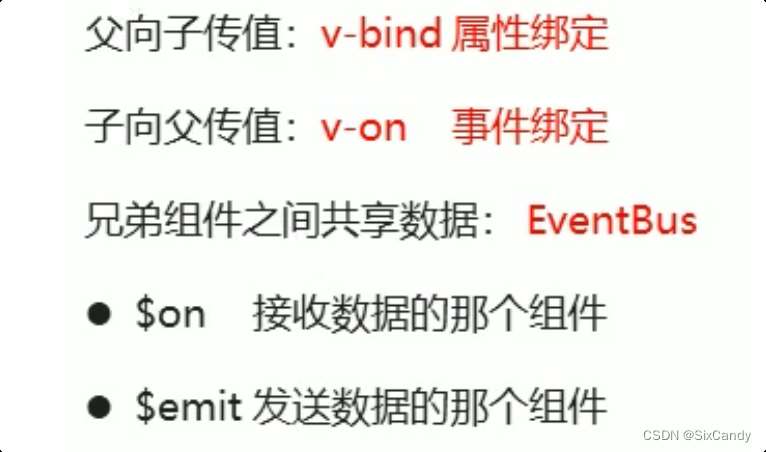
目录 1 VueX 1.1 VueX概述 1.2 VueX的基本使用 1.3 VueX的核心概念 总结 1 VueX 1.1 VueX概述 回顾组件之间共享数据的方式: VueX是实现组件数据(状态)管理的一种机制,可以方便的实现组件之...
vuex中的state使用及说明
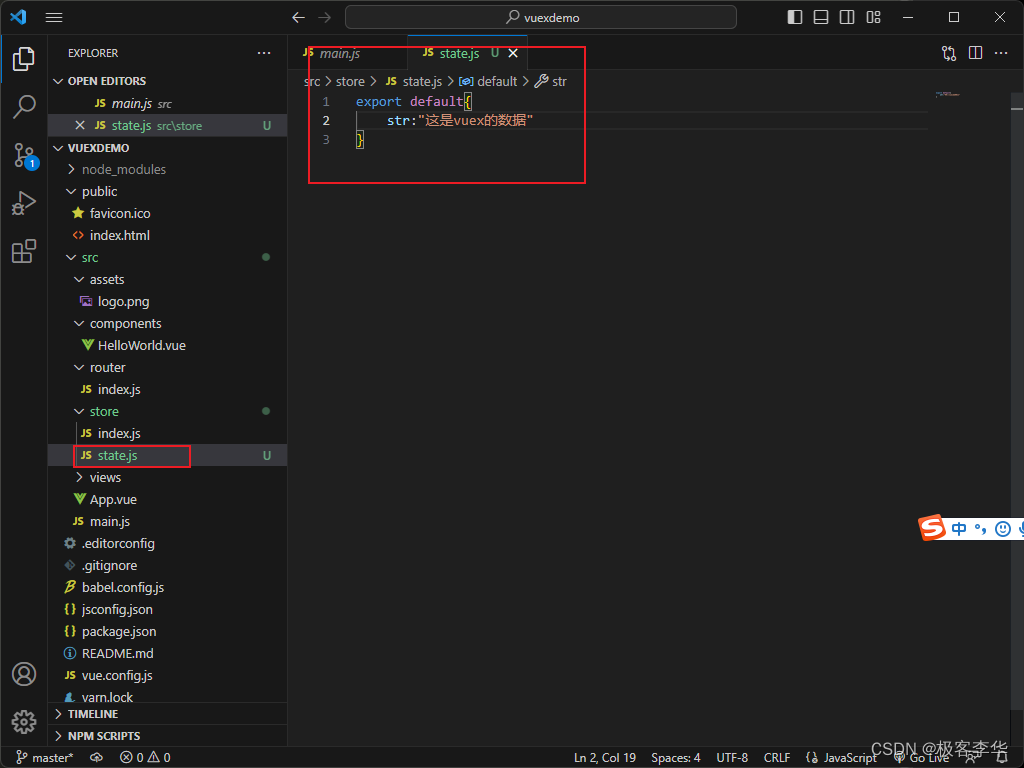
目录 vuex中的state 入门讲解 mapState辅助函数 案例 案例 1:在线状态 案例 2:主题样式 总结 vuex中的state 本文讲解vuex中的state使用方法。 入门讲解 首先第一步肯定是创建vue项目,具体操...
Vuex state中同步数据和异步数据方式
目录 Vuex state中同步数据和异步数据 同步数据(State 和 Mutations) 异步数据(Actions) 区别 总结 Vuex state中同步数据和异步数据 在 Vuex 中,数据存储主要通过 state 来实现,而数据的...
vuex直接修改state、commit和dispatch修改state的用法及区别说明
目录 vuex直接修改state、commit和dispatch修改state的区别 区别 总结 vuex直接修改state、commit和dispatch修改state的区别 1)可以直接使用 this.$store.state.变量 = xxx; 2)通过commit修改...
vuex如何修改状态state的方法
目录 vuex修改状态state方法 vuex state使用/教程/实例 state概述 用法 示例 总结 vuex修改状态state方法 vuex想要改变state里的属性,官方推荐的方法是通过mutaion的方式修改state。 例如: st...