环境准备
- 安装最新版本
@vuejs/app
yarn global add @vue/cli # OR npm install -g @vue/cli
- 升级到最新版本
@vitejs/app
yarn global upgrade @vue/cli # OR npm update -g @vue/cli
- 查看
vue版本
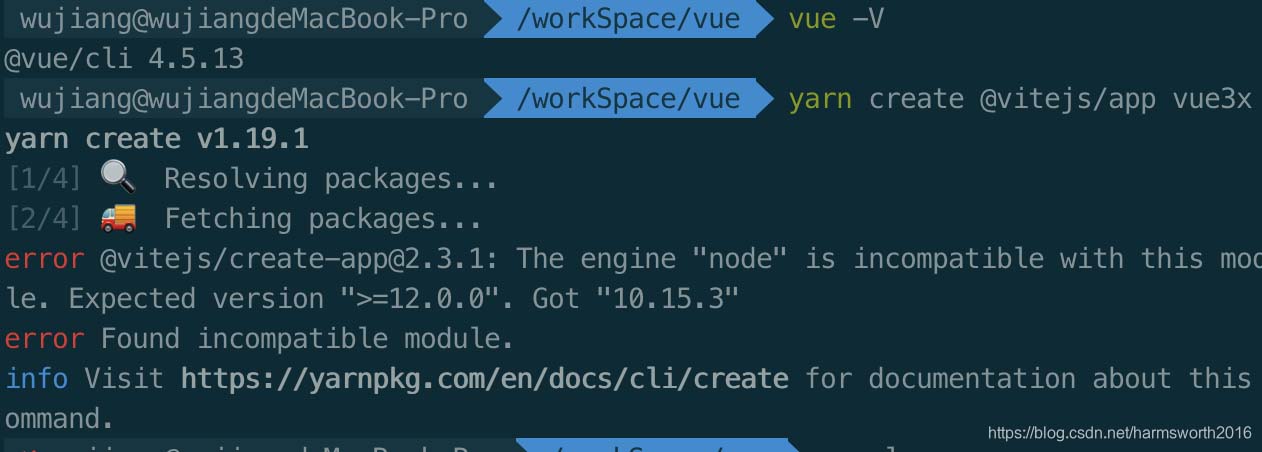
vue -V

兼容性注意
Vite 需要 Node.js 版本 >= 12.0.0。
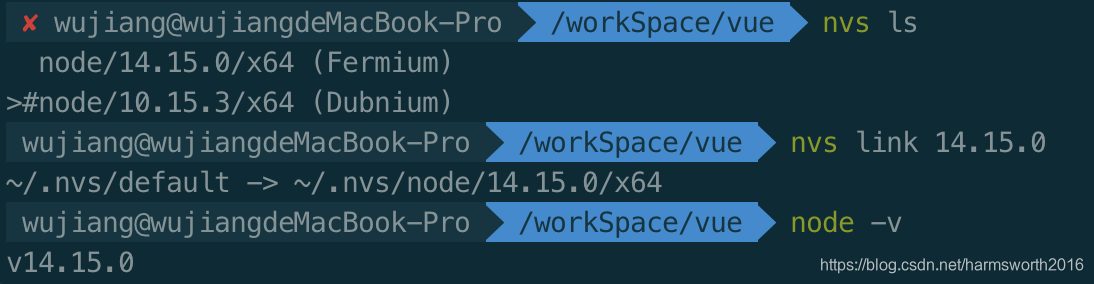
故切换 node 版本,可查看该文章:使用 nvs 管理本地 Node 版本。

创建项目
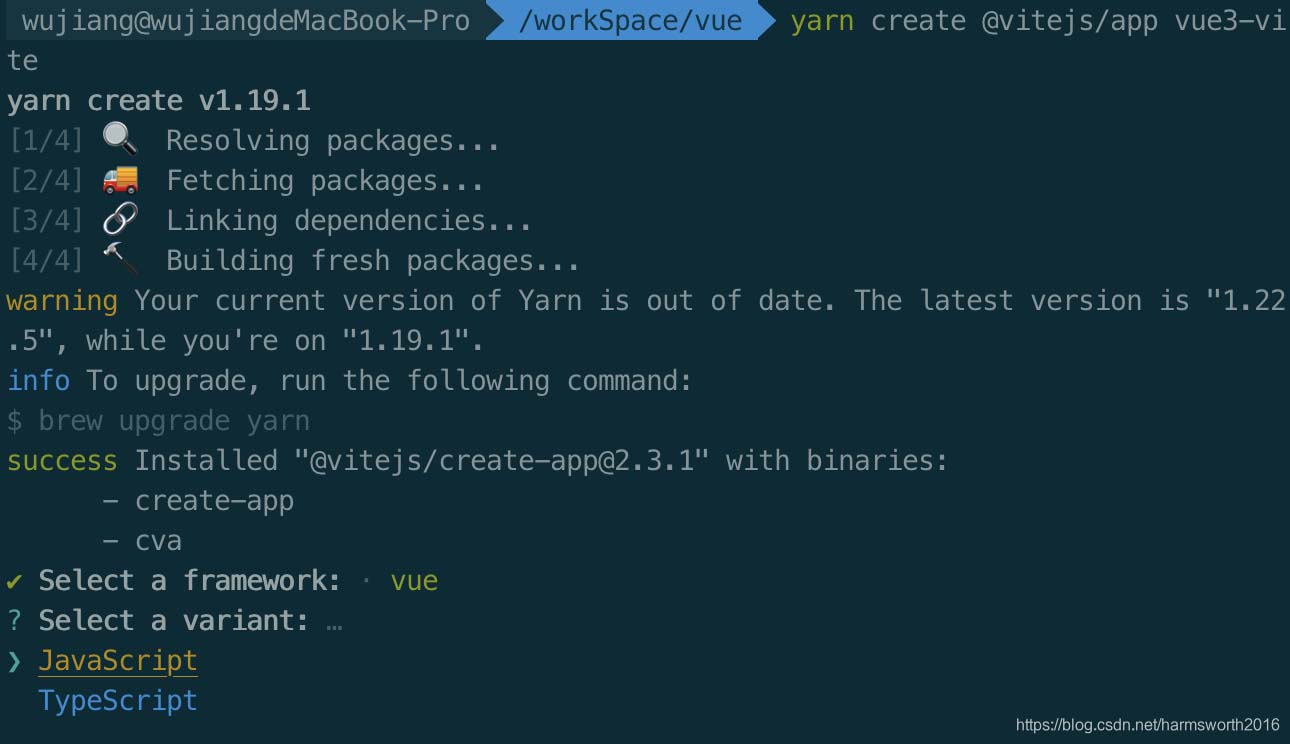
yarn create @vitejs/app <project-name> # OR npm init @vitejs/app <project-name>
选择一个框架

选择一种 ECMAScript 的实现

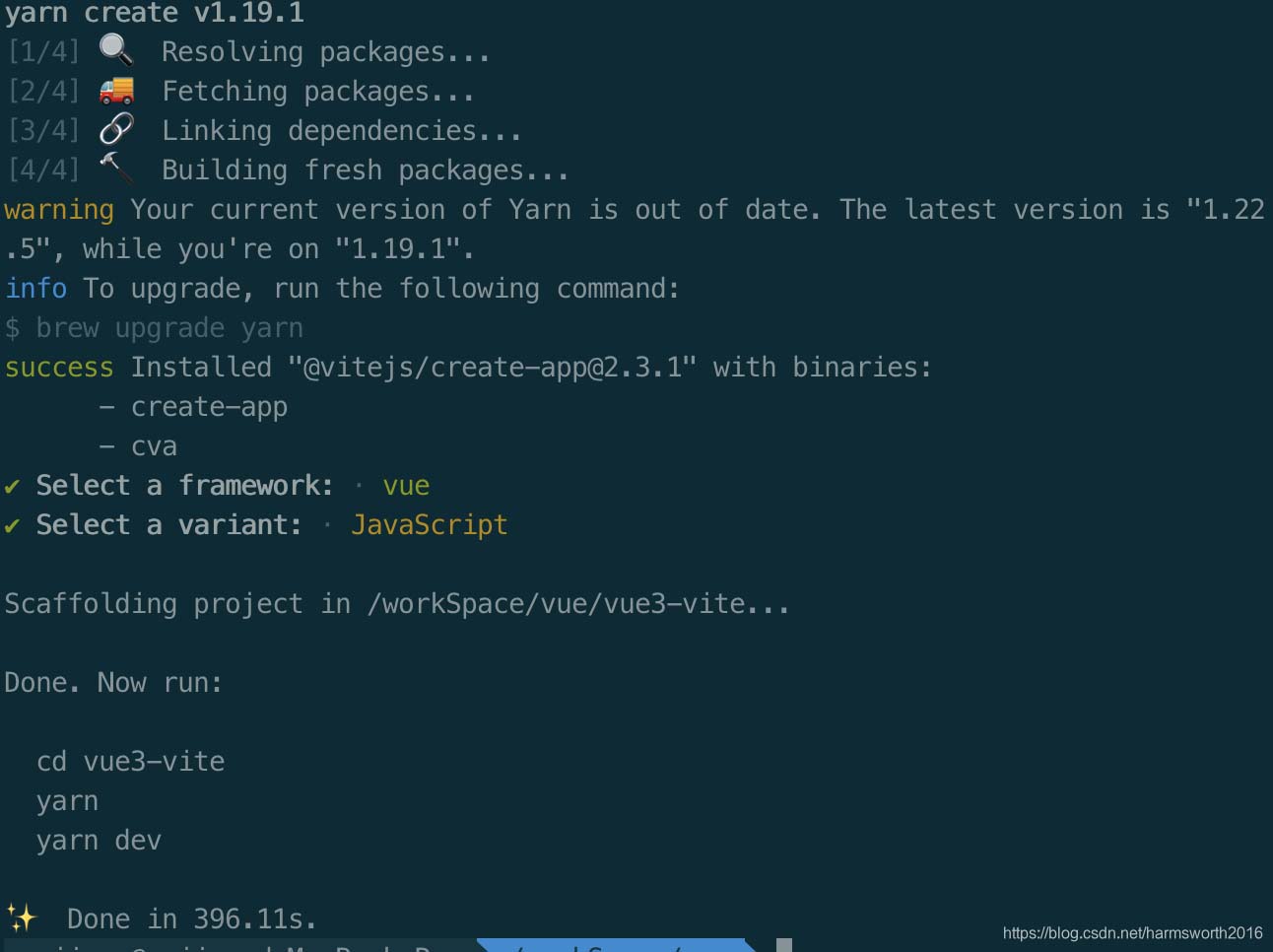
创建完成

启动
npm install npm run dev # OR yarn yarn dev

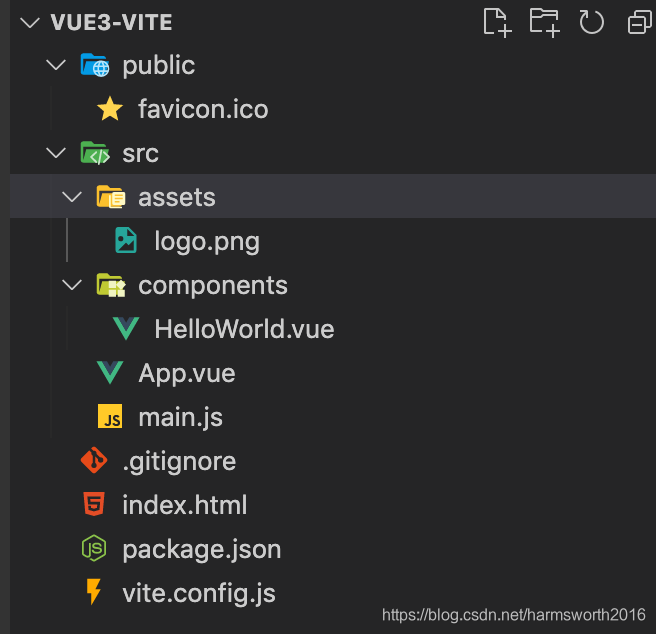
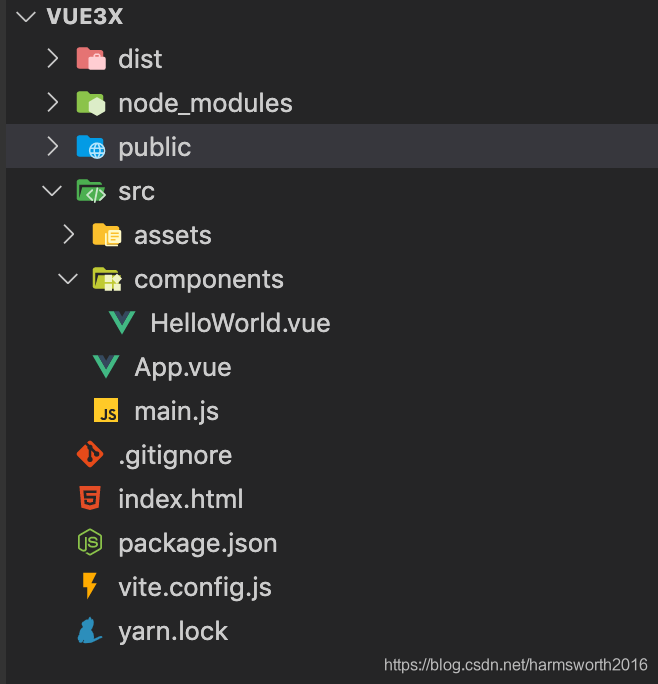
目录结构

总结
vite依赖node 12版本及以上- 使用
vite构建vue项目更加简洁,启动速度飞快
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END

















暂无评论内容