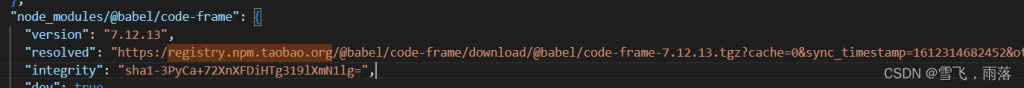
npm镜像源更改后不生效(附淘宝镜像源)
目录 遇到的问题: 解决过程: 解决方法: 另外: 注意: registry.npm.taobao.org 这个镜像源已经过期很久了,使用的时候,会提示已经过期,大家不要再使用,csdn上有很多文章都写的这...
媒体查询media不生效的原因及解决
目录 媒体查询@media不生效的原因 1.格式书写错误 2.样式冲突 3.css本身出了问题导致css不生效 4.漏掉了meta属性viewport属性 总结 媒体查询@media不生效的原因 1.格式书写错误 and后面必须有空...
vue中解决el-date-picker更改样式不生效问题
目录 前言 基本概念和作用说明 el-date-picker 组件 样式覆盖挑战 解决方案 方法一:使用全局样式 示例一:全局样式覆盖 方法二:使用/deep/ 深度选择器 示例二:局部样式覆盖 方法三:使用::v-...
Vue3动态组件component不生效问题解决方法
目录 问题: vue3循环渲染动态组件component不生效,页面空白 解决方法 拓展:Vue3使用动态组件 Component 一、动态组件的概念 二、使用场景 三、使用示例 问题: vue3循环渲染动态组...
vue3中使用keepAlive缓存路由组件不生效的问题解决
问题出现原因 在router.js中注册路由: { path: '/template-allocation', name: 'TemplateAllocation', meta: { title: '风险任务详情', keepAlive: true }, component: () => import( '../v...