React 中的 forwardRef Hooks 是指将子组件的 Dom 节点暴露给给父组件,在 React 中如果想要访问 Dom 节点是通过 useRef 这个 hooks,而 forwardHook 在 useRef 做了扩展。useRef 是当前组件中间中的节点,而 forwardRef 相当于做了一层封装将父组件的一个 Ref 对象传到子组件中,如下例:
#父组件中定义 Ref
const ref = useRef(null);
function handleClick() {
ref.current.focus();
}
return (
<form>
<MyInput label="Enter your name:" ref={ref} />
<button type="button" onClick={handleClick}>
Edit
</button>
</form>
);
}
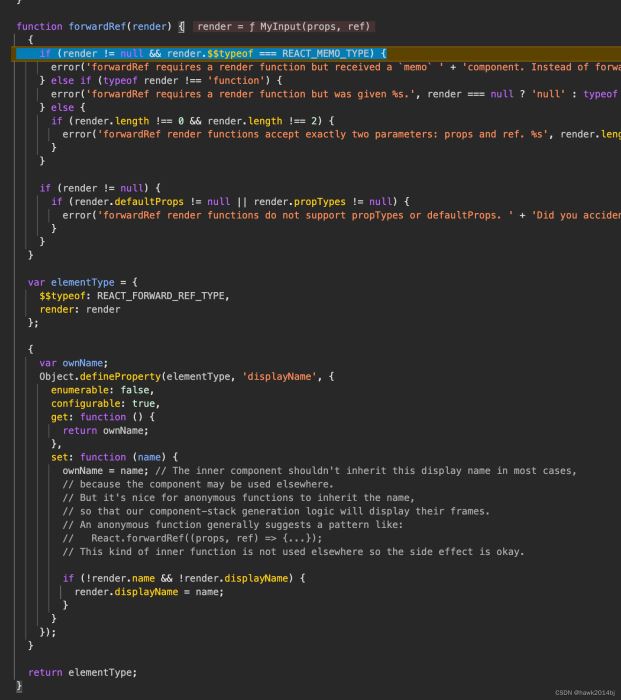
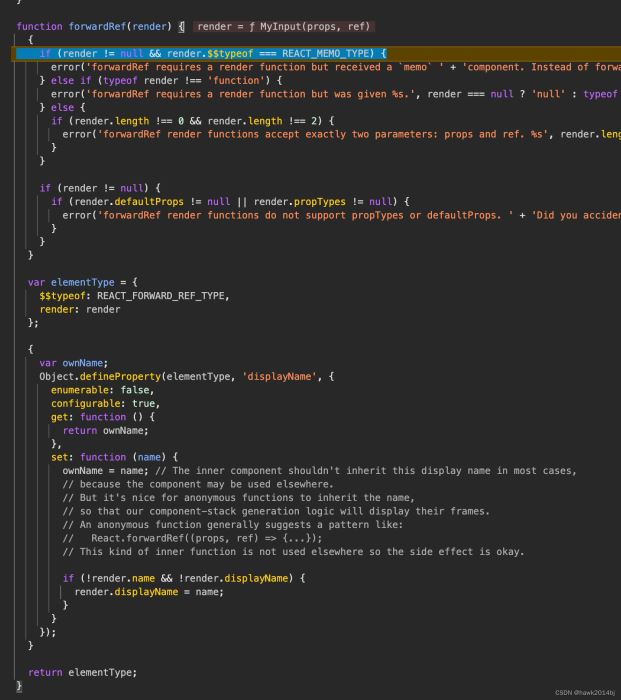
forwardRef 源码中定义一个elementType 为 REACT_FORWARD_REF_TYPE reactElement。

总结
forwardRef 相当于是为 ref 传递的一种方式,普通的函数式组件就是 Render,而 fowardRef 多加了 Ref 参数。
到此这篇关于React 中的 ForwardRef的使用示例详解的文章就介绍到这了,更多相关React ForwardRef 使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/3222470i0.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END














暂无评论内容