🧑 写在开头
点赞 + 收藏 === 学会🤣🤣🤣
最近vue接入海康监控画面,需要首屏展示9个窗口,于是就去下载官方demo,经过两天半的努力,也是成功完成!
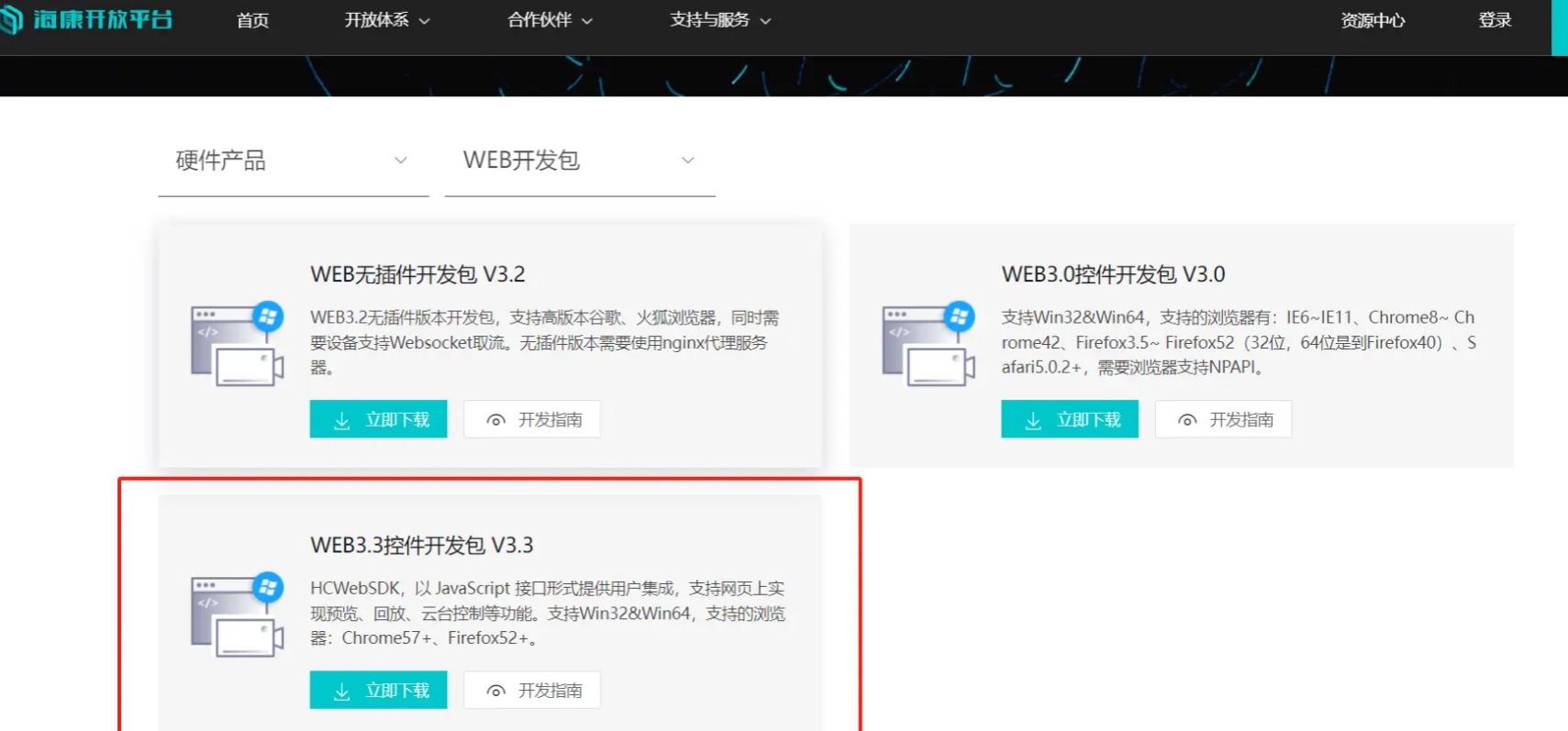
**首先:下载开发包open.hikvision.com/download/5c…
我用的是3.3

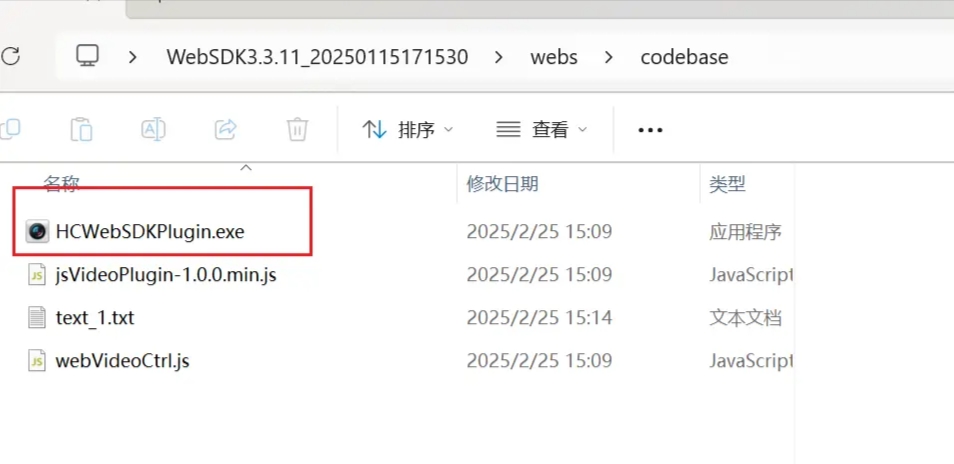
然后里面自带demo文件,先安装这个插件,双击即可,一路next

然后demo文件里面的index.html文件打开,输入自己的ip,账号密码端口就能直接使用 言归正传,我们这里主要是如何加载多个窗口
1:引入js文件
在刚才下载的demo文件中,找到这三个js文件,copy出来,jq可以不用,但是需要把一些jq代码语法改成vue,其他两个必须要

2.新建一个html,做好准备
由于这个模块是单独的,我就没在vue项目里面引入,直接弄一个单文件来部署的,引入这几个js文件,vue等等
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<title>监控画面</title>
<script src="./js/jquery-1.7.1.min.js"></script>
<script src="./js/jsVideoPlugin-1.0.0.min.js"></script>
<script id="videonode" src="./js/webVideoCtrl.js"></script>
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<script src="//unpkg.com/vue@3"></script>
<script src="//unpkg.com/element-plus"></script>
</head>
3.准备需要的变量,初始化控件
<style>
* {
padding: 0;
margin: 0;
}
body {
width: 100vw;
height: 100vh;
}
#app {
width: 100%;
height: 100%;
}
#divPlugin {
width: 100%;
height: 100%;
}
</style>
<body>
<div id="app">
<div id="divPlugin" class="plugin"></div>
</div>
</body>
createApp({
setup() {
let ip = ref('自己的ip')
let port = ref('端口')
let username = ref('用户名')
let password = ref('密码')
let rtsp = ref('rtsp协议端口') //不知道的在demo文件登录可以拿到,或者去海康后台登录获取
}
}).mount('#app')
初始化控件
就最后几行有用,demo文件直接cv过来就行了
//初始化插件
const Init = () => {
// 初始化插件参数及插入插件
WebVideoCtrl.I_InitPlugin({
bWndFull: true, //是否支持单窗口双击全屏,默认支持 true:支持 false:不支持
iWndowType: 1,
// aIframe: ["test"],
cbSelWnd: function (xmlDoc) {
g_iWndIndex = parseInt($(xmlDoc).find("SelectWnd").eq(0).text(), 10);
var szInfo = "当前选择的窗口编号:" + g_iWndIndex;
// ElMessage.success(szInfo);
chooseNum.value = g_iWndIndex
},
cbDoubleClickWnd: function (iWndIndex, bFullScreen) {
var szInfo = "当前放大的窗口编号:" + iWndIndex;
if (!bFullScreen) {
szInfo = "当前还原的窗口编号:" + iWndIndex;
}
// ElMessage.success(szInfo);
},
cbEvent: function (iEventType, iParam1, iParam2) {
if (2 == iEventType) {// 回放正常结束
// ElMessage.success("窗口" + iParam1 + "回放结束!");
} else if (-1 == iEventType) {
// ElMessage.error("设备" + iParam1 + "网络错误!");
} else if (3001 == iEventType) {
clickStopRecord(g_szRecordType, iParam1);
}
},
cbInitPluginComplete: function () {
WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin").then(() => {
// 检查插件是否最新
WebVideoCtrl.I_CheckPluginVersion().then((bFlag) => {
if (bFlag) {
alert("检测到新的插件版本,双击开发包目录里的HCWebSDKPlugin.exe升级!");
} else {
let iType = parseInt('3x3', 10);//这里就是你要分屏的窗口
WebVideoCtrl.I_ChangeWndNum(iType).then(() => {
}, (oError) => {
});
clickLogin()
}
});
}, (error) => {
console.log(error);
alert("插件初始化失败,请确认是否已安装插件;如果未安装,请前往https://open.hikvision.com/download/5c67f1e2f05948198c909700?type=20下载");
});
}
});
// 窗口事件绑定
$(window).bind({
resize: function () {
WebVideoCtrl.I_Resize($("body").width(), $("body").height());
}
});
//初始化日期时间
var szCurTime = dateFormat(new Date(), "yyyy-MM-dd");
$("#starttime").val(szCurTime + " 00:00:00");
$("#endtime").val(szCurTime + " 23:59:59");
$("#downloadstarttime").val(szCurTime + " 00:00:00");
$("#downloadendtime").val(szCurTime + " 23:59:59");
}
然后开始登录
const clickLogin = () => {
var szIP = ip.value,
szPort = port.value,
szUsername = username.value,
szPassword = password.value;
var szDeviceIdentify = szIP + "_" + szPort;
WebVideoCtrl.I_Login(szIP, 1, szPort, szUsername, szPassword, {
timeout: 3000,
success: function (xmlDoc) {
setTimeout(function () {
setTimeout(function () {
getChannelInfo();
}, 1000);
}, 10);
},
error: function (oError) {
if (ERROR_CODE_LOGIN_REPEATLOGIN === status) {
// ElMessage.error(szDeviceIdentify + " 已登录过!");
} else {
// ElMessage.error(szDeviceIdentify + " 登录失败!", oError.errorCode, oError.errorMsg);
}
}
});
}
获取通道
//获取通道
const getChannelInfo = () => {
var szDeviceIdentify = ip.value
if (null == szDeviceIdentify) {
return;
}
// 数字通道
WebVideoCtrl.I_GetDigitalChannelInfo(szDeviceIdentify, {
success: function (xmlDoc) {
let arr = []
var oChannels = $(xmlDoc).find("InputProxyChannelStatus");
$.each(oChannels, function (i) {
var id = $(this).find("id").eq(0).text(),
name = $(this).find("name").eq(0).text(),
online = $(this).find("online").eq(0).text();
if ("false" == online) {// 过滤禁用的数字通道
return true;
}
if ("" == name) {
name = "IPCamera " + (i < 9 ? "0" + (i + 1) : (i + 1));
}
arr.push({
id,
name
})
});
console.log(arr, '数字通道');
thoroughList.value = arr
start()
// ElMessage.success(szDeviceIdentify + " 获取数字通道成功!");
},
error: function (oError) {
// ElMessage.error(szDeviceIdentify + " 获取数字通道失败!", oError.errorCode, oError.errorMsg);
}
});
}
最后就是播放啦
const start = () => {
//这个list是你通道的id,在上面获取通道可以拿到,选择要播放的通道.我这里写定时器是因为循环的时候偶尔会卡顿..
let list = [1, 4, 6, 9, 11, 12, 18, 19, 27]
setTimeout(() => {
clickStartRealPlay(27, 0)
}, 1000);
setTimeout(() => {
clickStartRealPlay(4, 1)
}, 2000);
setTimeout(() => {
clickStartRealPlay(6, 2)
}, 3000);
setTimeout(() => {
clickStartRealPlay(9, 3)
}, 4000);
setTimeout(() => {
clickStartRealPlay(28, 4)
}, 5000);
setTimeout(() => {
clickStartRealPlay(12, 5)
}, 6000);
setTimeout(() => {
clickStartRealPlay(18, 6)
}, 7000);
setTimeout(() => {
clickStartRealPlay(19, 7)
}, 8000);
setTimeout(() => {
clickStartRealPlay(14, 8)
}, 9000);
}
播放代码
const clickStartRealPlay = (type, index) => {
var startRealPlay = function () {
WebVideoCtrl.I_StartRealPlay(ip.value, {
iWndIndex: index, //某个窗口
iStreamType: 2,//1主码流 2子码流
iChannelID: type, //通道
bZeroChannel: false,
iPort: parseInt(rstp.value, 10),
success: function (info) {
console.log(info, ';;;;;;;;;;;;;;;;');
// szInfo = "开始预览成功!";
// ElMessage.success(szDeviceIdentify + " " + szInfo);
},
error: function (oError) {
console.log(oError, 'jjj');
// ElMessage.error(szDeviceIdentify + " 开始预览失败!", oError.errorCode, oError.errorMsg);
}
});
};
startRealPlay()
}
到这就结束啦,效果图就不展示了,内部监控,这里只是提供一个思路
本文转载于:https://juejin.cn/post/7476169352586674186
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

来源链接:https://www.cnblogs.com/smileZAZ/p/18791905









没有回复内容