谷歌TenosrFlow开发者峰会2018上,发布了面向JavaScript开发者的全新机器学习框架 TensorFlow.js。这里介绍一个TensorFlow.js的Demo,只需要一个网络摄像头和浏览器,即可以训练MobileNet网络,实现利用人脸识别玩转吃豆豆小游戏。
教程操作极其简单粗暴,详情请戳阅读原文
PS:强烈建议以1080p观看视频,本人头像没有打码,还请见谅
https://v.qq.com/x/page/i0619q7pkrw.html
文字教程
1 进入TensorFlow.JS官网
链接:https://js.tensorflow.org/

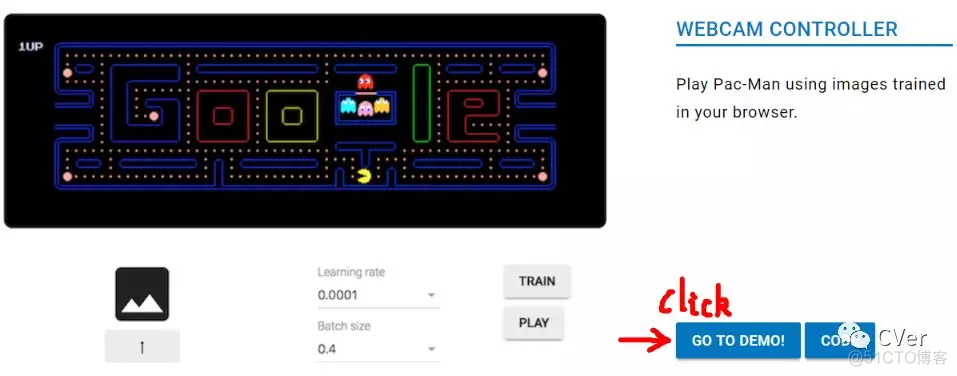
2 点击吃豆豆Demo(WEBCAM CONTROLLER)
向下浏览TensorFlow.JS网页,找到WEBCAM CONTROLLER[2],点击GO TO DEMO!,进入吃豆豆小游戏

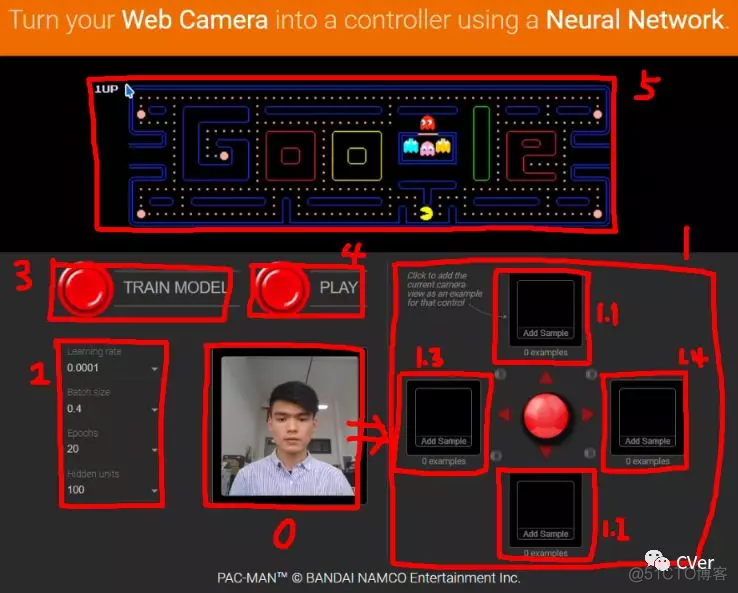
3 吃豆豆Demo功能区介绍
功能区0:当前网络摄像机实时捕捉画面
功能区1:训练集采集区
1.1:向上移动
1.2:向下移动
1.3:向左移动
1.4:向右移动
注:因为吃豆豆的对象只有四种移动方式(上下左右),在深度学习中,这是一个多分类的问题,即训练集中需要包括这四种类别的图像。
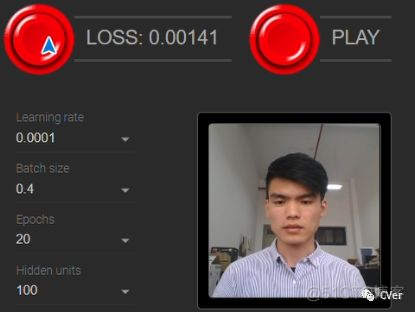
功能区2:超参数设置
功能区3:训练模型按钮
功能区4:测试/开始游戏按钮
功能区5:游戏主界面

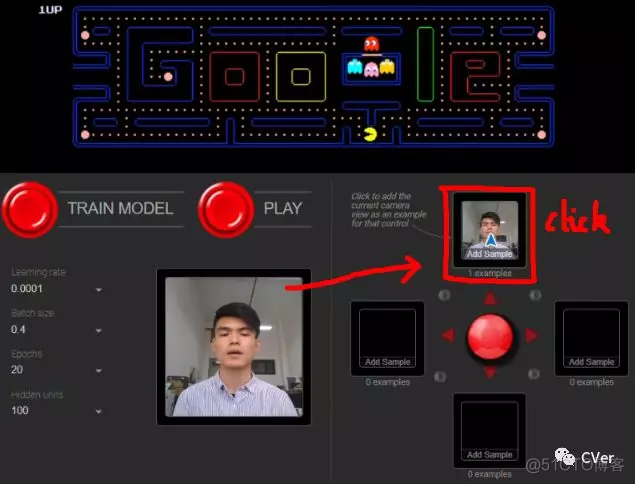
4 制作训练集
由上述分析可知,这是一个四分类问题。我们通过对功能区0和功能区1操作来制作训练集。
首先,我们定义“人脸向上”为向上移动吃豆豆对象的指令。同理,“人脸向下”、“人脸向左”和“人脸向右”分别是向下、向左和向右移动吃豆豆对象的指令。
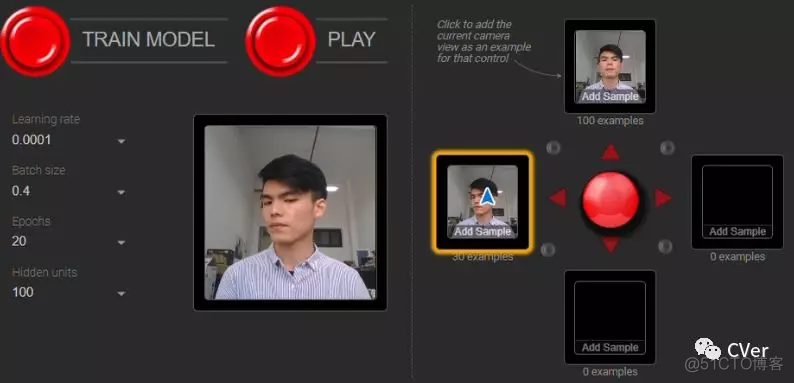
接下来,就开始制作“人脸向上”的数据集。此时,人脸稍微仰视,保持姿态点击下面红色方块,即可完成画面拍摄。连续点击方框,直到有100个examples。

同理,制作“人脸向左”的数据集

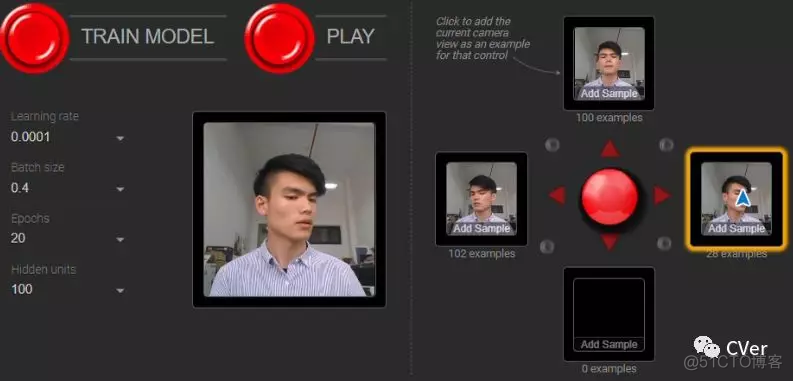
同理,制作“人脸向右”的数据集

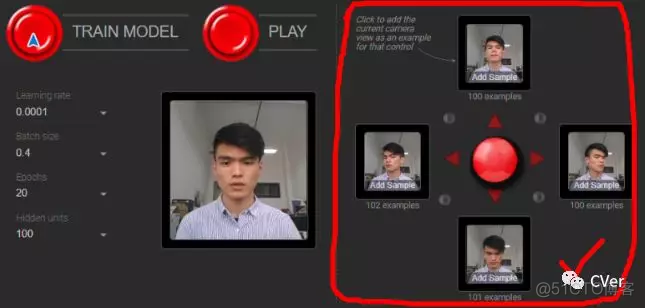
同理,制作“人脸向下”的数据集

哈哈,大功告成

5 训练模型
训练集制作完成后,想要训练模型,此时还需要一个网络。这里默认使用MobileNet网络[3]。想要了解该网络的童鞋,可以自行查看该论文和TensorFlow上的代码。
训练集和网络都有了,可以直接训练了吗?或者此时还要做些什么吗?!
答:可做可不做。因为超参数默认已经设定好了,你可以直接使用默认值,也可以调节超参数。
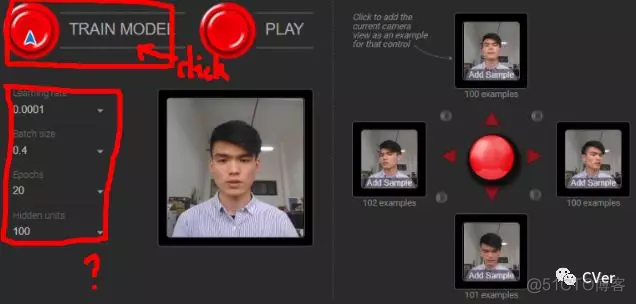
此时,可以直接点击TRAIN MODEL,开始训练模型

耐心等待不到1分钟,当看到LOSS值已经不再变化时,标志当前模型已经训练完成。结果如下所示:

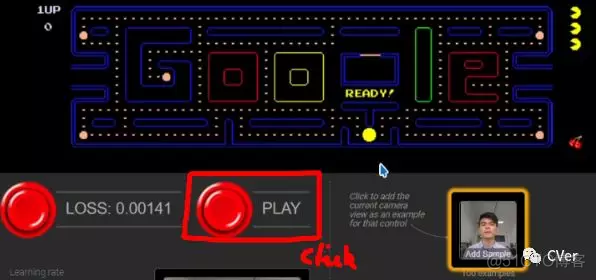
6 开始游戏
点击PLAY,开始吃豆豆小游戏,此时可以看到画面中出现“READY”,即表示游戏开始。你可以通过向上/向下/向左/向右偏移人脸来控制吃豆豆对象的移动方式。

通过若干次移动后,我终于吃到了豆豆

关于TensorFlow.js的吃豆豆小游戏就介绍到这里,虽然示例很简单,但意义很深远。可见深度学习的应用会更加广泛,更加实用,更加贴近大众的生活。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。














暂无评论内容