title: Nuxt.js 应用中的 dev:ssr-logs 事件钩子
date: 2024/11/28
updated: 2024/11/28
author: cmdragon
excerpt:
dev:ssr-logs 是一个用在服务器端渲染(SSR)中,用于输出日志的事件钩子。这个钩子会在请求周期结束时被调用,产生的参数包括日志路径与日志内容。这对于调试和监控服务器端的行为非常有用,特别是在开发环境下。
categories:
- 前端开发
tags:
- Nuxt.js
- SSR
- 日志
- 钩子
- 开发
- 调试
- 监控
![图片[1]-Nuxt.js 应用中的 dev:ssr-logs 事件钩子-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/11/8488613855790301688.png)

扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
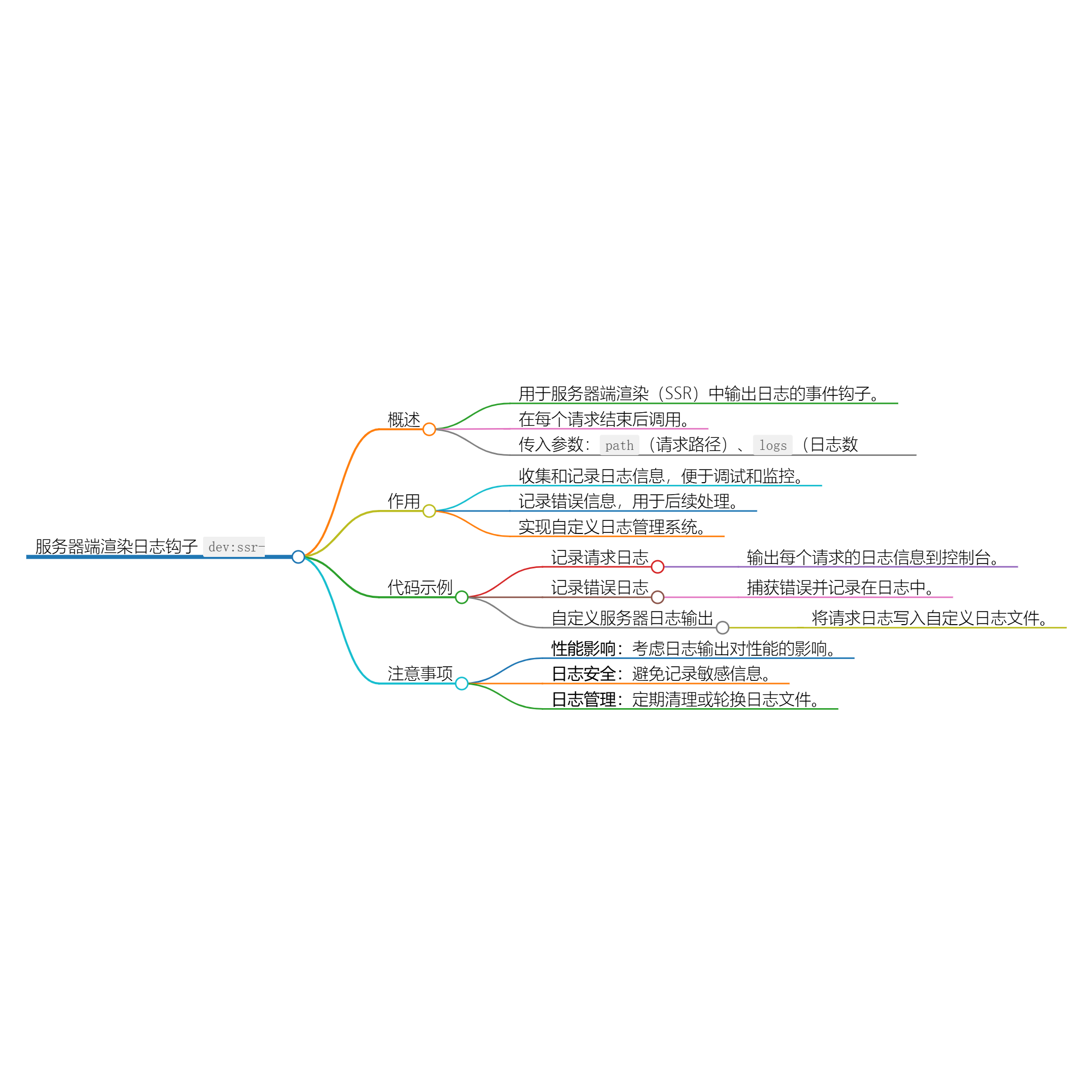
dev:ssr-logs 是一个用在服务器端渲染(SSR)中,用于输出日志的事件钩子。这个钩子会在请求周期结束时被调用,产生的参数包括日志路径与日志内容。这对于调试和监控服务器端的行为非常有用,特别是在开发环境下。
文章目录
1. 引言
在使用 Nuxt.js 或其他框架进行服务器端渲染时,处理用户请求的过程会生成各种日志信息。dev:ssr-logs 钩子使得开发者能够在每个请求的生命周期结束时收集和记录这些信息,从而便于调试和错误跟踪。
2. dev:ssr-logs 钩子概述
一般介绍
dev:ssr-logs 钩子会在服务器端渲染的请求结束时被调用。它传入一个对象,包含了请求的 path 和 logs 数组。logs 数组包含了与该请求相关的日志信息,开发者可以将其输出到控制台或者自定义日志系统中。
作用
使用 dev:ssr-logs 钩子,可以:
- 捕获并输出每个请求的日志,便于排查问题。
- 记录错误信息以便后续处理。
- 实现自定义的日志管理系统。
3. 代码示例
3.1. 记录请求的日志
目的: 在控制台中输出每个请求的日志信息。
// plugins/ssrLogs.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('dev:ssr-logs', ({ path, logs }) => {
console.log(`请求路径: ${path}`);
console.log('相关日志:');
logs.forEach(log => {
console.log(`- ${log}`);
});
});
});
3.2. 记录错误日志
目的: 在请求处理失败时,捕获错误并记录到日志中。
// plugins/ssrLogs.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('dev:ssr-logs', ({ path, logs }) => {
const errorLogs = logs.filter(log => log.includes('ERROR'));
if (errorLogs.length) {
console.error(`在路径 ${path} 上发现错误:`);
errorLogs.forEach(error => {
console.error(`- ${error}`);
});
}
});
});
3.3. 自定义服务器日志输出
目的: 将请求日志写入自定义的日志文件中,而不是控制台。
// plugins/ssrLogs.js
import fs from 'fs';
import path from 'path';
const logFilePath = path.resolve('logs/ssr-requests.log'); // 自定义日志文件路径
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('dev:ssr-logs', ({ path, logs }) => {
const logEntries = `请求路径: ${path}\n相关日志:\n${logs.join('\n')}\n\n`;
fs.appendFile(logFilePath, logEntries, (err) => {
if (err) {
console.error('写入日志文件失败:', err);
}
});
});
});
4. 注意事项
- 性能影响: 使用日志功能时,务必注意对性能的影响。日志输出过多可能会减慢请求响应速度。
- 日志安全: 确保敏感信息不会被意外记录在日志中,特别是在生产环境。
- 日志管理: 对于日志文件,需要定期清理或进行轮换,以避免文件过大或耗尽存储空间。
5. 总结
dev:ssr-logs 钩子为开发者提供了捕获和处理服务器端请求日志的强大工具。通过正确使用这个钩子,开发者可以有效跟踪系统行为、快速定位问题,并在开发过程中保持高效。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 dev:ssr-logs 事件钩子 | cmdragon’s Blog
往期文章归档:
- Nuxt.js 应用中的 webpack:progress 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:done 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:error 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:change 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:compile 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 webpack:configResolved事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:compiled 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:serverCreated 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:configResolved 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:written 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:resolved 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon’s Blog
来源链接:https://www.cnblogs.com/Amd794/p/18574634
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。



















暂无评论内容