React 组件通信的多种方式与最佳实践
目录 React 组件通信:多种方式与最佳实践 组件通信的基本概念 父子组件通信 通过 Props 传递数据 通过回调函数传递数据 兄弟组件通信 使用共同父组件 使用状态管理库 跨层级组件通信 React Con...
React中实现组件通信的几种方式小结
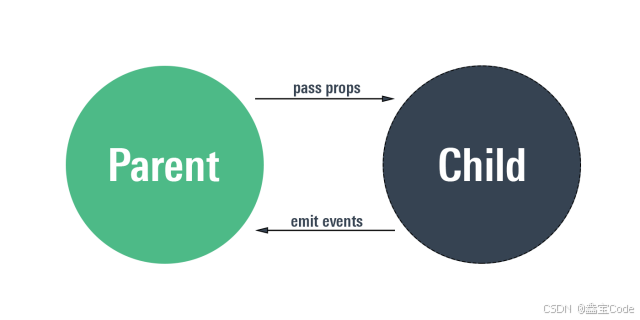
目录 前言 1. 父子组件通信 特点: 2. 子父组件通信 特点: 父组件 PApp: 子组件 PChild: 使用示例 3. 兄弟组件通信 4. 使用Context进行跨层级组件通信 创建: 补充 前言 下面我们认...
Angular ViewChild组件间通信demo
目录 - ViewChild 通过ViewChild调用一个方法 - ViewChild 这篇文章是Angular中组件间通信系列的一部分。虽然你可以从任何地方开始,但最好还是从头开始,对吗? 我们现在进入了Angular中组件间...
Angular组件间通信的新解决方案详解
目录 引言 背景 常规方式实现组件间消息通信 新的解决方案 给出一个较完整的使用示例 实践拓展 关于 OpenTiny 引言 其中首创了公共的dataService,用于任意组件间通信。 dataService通过angular...