1. 安装插件
pnpm i @types/node -D
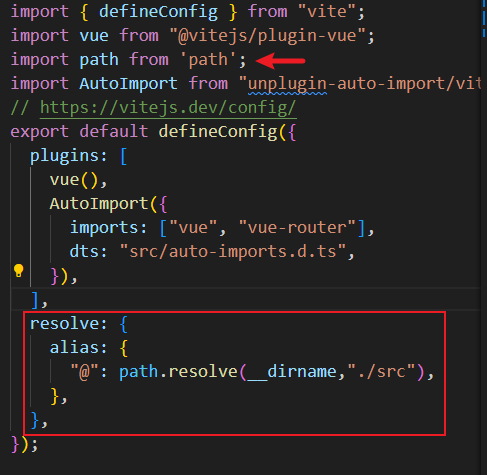
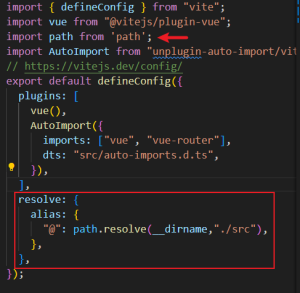
2. 修改vite.config.ts文件
import path from 'path';
resolve: {
alias: {
"@": path.resolve(__dirname,"./src"),
},
},

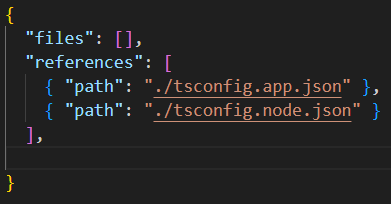
3. 修改tsconfig.app.json文件
别人教的都是修改tsconfig.json文件
但是我发现可能是因为版本的问题
我的tsconfig.json长这样:

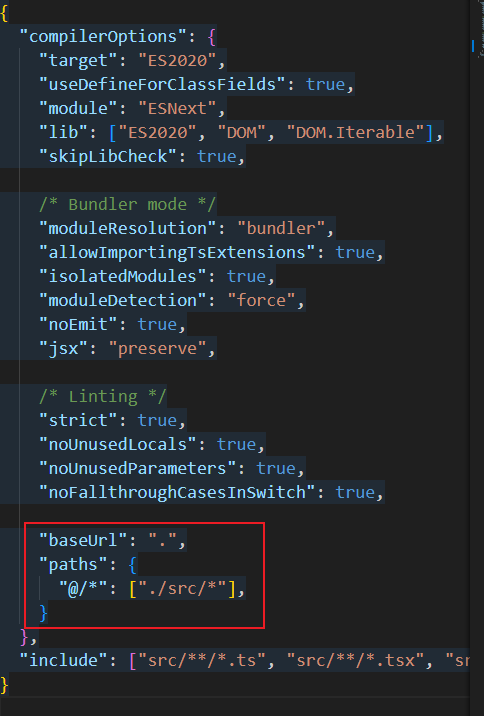
在tsconfig.app.json文件中添加
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"],
}

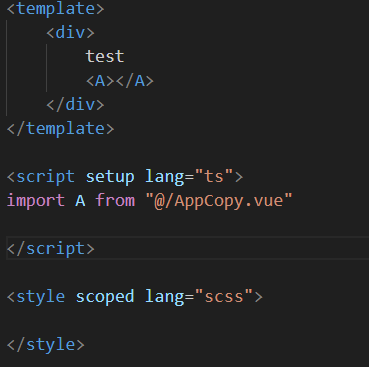
终于不报错了

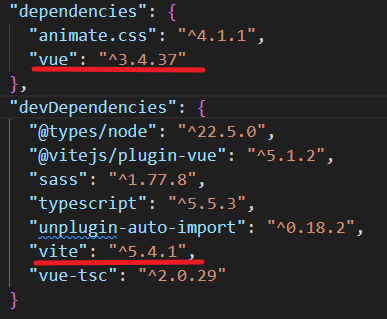
4. vue和vite的版本

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容