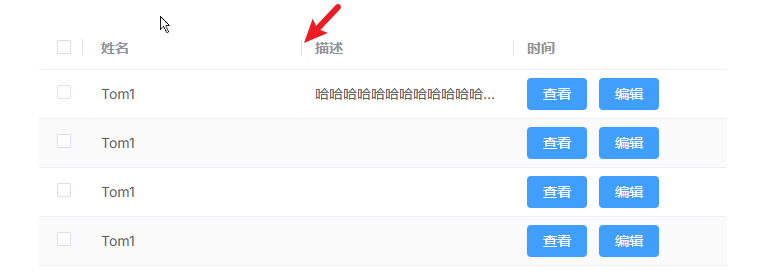
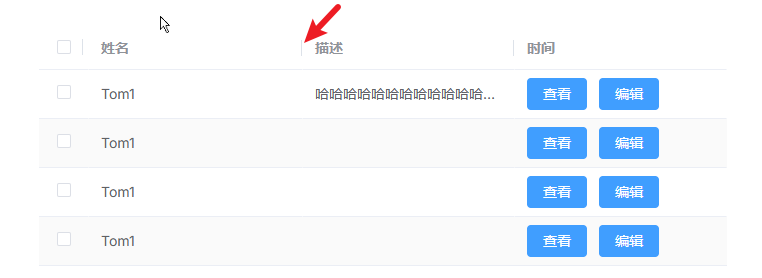
使用el-table组件拖拽时, 想使用自定义样式进行拖拽, 想去掉外边框, 并在表头加入竖杠样式

css代码:
<style lang="less" scoped>
// 表格右边框线
.el-table--border::after {
width: 0;
}
// 表格上边框线
:deep(.el-table__inner-wrapper::after) {
height: 0 !important;
}
// 表格左边框线
.el-table::before {
width: 0 !important;
}
:deep(.el-table__border-left-patch) {
background: transparent !important;
}
</style>
<style lang="less">
// 去掉中间线
.el-table--border .el-table__cell {
border-right: 1px solid transparent;
}
</style>
表头加竖线:
.el-table__header {
.cell {
position: relative;
&:after {
content: '';
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
width: 1px;
height: 16px;
background: #dde2e9;
}
}
.el-table__cell {
&:last-child {
.cell:after {
width: 0;
}
}
}
}
到此这篇关于Element Plus 去掉表格外边框的实现代码的文章就介绍到这了,更多相关Element Plus 表格外边框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/339556jlk.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容