起因(全是废话,着急解决问题可以直接看结果):我在试用某个系统,我的权限到期了,我本可以找合作商申请新的密钥,但是对方太慢,影响我开发进度了。查看页面遮罩,对方在系统页面定时添加固定id开头+index的遮罩,例如”id=wbxrnk156″ (翻译:我不想让你看156)。作为一个程序员,我认为:有规律的问题就是代码能统一解决的问题。开干!
经过:我想啊,你既然能加,那我就能去,而且我可以比你频率高,于是写了这些
setInterval(function () { const eles = document.querySelectorAll('[id*="wbxrnk"]'); eles.forEach((ele) => { const pnode = ele.parentNode; pnode.removeChild(ele); }); }, 100);
开心的运行代码,发现大意了,这个页面它一闪一闪的,虽然我很快,但是总要加上之后才能去除,就会有闪烁的过程。所以。。。。如果直接从样式上控制,是不是就可以直接不加载了。
结果:在css中直接把包含“wbxrnk”字样的样式改为diaplay:none即可。查阅资料css中的“[]”是属性选择器,可以选择一类元素。而css中的字符包含关系则用“*=”表示,于是这么做:
[id*="wbxrnk"]{ display: none !important; }
问题解决。
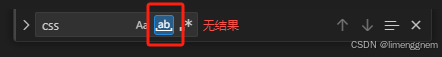
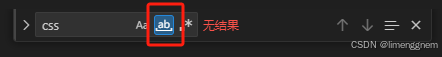
多学一点:css中如果是“~=”则表示包含独立的单词,类似”my css”中的“css”。我理解的是类似是vscode中的这个按钮,选中就是“~=”,未选中就是“*=”。

写在最后: 跳过别人的权限限制我很愧疚,我不应该这样,但是我写下这篇文档的本意只是单纯的想记录下遇到相似id的元素怎么统一设置样式,避免重复编码。
来源链接:https://www.cnblogs.com/menggnem/p/18741329
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END


















暂无评论内容