demo源码运行环境以及配置
- 运行环境:依赖Node安装环境,demo本地Node版本:14.19.1。
- 运行工具:vscode或者其他工具。
- 配置方式:下载demo源码,vscode打开,然后顺序执行以下命令:
(1)下载demo环境依赖包命令:npm i
(2)启动demo命令:npm run dev
(3)打包demo命令: npm run build:release
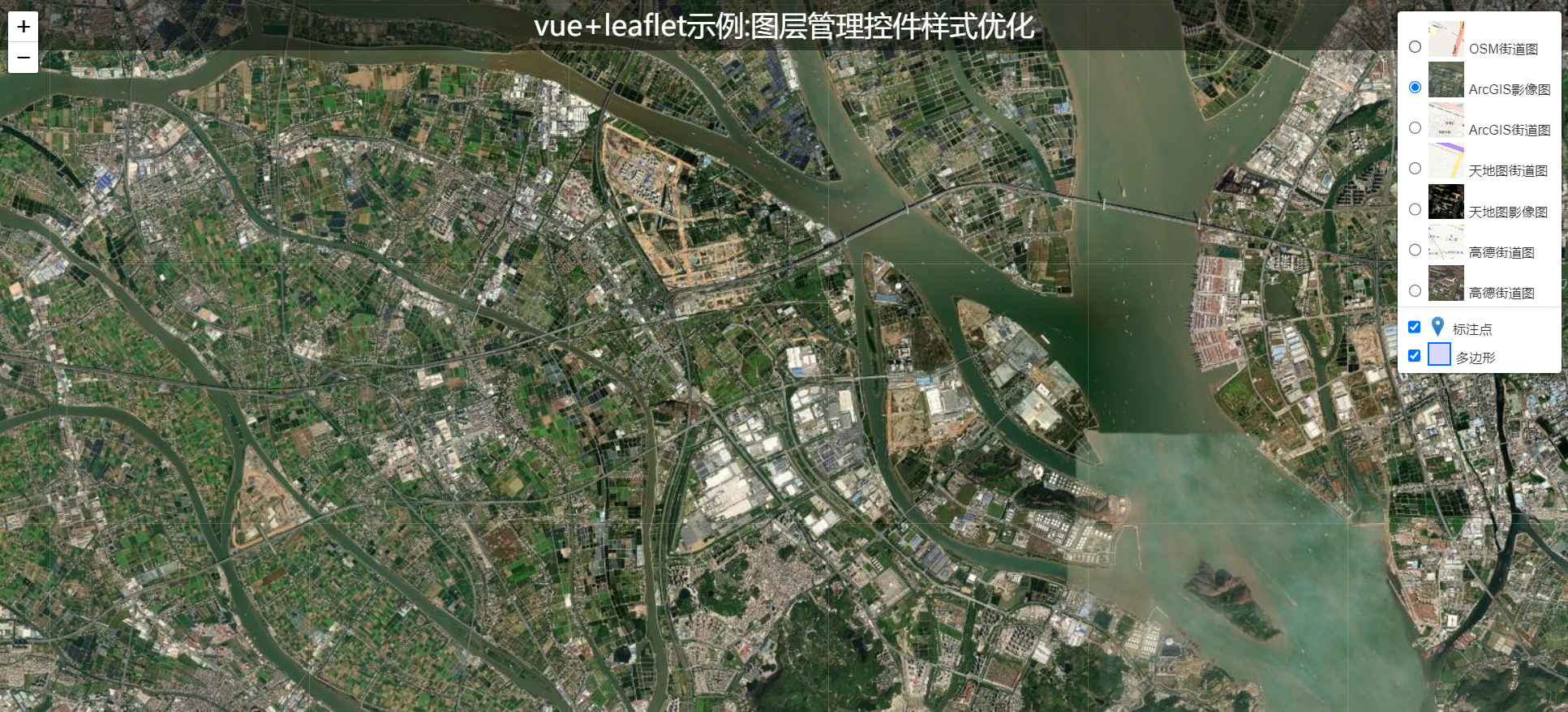
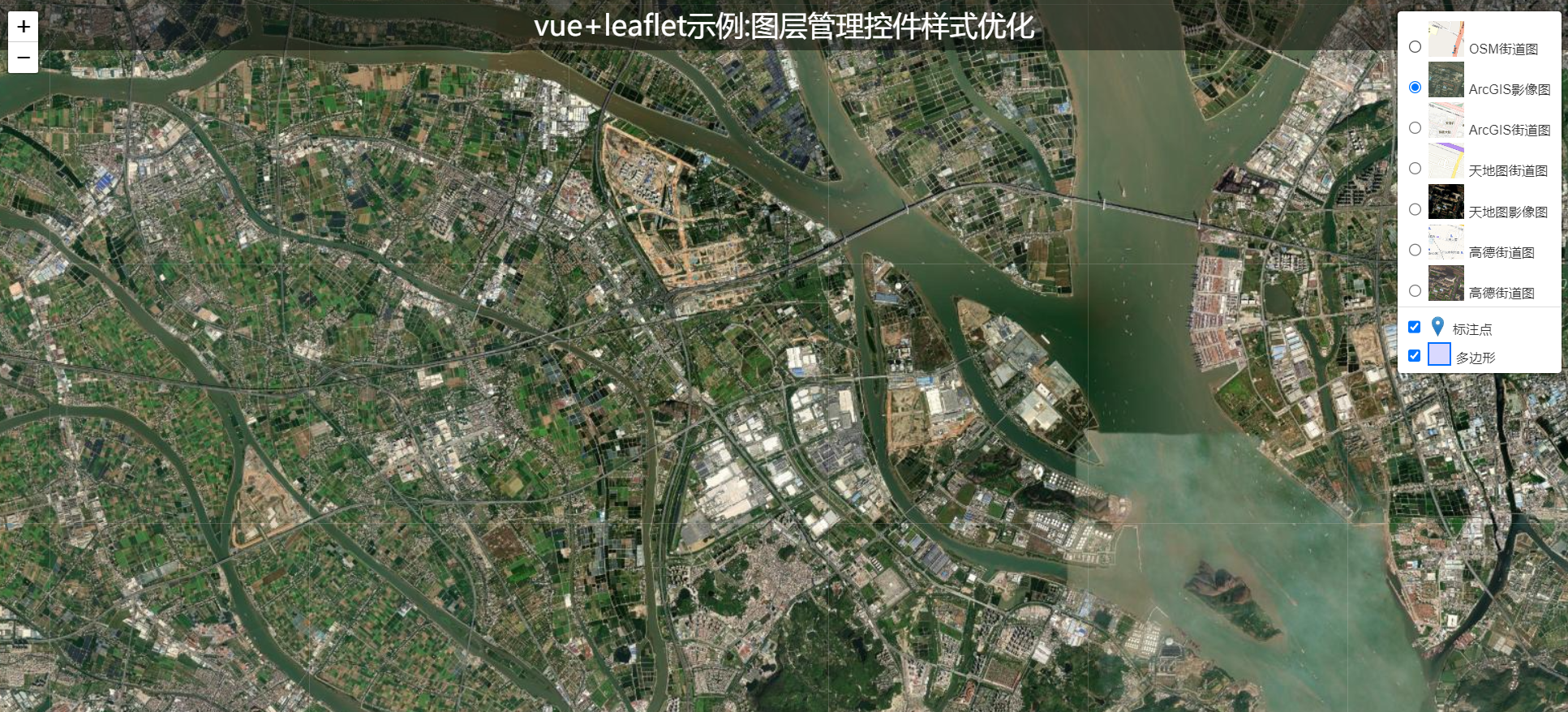
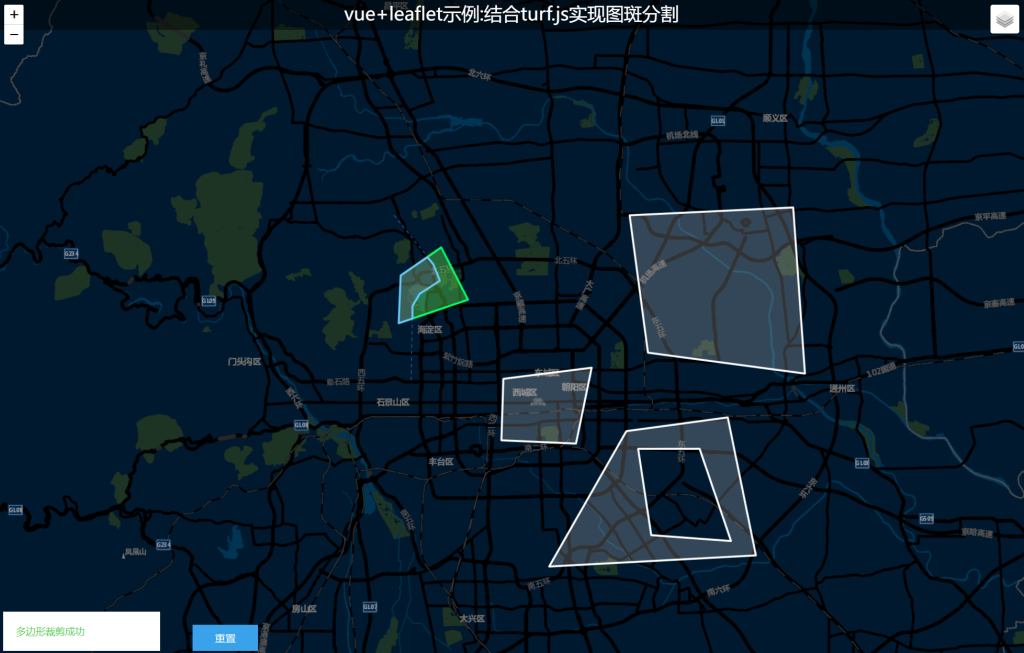
示例效果

默认的底图切换以及叠加图层只有选中以及文字,没有图标样式的效果。
- 核心源码
<template>
<div id="map"></div>
<div class="titleContainer center">
<span>vue+leaflet示例:图层管理控件样式优化</span>
</div>
</template>
<script setup>
import { onMounted, reactive, ref } from "vue";
import L from "leaflet";
import "leaflet.markercluster/dist/MarkerCluster.css";
import "leaflet.markercluster/dist/MarkerCluster.Default.css";
import "leaflet.markercluster";
import config from "../config";
import { useRouter } from "vue-router";
const router = useRouter();
let map = null;
onMounted(() => {
initMap();
});
const initMap = () => {
// 创建地图对象
map = L.map("map", {
attributionControl: false,
}).setView(config.mapInitParams.center, config.mapInitParams.zoom);
//创建底图切换数据源
const baseLayer1 = L.tileLayer(config.baseMaps[0].Url); //OSM街道图
const baseLayer2 = L.tileLayer(config.baseMaps[1].Url); //ArcGIS影像图
const baseLayer3 = L.tileLayer(config.baseMaps[2].Url); //ArcGIS街道图
const baseLayer4 = L.tileLayer(config.baseMaps[3].Url, {
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"],
}); //天地图街道图
const baseLayer5 = L.tileLayer(config.baseMaps[4].Url, {
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"],
}); //天地图影像图
// const baseLayer6 = L.tileLayer(config.baseMaps[5].Url); //谷歌街道图
// const baseLayer7 = L.tileLayer(config.baseMaps[6].Url); //谷歌影像图
const baseLayer8 = L.tileLayer(config.baseMaps[7].Url, {
subdomains: ["1", "2", "3", "4"],
}); //高德街道图
const baseLayer9 = L.tileLayer(config.baseMaps[8].Url, {
subdomains: ["1", "2", "3", "4"],
}); //高德影像图
// 标注点
const labelPointLayer = L.markerClusterGroup({
showCoverageOnHover: false,
zoomToBoundsOnClick: true,
chunkedLoading: true,
maxClusterRadius: 5, //默认80
});
//标注点数据源
const pointData = {
type: "FeatureCollection",
features: [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [113.3236710000001, 23.105979000000048],
},
},
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [113.32410300000004, 23.11145900000008],
},
},
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [113.32379999900002, 23.141812000000073],
},
},
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [113.324302999, 23.134363000000064],
},
},
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [113.32449100000008, 23.13119800000004],
},
},
],
};
addLabelClusterLayers(pointData, labelPointLayer);
//多边形数据源
const polygonData = {
type: "FeatureCollection",
features: [
{
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [
[
[113.39529680600003, 23.134205542000075],
[113.39951846600002, 23.132899270000053],
[113.40540365300001, 23.131711419000055],
[113.407067848, 23.13135476800005],
[113.40760249300001, 23.127608680000037],
[113.40825579900002, 23.121127312000056],
[113.40783967700008, 23.119581296000035],
[113.40760185600004, 23.11821366500004],
[113.4074233980001, 23.115835169000036],
[113.40742319900005, 23.11292151400005],
[113.40653156200005, 23.111078143000043],
[113.40504556000008, 23.110186069000065],
[113.40367824600003, 23.10792628300004],
[113.40130043800002, 23.109055513000044],
[113.39886288100001, 23.109827705000043],
[113.39749535700003, 23.11036229800004],
[113.39606837500003, 23.112264421000077],
[113.393808691, 23.11369027900008],
[113.39089451000007, 23.114877628000045],
[113.389050655, 23.115649269000073],
[113.39018106200001, 23.119396247000054],
[113.39125199500006, 23.12397560000005],
[113.39256070300007, 23.127484736000042],
[113.39380988000005, 23.13123161200008],
[113.39529680600003, 23.134205542000075],
],
],
},
},
{
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [
[
[113.33322006000003, 23.14956013500006],
[113.34180859000003, 23.14690472600006],
[113.34535589200004, 23.14604149300004],
[113.35008544000004, 23.14549095500007],
[113.35462802800009, 23.145747547000042],
[113.35873467500005, 23.14581667500005],
[113.36452054900008, 23.144210481000073],
[113.36856390500009, 23.142973833000042],
[113.37478344400006, 23.140434764000076],
[113.3823073100001, 23.13733668000009],
[113.38547790900009, 23.136407730000087],
[113.39511152600005, 23.134240053000042],
[113.39647854300006, 23.13386794900009],
[113.39579489300002, 23.13181717300006],
[113.39517338000007, 23.130014947000063],
[113.393868193, 23.12696961800009],
[113.39268715000003, 23.12280587300006],
[113.39131949500006, 23.117212834000043],
[113.3905113830001, 23.115161812000053],
[113.38920615500001, 23.11540937700005],
[113.38640903200007, 23.116525497000055],
[113.38441974200009, 23.11689649100009],
[113.37733167500005, 23.118628684000043],
[113.37366255500001, 23.119307604000085],
[113.36252829900002, 23.122584602000074],
[113.35624435400007, 23.123879051000074],
[113.35282202600001, 23.12418376900007],
[113.34908837800003, 23.12504695800004],
[113.34448322800006, 23.125473412000076],
[113.33881984100003, 23.126021945000048],
[113.33272058700004, 23.126383109000074],
[113.33328096000002, 23.12980158000005],
[113.33365460700008, 23.133033286000057],
[113.33334353800001, 23.134834588000047],
[113.332659229, 23.13936908100004],
[113.33203707900009, 23.142785270000047],
[113.33178828300004, 23.14508375400004],
[113.33247306600003, 23.14750828800004],
[113.33322006000003, 23.14956013500006],
],
],
},
},
{
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [
[
[113.24957228400001, 23.105308772000058],
[113.2555564700001, 23.10753574800009],
[113.26057105100006, 23.109558226000047],
[113.2656528440001, 23.11192656500009],
[113.26885555700005, 23.112972209000077],
[113.27268533900008, 23.113252920000036],
[113.27679418800005, 23.112490215000037],
[113.27923190400008, 23.111656950000054],
[113.28341130700005, 23.109851071000037],
[113.28724294800008, 23.108323796000036],
[113.29009951700004, 23.106447698000068],
[113.292747287, 23.104641176000086],
[113.2963709920001, 23.10388036900008],
[113.302992173, 23.103472541000087],
[113.3101023160001, 23.102927288000046],
[113.31316983600004, 23.104324812000073],
[113.31540089400005, 23.10599942300007],
[113.31637697000008, 23.106210005000037],
[113.31672554300008, 23.105862578000085],
[113.3164463920001, 23.101824639000085],
[113.31630670100003, 23.098065390000045],
[113.31623678000005, 23.09507198400007],
[113.31226290100005, 23.094925731000046],
[113.30835897400004, 23.09464062300009],
[113.30508267100004, 23.094217579000087],
[113.30431587700002, 23.09365946300005],
[113.302085261, 23.091776460000062],
[113.29985478800006, 23.090311239000073],
[113.29734575400005, 23.09016835200009],
[113.29427944000008, 23.09086020400008],
[113.28905340400001, 23.092315372000087],
[113.284455149, 23.093075896000073],
[113.2832708200001, 23.092656996000073],
[113.27818570200009, 23.090633498000045],
[113.27665333700008, 23.089379226000062],
[113.27567843200006, 23.09146680300006],
[113.27400728400005, 23.095572635000053],
[113.27115207300005, 23.094039312000064],
[113.26732239700004, 23.092018532000054],
[113.2633540920001, 23.09041591400006],
[113.26133543500009, 23.090624181000067],
[113.25869046900004, 23.089788335000037],
[113.256390474, 23.09270852600008],
[113.254511761, 23.09556258200007],
[113.25214612900004, 23.098486432000072],
[113.25158974100009, 23.101897463000057],
[113.24957228400001, 23.105308772000058],
],
],
},
},
{
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [
[
[113.35573168000008, 22.956612995000057],
[113.35697848500001, 22.956908083000087],
[113.35866524900007, 22.95676444700007],
[113.36350515700008, 22.956259609000085],
[113.36783117000004, 22.954947864000076],
[113.37457572400001, 22.95319937000005],
[113.3832240800001, 22.95115850700006],
[113.38512916800005, 22.949182887000063],
[113.3857151520001, 22.946107399000084],
[113.38644751300001, 22.94076163400007],
[113.387253224, 22.93695392500007],
[113.3893043280001, 22.932121848000065],
[113.3912820700001, 22.928314903000057],
[113.38923079900007, 22.92816692300005],
[113.38329582100005, 22.928308163000054],
[113.379045217, 22.92823041300005],
[113.37787234200005, 22.92559248500004],
[113.376699293, 22.92112356100006],
[113.374720196, 22.92148730000008],
[113.37259432000008, 22.921411298000066],
[113.36753562800004, 22.921330970000042],
[113.36474936100001, 22.921326780000072],
[113.36122964900005, 22.92249303600005],
[113.3599829960001, 22.922710720000055],
[113.35411586700002, 22.922700760000055],
[113.3500818330001, 22.92269358300007],
[113.34714787500002, 22.92334737300007],
[113.34832177100009, 22.927524108000057],
[113.3495690210001, 22.932067155000084],
[113.34956912000007, 22.93353192400008],
[113.34949618100006, 22.939610584000036],
[113.35074344400005, 22.944666299000062],
[113.35221087000002, 22.95191955100006],
[113.35573168000008, 22.956612995000057],
],
],
},
},
{
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [
[
[113.26979874900007, 23.15920686800007],
[113.27312981700004, 23.159036686000036],
[113.27473810000004, 23.15943970400008],
[113.27605926500007, 23.15984258600008],
[113.27784005800004, 23.16024591200005],
[113.2794485930001, 23.160304720000056],
[113.28099975800001, 23.160248736000085],
[113.28272332200004, 23.159446651000053],
[113.283929822, 23.15806999600005],
[113.28456178200008, 23.156807597000068],
[113.28571091800006, 23.15577542200009],
[113.28668773000004, 23.155087565000088],
[113.28829671300002, 23.15468753500005],
[113.28956099900006, 23.15480387300005],
[113.29076788600003, 23.15526465700009],
[113.29335414400009, 23.155095748000065],
[113.29542326600006, 23.15463924800008],
[113.29502081600003, 23.15308856900009],
[113.29502076300002, 23.152284799000086],
[113.29582535100008, 23.15073577700008],
[113.2959976520001, 23.148726588000045],
[113.295767641, 23.147290961000067],
[113.29525026600004, 23.146256823000044],
[113.29553758200007, 23.14516638400005],
[113.293698242, 23.143958225000063],
[113.2919739890001, 23.143439257000068],
[113.28829594900003, 23.143377314000077],
[113.28536531100008, 23.143316582000068],
[113.2828945980001, 23.14325657800009],
[113.2822050740001, 23.142394704000083],
[113.28065378300005, 23.14153202500006],
[113.27600044600001, 23.139461185000073],
[113.27450697800009, 23.139230411000085],
[113.27399013800004, 23.14078018200007],
[113.27318610200007, 23.141985288000058],
[113.2735883470001, 23.144798775000083],
[113.27416279600004, 23.145890015000077],
[113.27370336400008, 23.14692311400006],
[113.27364614100009, 23.150080751000075],
[113.2727272520001, 23.151400609000063],
[113.27215299600005, 23.15272071600009],
[113.27163618600002, 23.15404086800004],
[113.27020048200006, 23.155188254000052],
[113.26916684600008, 23.156335925000064],
[113.26916693200008, 23.157598990000054],
[113.26979874900007, 23.15920686800007],
],
],
},
},
{
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [
[
[113.25843624100003, 23.162766658000066],
[113.259885392, 23.16210096100008],
[113.26407663200007, 23.15990842900004],
[113.264037357, 23.158419868000067],
[113.2637238740001, 23.157166246000088],
[113.26384125000004, 23.154972632000067],
[113.26388036800006, 23.15415002600008],
[113.26313589800009, 23.151760264000075],
[113.26297913100007, 23.15070256000007],
[113.2628615220001, 23.149370658000066],
[113.26250879700001, 23.146902683000064],
[113.26219530200001, 23.145179001000088],
[113.25812178000001, 23.14603999400009],
[113.25580798400006, 23.147094528000082],
[113.25510310700008, 23.147486247000074],
[113.25298850900003, 23.14744716100006],
[113.25118728900009, 23.146938124000087],
[113.24891633000004, 23.145763378000083],
[113.24848567200002, 23.145763483000053],
[113.24832914000001, 23.14670367100007],
[113.24860323500002, 23.147291194000047],
[113.24860332200001, 23.14846637800008],
[113.2496998690001, 23.152579265000043],
[113.25028727600011, 23.154146057000048],
[113.25079635000009, 23.15516445600008],
[113.25165778100006, 23.15551688100004],
[113.25302831200008, 23.156221843000083],
[113.25518222900007, 23.15833707900009],
[113.2562005210001, 23.15951227700009],
[113.257610537, 23.161196789000087],
[113.25843624100003, 23.162766658000066],
],
],
},
},
],
};
//多边形
const polygonLayer = L.geoJSON(polygonData);
……
</script>
<style scoped>
#map {
width: 100vw;
height: 100vh;
}
.titleContainer {
position: absolute;
top: 0;
background: rgba(0, 0, 0, 0.45);
height: 50px;
width: 100vw;
z-index: 999;
font-size: 14px;
color: #fff;
font-size: 28px;
}
.center {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
下载源码:GIS之家的学习交流圈
来源链接:https://www.cnblogs.com/giserhome/p/18791391
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容