分类
标签
排序
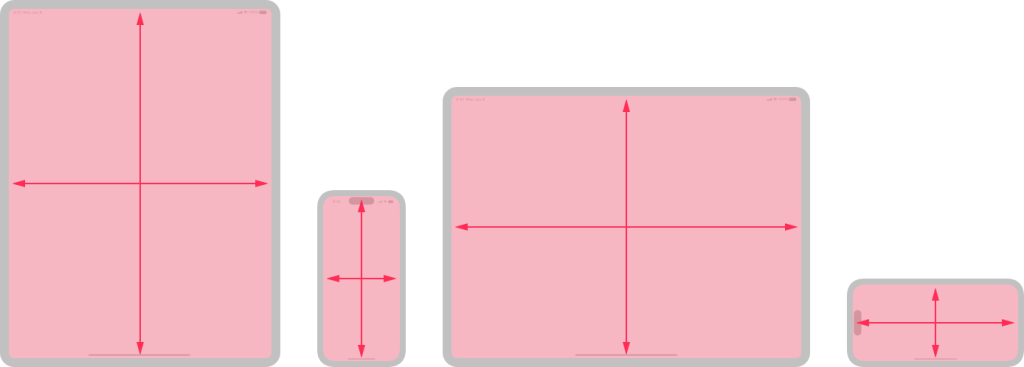
Apple设备屏幕尺寸和方向
摘要: 在开发iOS应用程序时,一个重要的任务是确保应用在不同的屏幕和设备上呈现出良好的用户体验。为了实现这一目标,iOS提供了尺寸类别、Auto Layout和Size Classes等强大的工具和技术。 尺...
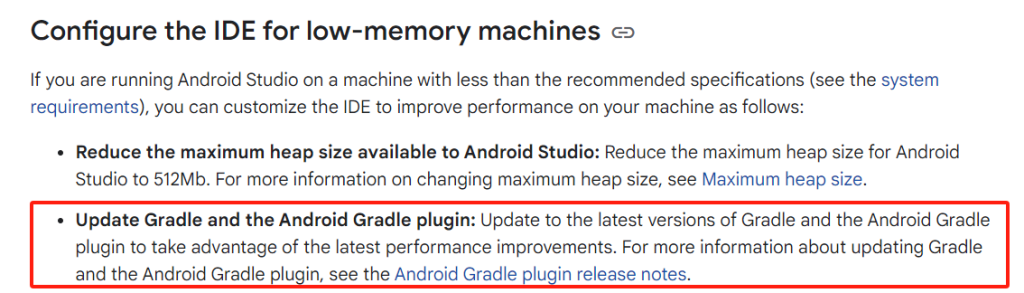
解决Android Studio每次导入项目都会下载Gradle和Android Gradle plugin的问题
在跟着安卓官方教程学习的时候,我发现每次导入教程里的项目,Android Studio都会下载Gradle和Android Gradle plugin等一大堆东西,才能启动项目。从此以后,我就发现安装盘的空间一点点减少。...
全网最全:华为鸿蒙高级认证资料考试习题汇总
【HM】华为鸿蒙高级认证资料 目录 【HM】华为鸿蒙高级认证资料 判断题 单选题 多选题 其它 判断题 【判断题】每调用一次router.pushUrl()方法,默认情况下,页面栈数量会加1,页面栈支持的最大...
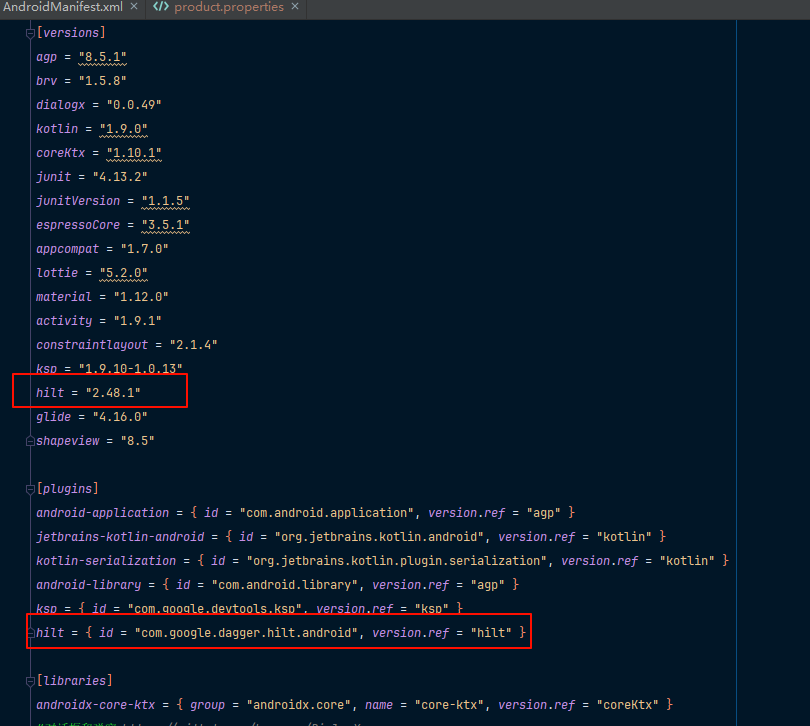
Jetpack架构组件学习(5)——Hilt 注入框架使用
原文: Jetpack架构组件学习(5)——Hilt 注入框架使用-Stars-One的杂货小窝 本篇需要有Kotlin基础知识,否则可能阅读本篇会有所困难! 介绍说明 实际上,郭霖那篇文章已经讲得比较明白了(具体参考链...
Flutter 底部(手势条)和顶部导航栏沉浸适配多主题
适配原理 顶部导航栏和状态栏沉浸实现比较简单,设置Scaffold的AppBar背景色即可,其中surfaceTintColor可以设置IOS滑动之后状态栏颜色,不想要显示顶部导航栏高度设置toolbarHeight:0,阴影设...
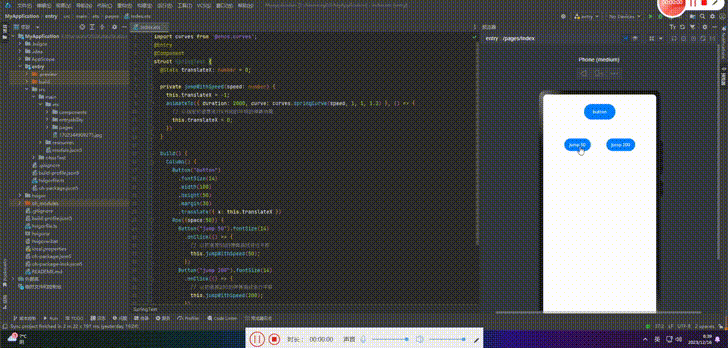
鸿蒙HarmonyOS实战-ArkUI动画(弹簧曲线动画)
前言 弹簧曲线动画是一种模拟弹簧运动的动画效果,通过改变弹簧的拉伸或压缩来表现不同的运动状态。以下是制作弹簧曲线动画的步骤: 创建一个弹簧的模型,可以使用圆形或者曲线来代表弹簧的形状...
Flutter 3.0+ 利用VLC播放器使用rtsp协议,本地测试和打包压缩
# Flutter 中使用 rtsp 协议 在 Flutter 中可以集成 VLC 播放器通过 rtsp 协议连接到监控相机来实现远程监控,当然也可以用来做直播 APP。 ## 使用 flutter_vlc_player 库 扩展包地址[点我跳转]...
Flutter状态管理-FlyingRedux
## 简介 [Flying Redux](https://github.com/GavinHome/flying-redux) 是一个基于Redux状态管理的组装式flutter应用框架。 它有四个特性: > 1. 函数式编程 > 2. 可预测的状态 > 3. 插...
flutter3-dylive仿抖音App实例|Flutter3+Getx实战短视频直播应用
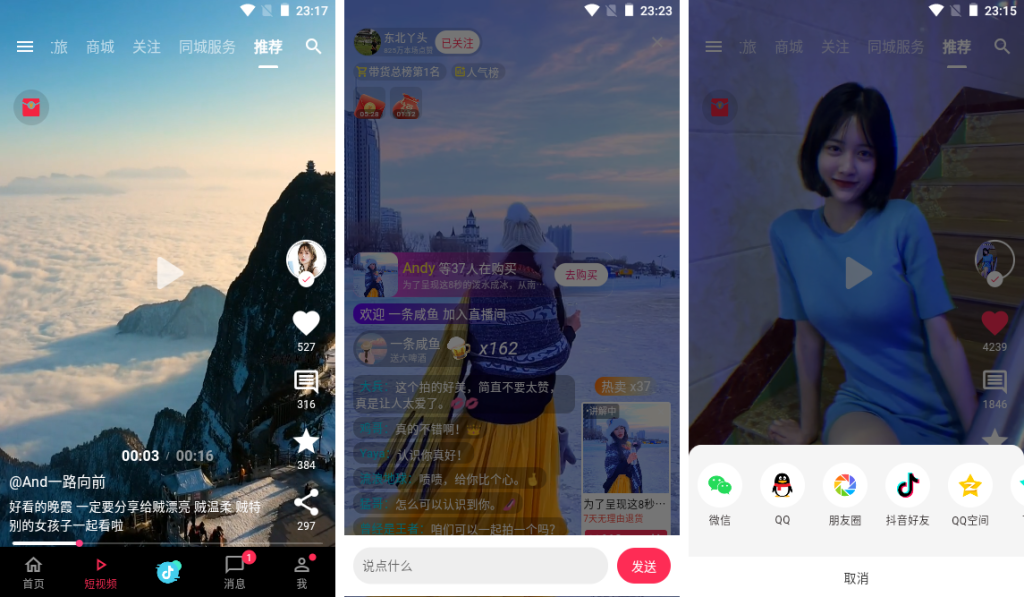
原创研发flutter3+getX+mediaKit仿抖音app短视频直播实战Flutter-DouYin。 flutter3_dylive使用最新跨平台技术flutter3.x+dart3+getx+get_storage+media_kit开发手机端仿抖音app小视频直播实战...
鸿蒙HarmonyOS实战-ArkUI组件(页面路由)
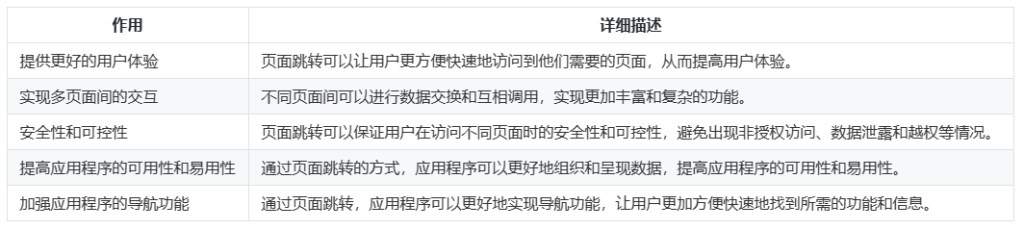
一、路由导航 路由导航是指在应用程序中通过路径导航定位到特定页面的过程。路由导航的实现通常采用路由器(router)来进行管理,路由器根据路径的不同值将用户请求导向到不同的页面。 在Harmon...