React+Vite从零搭建项目及配置的实现
目录 一、创建项目react-item 二、调整项目目录结构 三、使用scss预处理器 四、组件库Ant Design 1. 安装 antd 组件库 2. 在App.jsx中导入 Button 组件测试 五、配置基础路由 1. 安装路由包&nbs...
vue3+element-plus+vite实现动态路由菜单方式
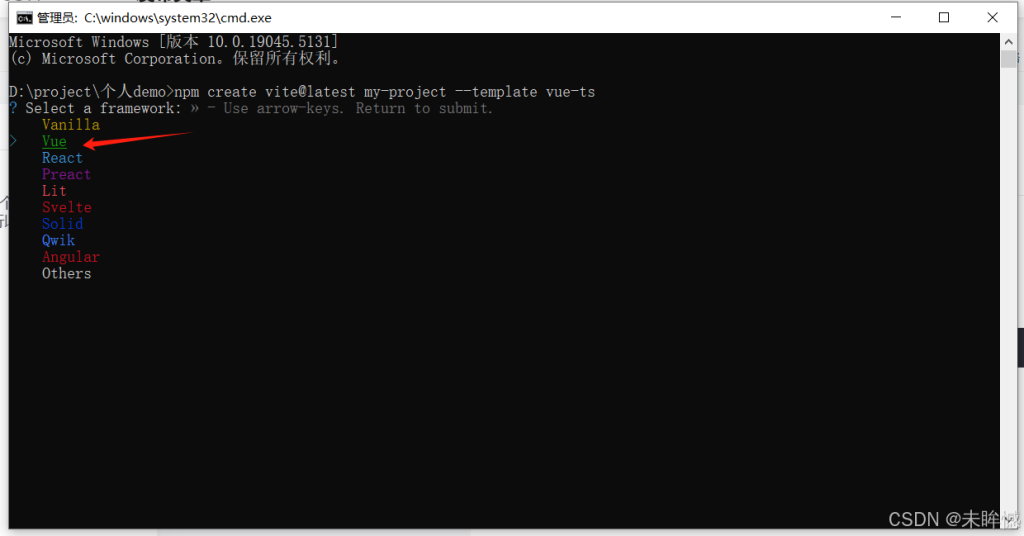
目录 1. 环境搭建 1.1 新建一个vite搭建的vue3项目 1.2 选择项目框架 vue 1.3 选择语言类型 ts 1.4 执行命令进入到新建的项目文件中 1.5 下载依赖 1.6 完善项目目录结构以及环境配置 1.7 因为考...
Vue3+Vite项目中引入pinia和pinia-plugin-persistedstate的方法代码
目录 一、Pinia 1. 简介 2. Pinia 的主要特点 二、Pinia Plugin PersistedState 1. 简介 2. 插件特点 3. PersistedState 配置项 4. 示例:选择性持久化字段 5. 示例:自定义序列化器 三、如何在...
基础的前端vite项目创建过程详解
目录 1. 准备环境 2. 安装Vite 3.创建一个vite前端项目 4. 进入到创建的项目路径 5.安装配置项目所需的第三方依赖 5.1.配置路由 5.1.1.安装路由: 5.1.2 .vue-router的配置 5.2.配置vuex (...
使用Vue3和Vite实现对低版本浏览器的兼容
目录 一、配置Vite以支持旧版浏览器 二、使用Babel进行代码转译 三、测试与调试 四、注意事项 一、配置Vite以支持旧版浏览器 指定构建目标 Vite默认支持的是较新的浏览器版本。为了兼容低版本浏...
前端构建工具Webpack、Vite区别有哪些
目录 一、工具定义 二、出现时间 三、出现原因 四、工具使用上 五、模块有哪些 六、项目选用上 附:Webpack vs Vite:如何选择? 总结 前端的项目打包,我们常用的构建工具有Webpack和Vite,那...
vite如何构建vue3项目
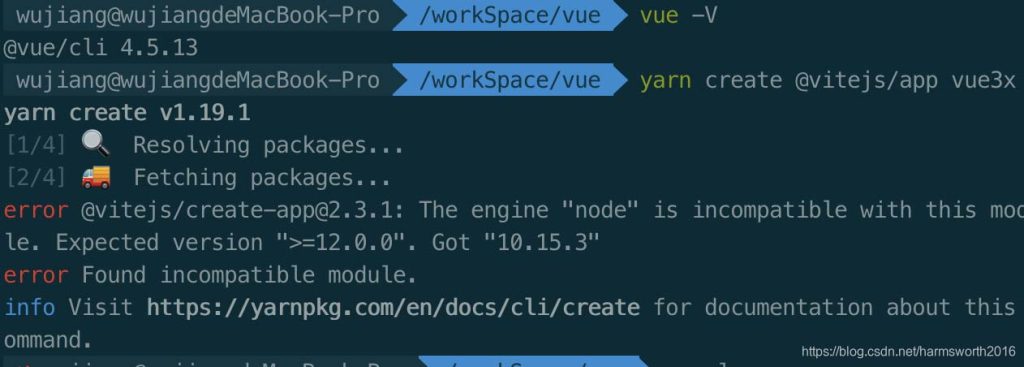
目录 环境准备 创建项目 启动 总结 环境准备 安装最新版本 @vuejs/app yarn global add @vue/cli # OR npm install -g @vue/cli 升级到最新版本 @vitejs/app yarn global upgrade @vue/cli # OR...
Vue3+Vite如何解决“找不到模块“@/components/xxx.vue”或其相应的类型声明ts(2307)”
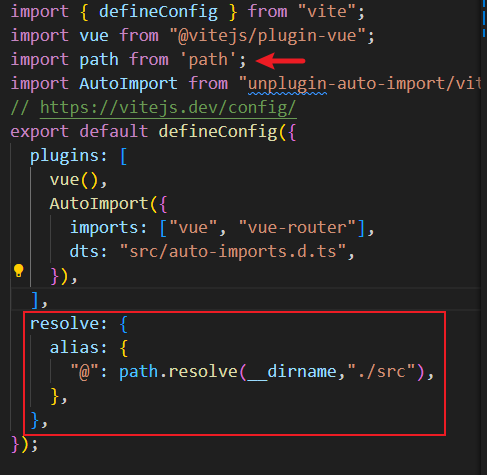
目录 1. 安装插件 2. 修改vite.config.ts文件 3. 修改tsconfig.app.json文件 4. vue和vite的版本 总结 1. 安装插件 pnpm i @types/node -D 2. 修改vite.config.ts文件 import path from 'path';...
vite vue3 路由配置@找不到文件的问题及解决
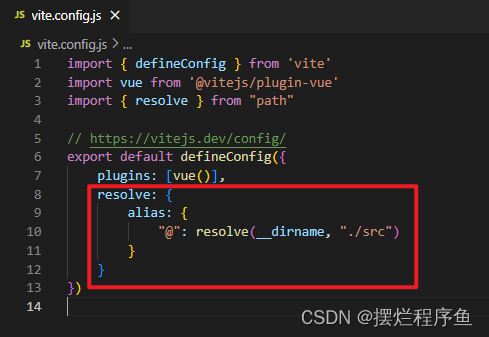
目录 问题描述 解决办法 总结 问题描述 在vite.config.js文件中配置路由的时候,添加路由界面,找不到指定的文件,提示错误 如图所示: 但是换成 ./ 或者 ../ 就正常了,也没有报错问题 解决办...
Vite的常见配置选项详细说明
目录 选项详细说明 base: 配置基础路径 build: 构建选项 server: 开发服务器配置 preview: 预览服务器配置 css: CSS 相关配置 resolve: 解析选项 esbuild: ESBuild 配置 assetsInclude: 指定静...