Element Plus 去掉表格外边框的实现代码
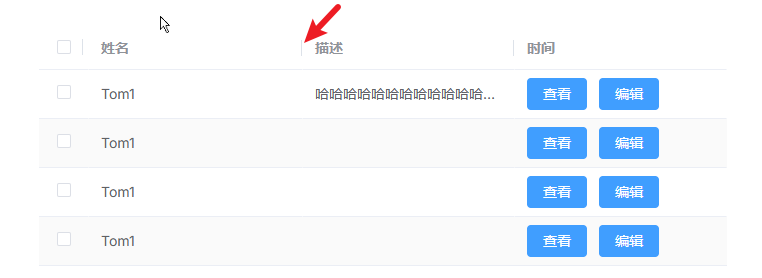
使用el-table组件拖拽时, 想使用自定义样式进行拖拽, 想去掉外边框, 并在表头加入竖杠样式 css代码: <style lang='less' scoped> // 表格右边框线 .el-table--border::after { width: ...
如何通过Vue3+Element Plus自定义弹出框组件
目录 前言 1. 弹出框组件封装 2. 自定义弹出框配置 3. 弹出框组件实现 4. 使用自定义弹出框组件 文件结构示例 组定义组件文件示例 效果: 总结 前言 在Vue 3项目中,使用Element Plus构建...
Vue Element如何获取select选择框选择的value和label
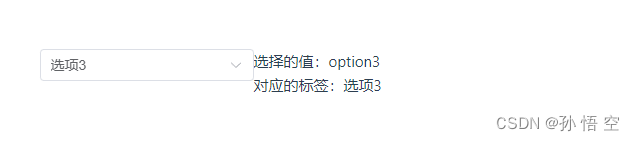
目录 1 使用watch监听selectedValue的变化 2 @change事件获取 2.1 只返回选择的value 2.2 返回选择的value和label 总结 1 使用watch监听selectedValue的变化 可以使用Element UI中的v-model指令...
Vue项目中Element UI组件未注册的问题原因及解决方法
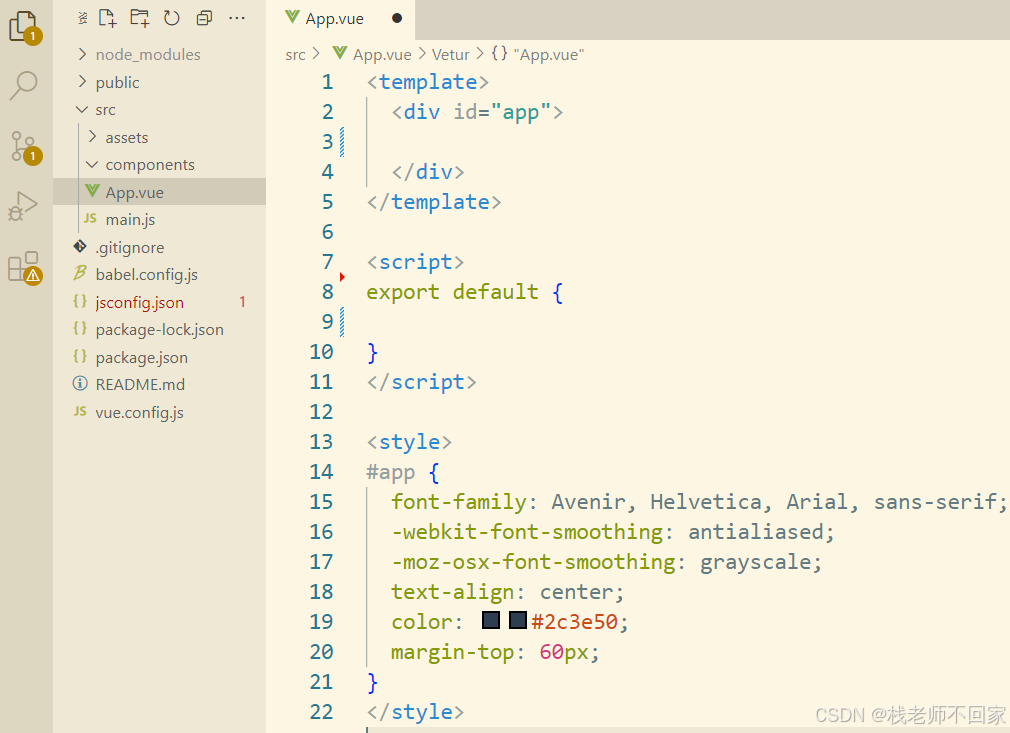
目录 引言 一、问题背景 1.1 错误信息分析 1.2 问题原因 二、解决方法 2.1 全局引入 Element UI 2.2 按需引入 Element UI 2.3 检查拼写错误 2.4 局部注册组件 三、撤销操作 3.1 撤销代码更改 3....
Vue中Element UI组件库使用方法详解
目录 一、引言 二、安装并使用 1. 安装 2. 使用 三、常见组件说明 1. 基础组件 2. 布局组件 3. 布局容器 4. 选择框组件 5. 输入框组件 6. 下拉框组件 7. 日期选择器 8. 上传组件 9. 表单组件 10...
Element Plus UI 组件库中 mt-x 类详解
目录 前言 1. 基本知识 2. Demo 前言 设置两个card的模块之后,发现间隔一直很大,无法进行调整 后续发现是card中的mt-x所影响,索性了解一些基本的内容! 1. 基本知识 mt-x 是一个用于设置元素...
VUE3中Element table表头动态展示合计信息
目录 一、背景 二、vue代码 三、方法代码 四、效果 一、背景 原型上需要对两个字段动态合计,输出摘要信息 原先想到是的Element的 :summary-method,发现不是动态,所以换监听来实...
element的el-date-picker组件实现只显示年月日时分效果(不显示秒)
element的el-date-picker组件实现只显示年月日时分效果(不显示秒) 需求:使用element的el-date-picker组件,只显示时分,不显示秒 效果: 解决方法: <el-date-picker v-model='ruleForm.sta...
关于Element Loading的全局使用(自定义Loading)
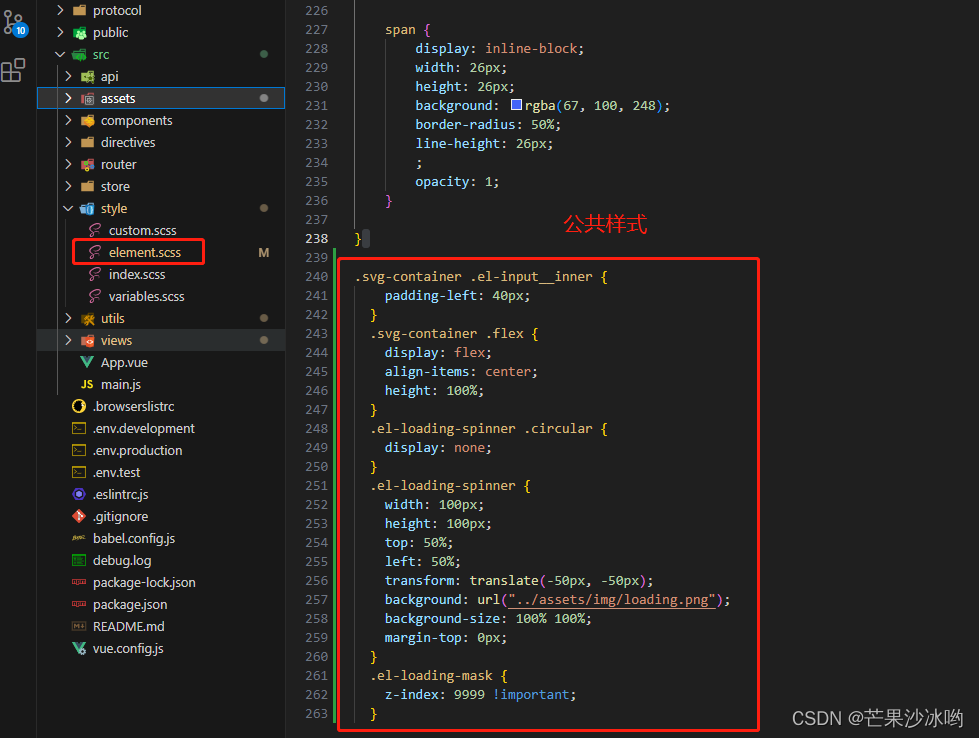
目录 Element Loading的全局使用(自定义Loading) 方法一 方法二 方法三 总结 Element Loading的全局使用(自定义Loading) 方法一 写在axios的配置中,在请求拦截器中调用,响应拦截器里面关闭 im...
element ui loading加载开启与关闭方式
目录 element ui loading加载开启与关闭 使用element ui的Loading组件 先写一个loading.js文件 再在axios的interceptor中调用 总结 element ui loading加载开启与关闭 我们在使用element ui loa...