在wpf开发中,你有没有需要用到这样的场景,比如:在父窗口显示表单的输入的内容,然后再进行一些处理逻辑等,表单可以很复杂,也可以很简单,下面我就以示例代码来做一个demo展示。
1.父窗口界面展示如下:
<Window x:Class="WPFDemoMVVM.View.UserInputView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFDemoMVVM.View"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
Title="UserInputView" Height="450" Width="800">
<Grid >
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" VerticalAlignment="Bottom" HorizontalAlignment="Center" Orientation="Horizontal">
<TextBlock Text="表单结果:" VerticalAlignment="Bottom" FontSize="24"></TextBlock>
<TextBox x:Name="UserInputTextBox" Text="{Binding UserInput, Mode=TwoWay}" Width="300" FontSize="24"></TextBox>
</StackPanel>
<Button Grid.Row="1" Content="在新窗口中输入" VerticalAlignment="Top" Margin="30" Background="LightGray" FontSize="24" Height="60" Command="{Binding InputCommand}"></Button>
</Grid>
</Window>
表单子窗口如下:
<Window x:Class="WPFDemoMVVM.View.UserInputChildrenView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFDemoMVVM.View"
mc:Ignorable="d"
WindowStartupLocation="CenterOwner"
ResizeMode="NoResize"
WindowStyle="ToolWindow"
Title="UserInputChildrenView" Height="300" Width="600">
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Padding" Value="8"></Setter>
<Setter Property="Height" Value="60"></Setter>
<Setter Property="Width" Value="80"></Setter>
<Setter Property="FontSize" Value="24"></Setter>
<Setter Property="Margin" Value="10"></Setter>
</Style>
</Window.Resources>
<DockPanel Margin="10">
<TextBlock x:Name="promptText" Text="请输入内容:" FontSize="24" DockPanel.Dock="Top"></TextBlock>
<StackPanel HorizontalAlignment="Right" Orientation="Horizontal" DockPanel.Dock="Bottom">
<Button x:Name="OKButton" Content="确定" Click="OKButton_Click"></Button>
<Button x:Name="CancelButton" Content="取消" Click="CancelButton_Click" ></Button>
</StackPanel>
<TextBox x:Name="InputBox" TextWrapping="Wrap" Margin="2" FontSize="24"></TextBox>
</DockPanel>
</Window>
表单子窗口后台代码:
/// <summary>
/// UserInputChildrenView.xaml 的交互逻辑
/// </summary>
public partial class UserInputChildrenView : Window
{
public UserInputChildrenView()
{
InitializeComponent();
Owner ??= Application.Current.MainWindow;
this.InputBox.Focus();
this.InputBox.SelectAll();
}
public string? UserInput { get; private set; }
public UserInputChildrenView(string prompt, string title, string text = "") : this()
{
this.promptText.Text = prompt;
this.Title = title;
this.InputBox.Text = text;
}
private void OKButton_Click(object sender, RoutedEventArgs e)
{
this.InputBox.Text = this.InputBox.Text.Trim();
this.DialogResult = true;
}
private void CancelButton_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = false;
}
}
2.接口服务IUserInputService和UserInputService实现:
public interface IUserInputService
{
string RequestInputBox(string prompt, string title, string text = "");
}
实现类,用来获取表单输入的内容:
public class UserInputService : IUserInputService
{
public string RequestInputBox(string prompt, string title, string text = "")
{
var input = new UserInputChildrenView(prompt, title, text);
var res = input.ShowDialog();
if (res == true)
{
return input.InputBox.Text;
}
else
{
return null;
}
}
}
3.新建UserInputViewModel类,通过构造函数,注入IUserInputService服务,实现调用弹窗表单输入的子窗口;
public partial class UserInputViewModel : ObservableObject
{
private readonly IUserInputService _userInputService;
public UserInputViewModel(IUserInputService userInputService)
{
_userInputService = userInputService;
}
[ObservableProperty]
private string userInput;
[RelayCommand]
private void Input()
{
var userInput = _userInputService.RequestInputBox("请输入内容:", "用户输入", UserInput);
if (!string.IsNullOrEmpty(userInput))
{
UserInput = userInput;
}
}
}
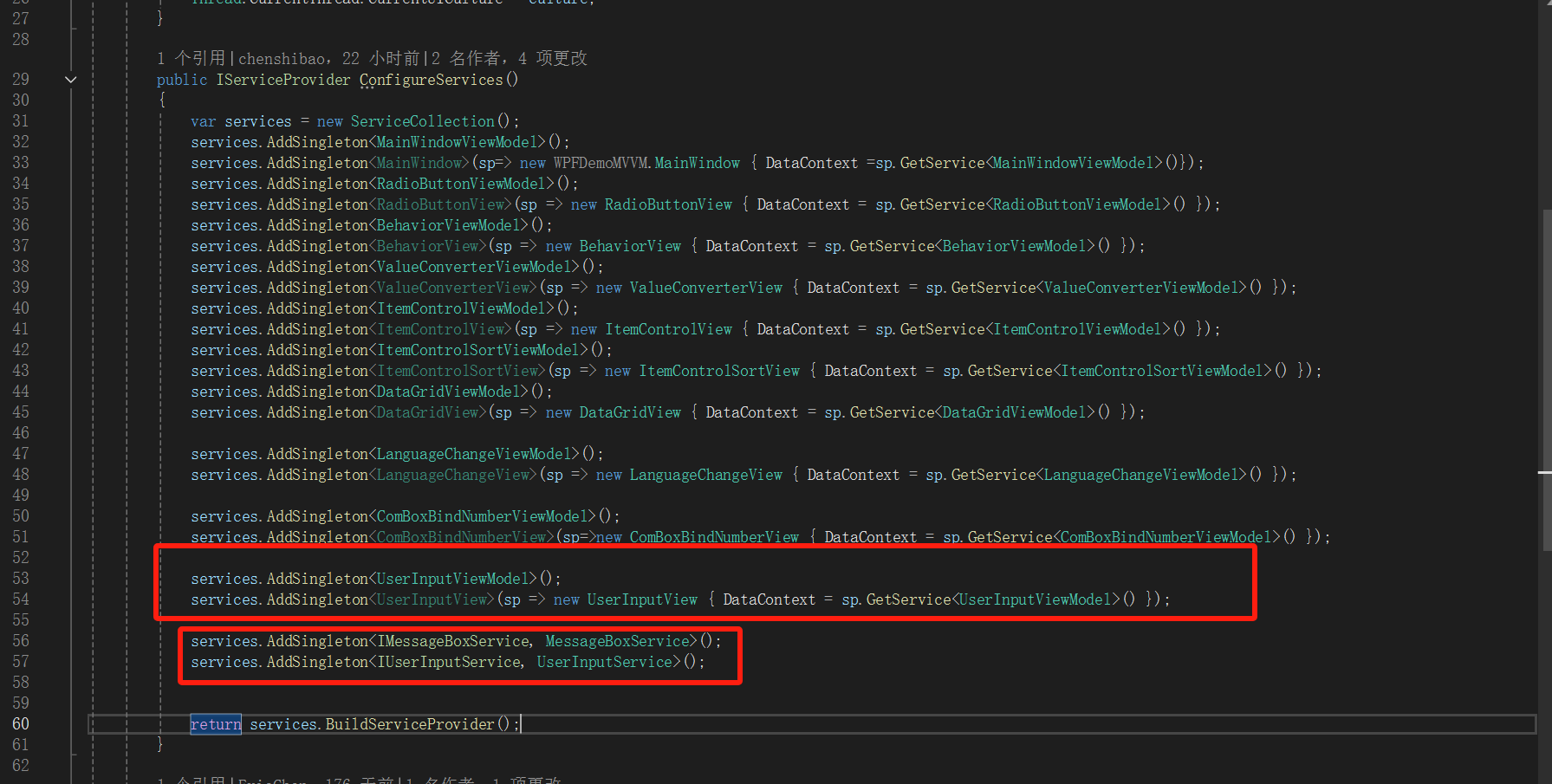
4.服务注册
在App.xaml类中实现注册,就可以UserInputViewModel类中使用

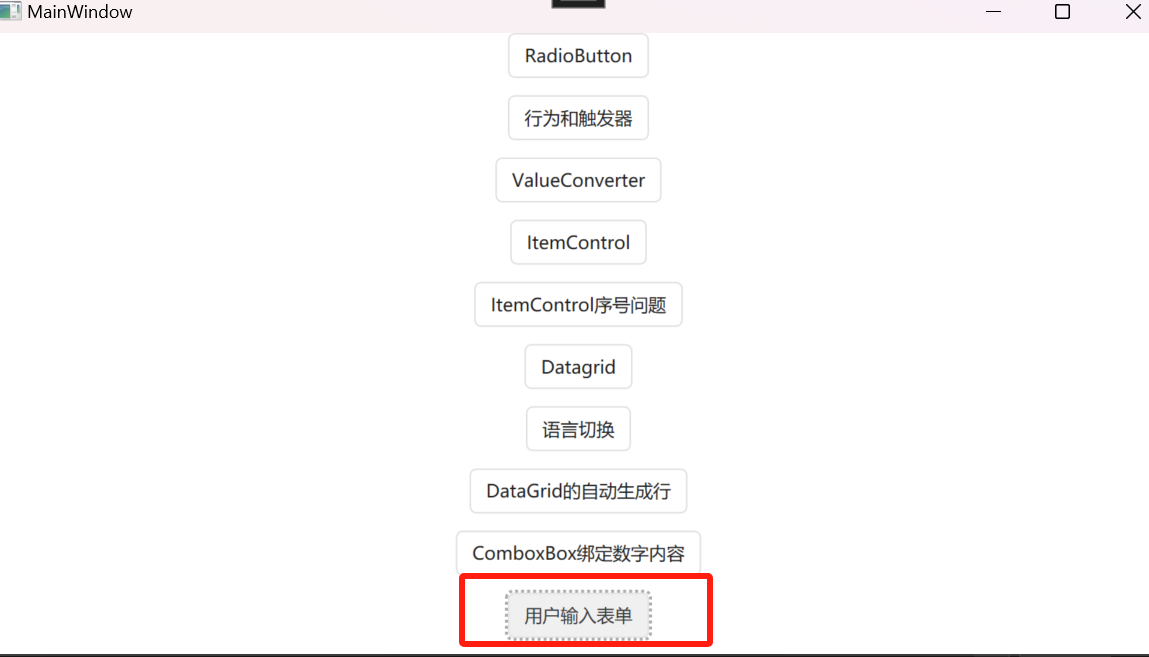
5.效果如下:
点击 “用户输入表单”

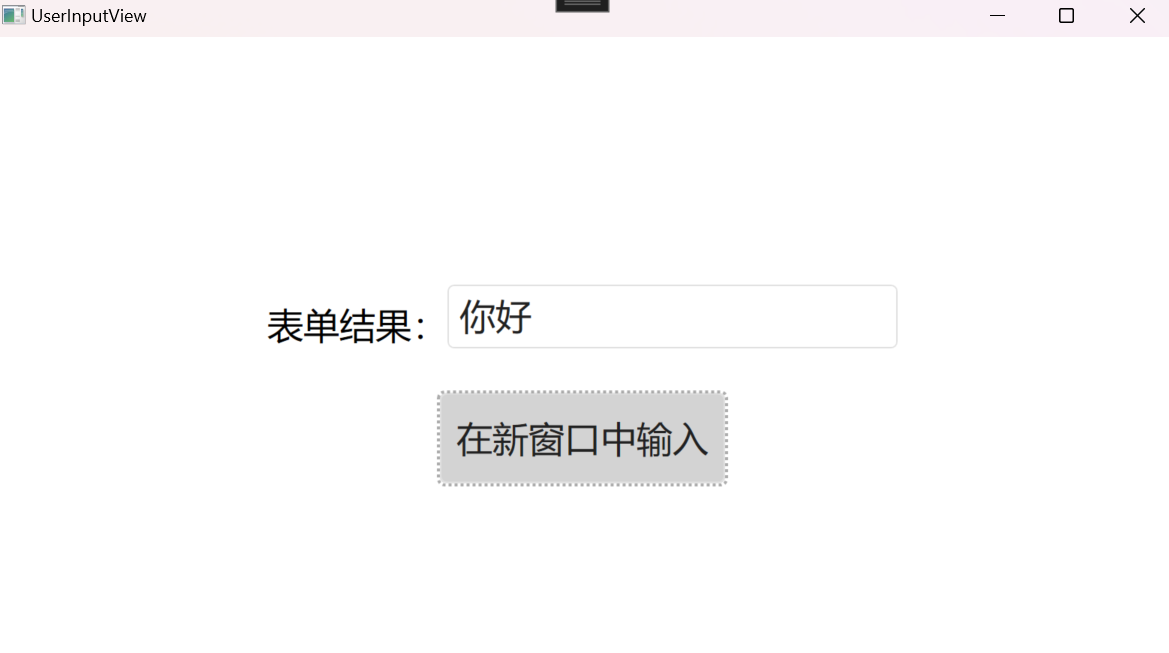
父窗口如下。点击“在新窗口中输入”
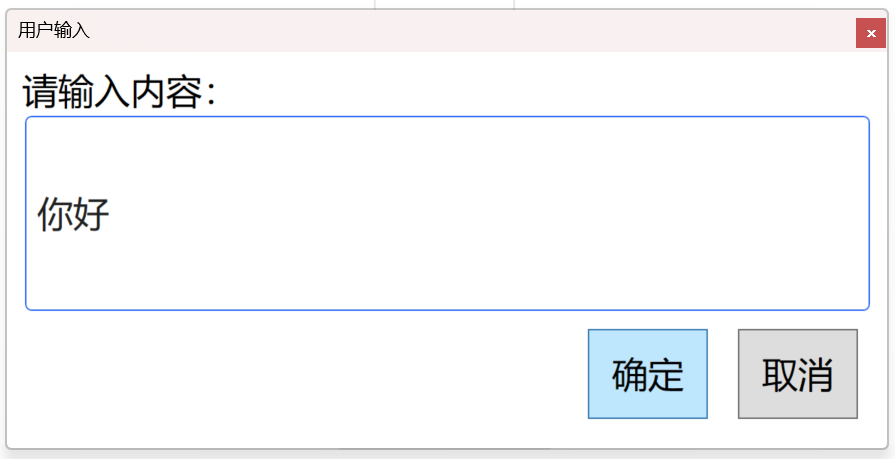
在表单中输入内容:你好,点击确定就可实现;


源代码地址:https://gitee.com/chenshibao/wpfdemo.git
如果本文介绍对你有帮助,可以一键四连:点赞+评论+收藏+推荐,谢谢!
来源链接:https://www.cnblogs.com/chenshibao/p/18945335
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END


















暂无评论内容