vue中解决el-date-picker更改样式不生效问题
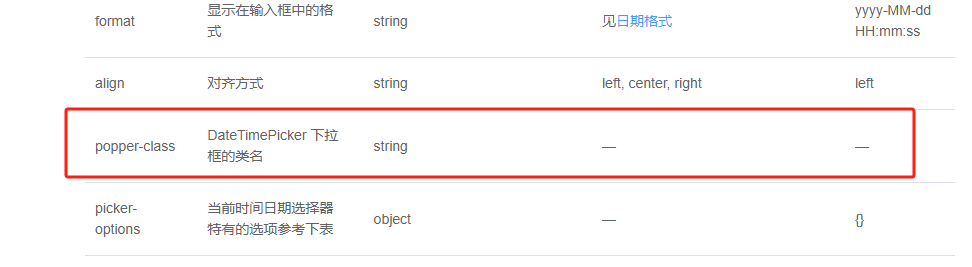
目录 前言 基本概念和作用说明 el-date-picker 组件 样式覆盖挑战 解决方案 方法一:使用全局样式 示例一:全局样式覆盖 方法二:使用/deep/ 深度选择器 示例二:局部样式覆盖 方法三:使用::v-...
element的el-date-picker组件实现只显示年月日时分效果(不显示秒)
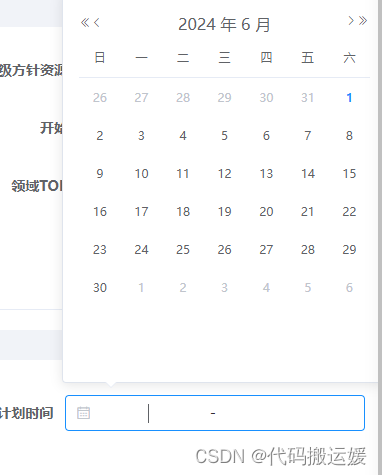
element的el-date-picker组件实现只显示年月日时分效果(不显示秒) 需求:使用element的el-date-picker组件,只显示时分,不显示秒 效果: 解决方法: <el-date-picker v-model='ruleForm.sta...
el-date-picker 限制开始时间和结束时间的代码实现
el-date-picker 限制开始时间和结束时间 需求:el-date-picker 月份限制开始时间和结束时间开始时间:202307结束时间:202407 代码实现 vue 页面 <el-form-item label='月份' prop='monthLis...
el-date-picker 选择日期范围只保存左侧日期面板的实现代码
需求 日期筛选,但限制只能选择同一个月的数据,故此应该去掉右侧月份面板。 实现 主要是通过 css 样式实现: <style> /* 隐藏右边日期面板 */ .el-picker-panel__content.el-date-range-...
el-date-picker组件隐藏时间组件底部清空按钮的操作步骤
目录 1 全局隐藏 2 局部隐藏 工作中可能会遇到el-date-picker组件隐藏时间组件底部清空按钮分为两种 :如果你想要实现全部的el-date-picker的清空隐藏 和 某一个页面的el-date-picker...