Vue中使用富文本编辑框的实践与探索
目录 一、为什么需要富文本编辑框 二、Vue中常用的富文本编辑器 三、安装与配置 1、安装Vue-Quill-Editor 2、引入并注册组件 四、使用富文本编辑框 1、在页面组件中引入富文本编辑器 2、...
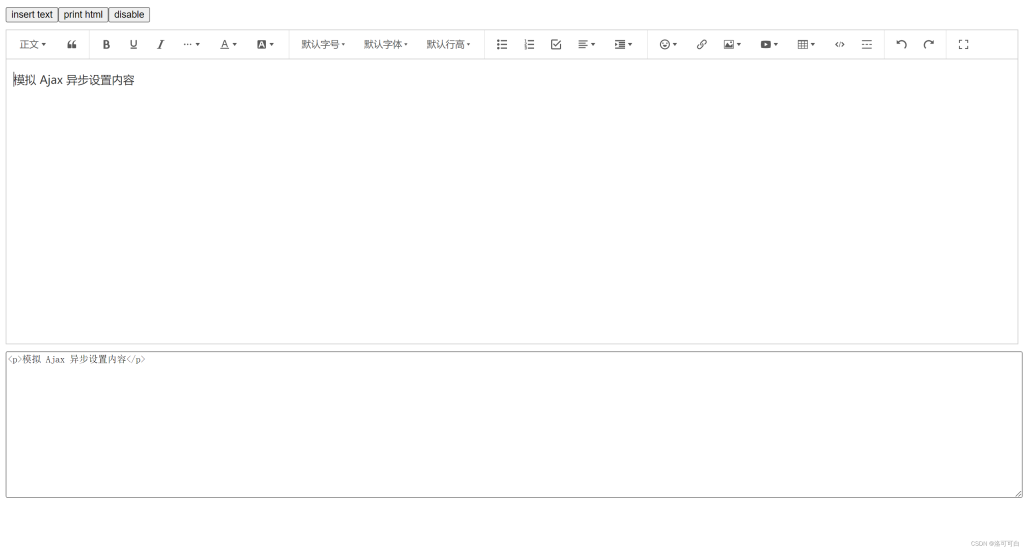
php使用wangeditor实现富文本遇见问题及两种解决方法
目录 一、在 PowerShell 中使用 npm install命令时,命令行解析器可能会将 @ 符号解释为特殊字符,导致出现错误。 报错 解决 方法一:使用反引号(`)将包名括起来,以避免特殊字符...
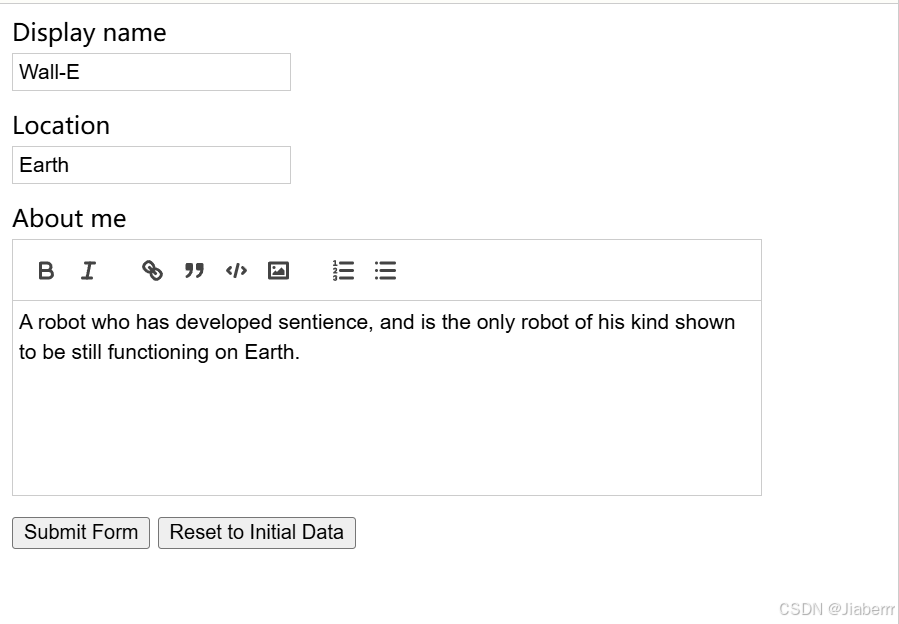
Vue使用wangeditor创建富文本编辑器的完整指南
目录 效果图 步骤 1: 安装 wangeditor 步骤 2: 引入 wangeditor 到您的组件 步骤 3: 创建编辑器实例和响应式数据 步骤 4: 在模板中添加编辑器容器 步骤 5: 配置 wangeditor...