创建基本的服务器
const express = require('express');
const indexRouter = require('./router'); // 引入路由
const app = express();
const port = 3000;
// 挂载路由
app.use('/api', indexRouter);
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
创建路由文件
const express = require('express');
const router = express.Router();
module.exports = router;
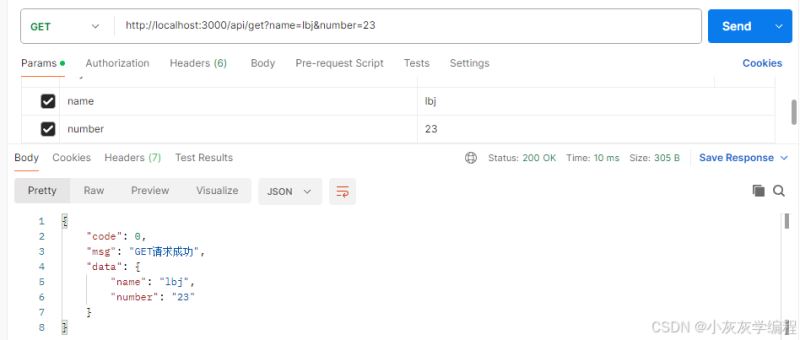
实现GET请求
// 处理GET请求
router.get('/get', (req, res) => {
// 通过 req.query 客户端发送到服务器的数据
const query = req.query;
console.log(query, 'query')
res.send({
code: 0, // 0: 请求成功 -1: 请求失败
msg: 'GET请求成功', // 请求的状态描述
data: query, // 服务器像客户端返回数据
});
});

实现POST请求
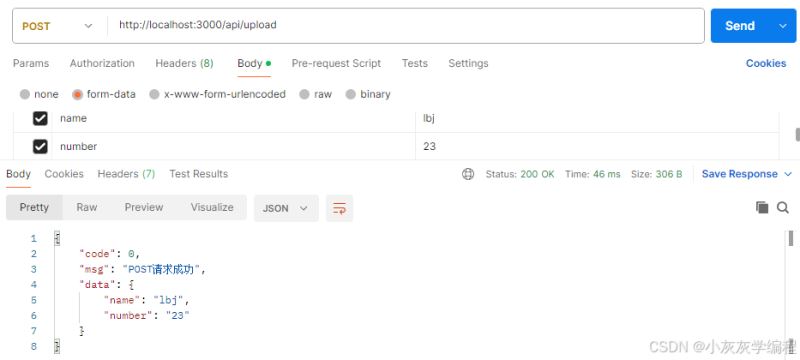
方式1:form-data,Express默认不会解析form-data,因为它通常用于文件上传,需要额外的处理。你可以使用multer这个中间件来处理multipart/form-data(也就是form-data)类型的请求。multer是专门为Express设计的,用于处理多部分/表单数据,这包括上传文件。
// 设置multer存储选项(这里只是演示,实际上你可能需要配置磁盘存储或其他选项)
const storage = multer.memoryStorage();
const upload = multer({ storage: storage });
// 处理POST请求
router.post('/upload', upload.single('file'), (req, res) => {
// 通过 req.query 客户端发送到服务器的数据
const body = req.body;
console.log(body, 'body')
res.send({
code: 0, // 0: 请求成功 -1: 请求失败
msg: 'POST请求成功', // 请求的状态描述
data: body, // 服务器像客户端返回数据
});
});

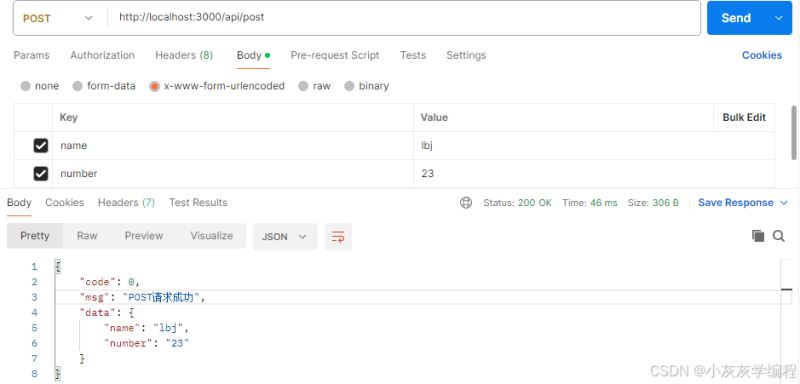
方式2:urlencoded,想要获取url-encoded请求体的数据,需要引入对应的中间件。
// 配置解析表单数据的中间件
app.use(express.urlencoded({extended: false}))
// 处理POST请求
router.post('/post', (req, res) => {
// 通过 req.query 客户端发送到服务器的数据
const body = req.body;
console.log(body, 'body')
res.send({
code: 0, // 0: 请求成功 -1: 请求失败
msg: 'POST请求成功', // 请求的状态描述
data: body, // 服务器像客户端返回数据
});
});

全部代码
index.js
const express = require('express');
const indexRouter = require('./router'); // 引入路由
const app = express();
const port = 3000;
// 配置解析表单数据的中间件
app.use(express.urlencoded({extended: false}))
// 挂载路由
app.use('/api', indexRouter);
// 启动服务器
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
router.js
const express = require('express');
const multer = require('multer');
const router = express.Router();
// 设置multer存储选项(这里只是演示,实际上你可能需要配置磁盘存储或其他选项)
const storage = multer.memoryStorage(); // 使用内存存储,适用于小文件或不需要持久化的场景
const upload = multer({ storage: storage });
// 处理GET请求
router.get('/get', (req, res) => {
// 通过 req.query 客户端发送到服务器的数据
const query = req.query;
console.log(query, 'query')
res.send({
code: 0, // 0: 请求成功 -1: 请求失败
msg: 'GET请求成功', // 请求的状态描述
data: query, // 服务器像客户端返回数据
});
});
// 处理POST请求
router.post('/upload', upload.single('file'), (req, res) => {
// 通过 req.query 客户端发送到服务器的数据
const body = req.body;
console.log(body, 'body')
res.send({
code: 0, // 0: 请求成功 -1: 请求失败
msg: 'POST请求成功', // 请求的状态描述
data: body, // 服务器像客户端返回数据
});
});
// 处理POST请求
router.post('/post', (req, res) => {
// 通过 req.query 客户端发送到服务器的数据
const body = req.body;
console.log(body, 'body')
res.send({
code: 0, // 0: 请求成功 -1: 请求失败
msg: 'POST请求成功', // 请求的状态描述
data: body, // 服务器像客户端返回数据
});
});
module.exports = router;
到此这篇关于node.js中实现GET和POST请求的代码示例的文章就介绍到这了,更多相关node.js实现GET和POST请求内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/332030137.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容