微信小程序flex-grow无效的解决方案
目录 1. 检查 Flex 容器 2. 父元素的高度 3. 子元素的 flex-shrink 和 flex-basis 4. 样式优先级 5. 浏览器/平台兼容性 6. 示例代码 7. 调试 在微信小程序中使用 Flexbox 布局时,如果遇到 flex...
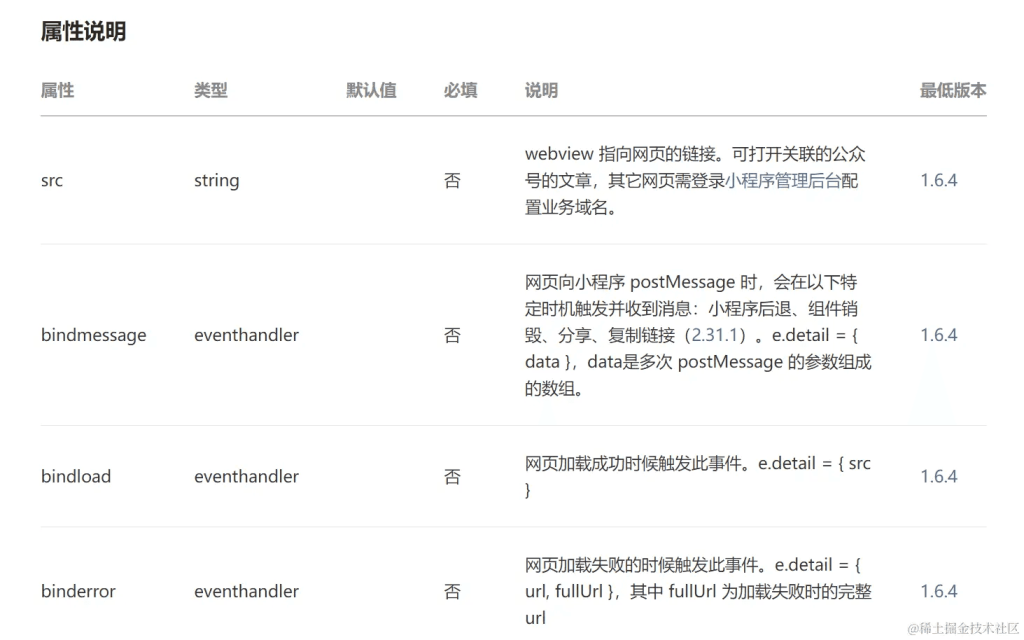
微信小程序嵌入H5页面(webview)的基本用法和父子传参数详细说明
目录 背景: 一、 小程序官网配置业务域名 二、标签的用法 三、父子传参数 父传子(本地系统传到被嵌入的H5页面): 子传父(H5传给小程序): 本地系统接收(小程序) 四、 H5 跳转回小程序。 总...
微信小程序开发中的视频播放和直播功能示例代码
目录 引言 视频播放组件 <video> 基本概念 作用说明 示例一:基本的视频播放 代码解释 示例二:视频播放的高级配置 代码解释 弹幕列表示例 直播组件 <live-player> 基本...
UNIAPP实现微信小程序登录授权和手机号授权功能(uniapp做微信小程序)
UNIAPP实现微信小程序登录授权和手机号授权(uniapp做微信小程序) 描述:uniapp开发小程序,先授权用户信息后再出现手机号授权的页面进行手机号授权。完成后返回上一页面并把信息存入后台以及...
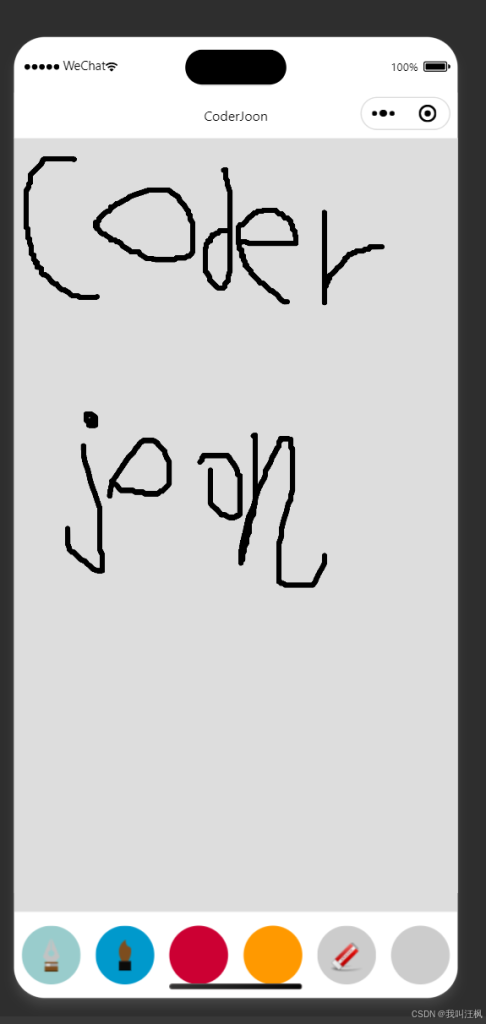
微信小程序实现Canvas画板源代码
目录 源码如下: js文件: Wxml文件: Wxss文件: 效果图如下: 总结 这个小demo适用于 快递实名签收等业务逻辑 源码如下: js文件: Page({ data: { ctx: '', // 保存 canvas 上下文 pen...
微信小程序在Tab的icon上显示消息数量的方法
在微信小程序中,可以在Tab的icon上显示消息数量的方法如下: 首先,在app.json文件中,找到对应的tabBar配置,例如: 'tabBar': { 'list': [ { 'pagePath': 'pages/index/index', 'text': '首...
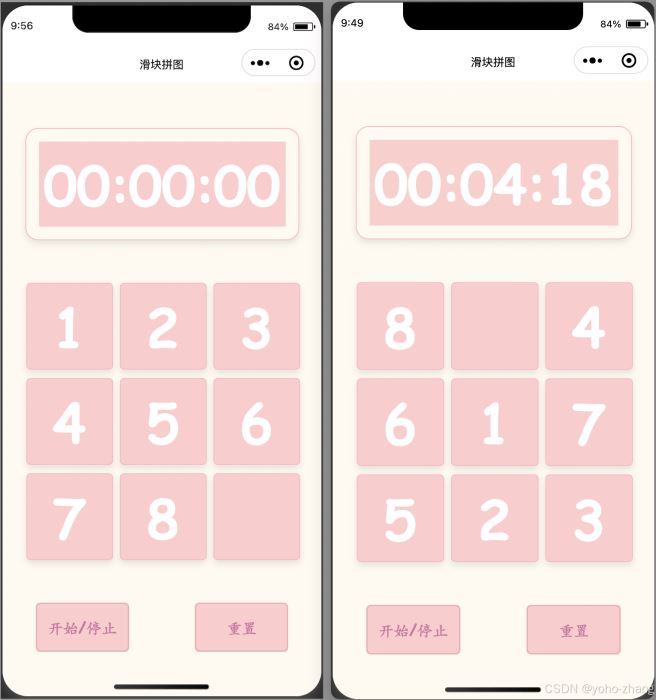
微信小程序实现的数字滑块拼图效果
目录 微信小程序实现的数字滑块拼图 游戏玩法介绍: 按钮介绍 “开始/暂停” 按钮 “重置”按钮 代码实现 app.json page index页面 微信小程序实现的数字滑块拼图 【注】本文章只是记录下实现的...
微信小程序集成前端日志库的详细记录
目录 在微信小程序内接入日志库的记录 在开发微信小程序时,为了更好地调试和维护代码,通常需要记录日志信息。我尝试了多种日志库,包括Winston、pion和loglevel,并最终选择了loglevel作为日...
UNiapp 微信小程序渐变不生效的解决方案
目录 UNiapp 微信小程序渐变不生效 Uniapp小程序自定义导航栏uni-nav-bar滚动渐变色 UNiapp 微信小程序渐变不生效 开始用的一直是这个,调试一直没问题,但是重新启动就没生效,经查询这个不适...
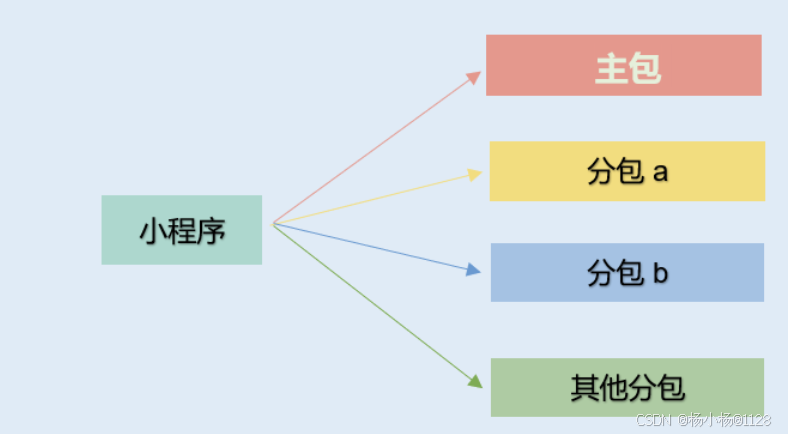
微信小程序分包加载的实现代码
目录 一、分包加载 1. 什么是分包加载 2、小程序分包后如何加载 二、分包的基本使用 三、打包和引用原则(注意事项) 1、打包原则: 2、引用原则: 四、 独立分包的配置 1、什么是独立分包:...