Vue3+elementPlus中 树形控件封装的实现
目录 1.组件 2.使用 1.组件 <template> <div class='selection'> <el-select placeholder='请选择' v-model='nameList' clearable @clear='handleClear' ref='selectUpResId' st...
vue3基于elementplus 简单实现表格二次封装过程
公司渲染表格数据时需要将空数据显示‘-’,并且对于每一列数据的显示也有一定的要求,基于这个需求对element-plus简单进行了二次封装。具体包括以下几点(持续更新中):1.空数据显示‘-’2.固定...
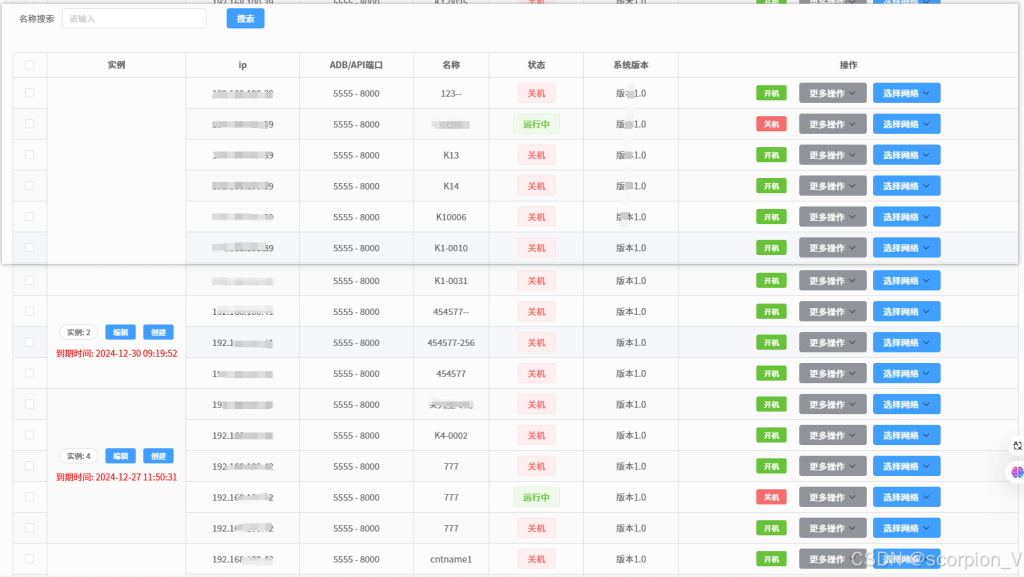
Vue3 + ElementPlus动态合并数据相同的单元格的完整代码
目录 效果图 后台返回的数据结构 代码详解 完整代码 最近的新项目有个需求需要合并单元列表。ElementPlus 的 Table 提供了合并行或列的方法,可以参考一下https://element-pl...
vue3 + ElementPlus 封装列表表格组件包含分页
目录 1. 组件设计 2. 封装代码 3. 使用示例 在前端开发中,封装组件是必不可少的。今天就来封装一个通用的列表表格组件,包含分页功能,可以提高代码的复用性和可维护性。 1. 组件设计 Pr...
Vue3通过JSON渲染ElementPlus表单的流程步骤
目录 1、引言 2、建立环境 3、创建组件 4、构建基本功能 5、必要扩展:校验 6、技术点 1、引言 在公司里遇到这样一个需求:要做产品管理模块,内容不复杂,只是用Vue+Element写表单,但是,这个...
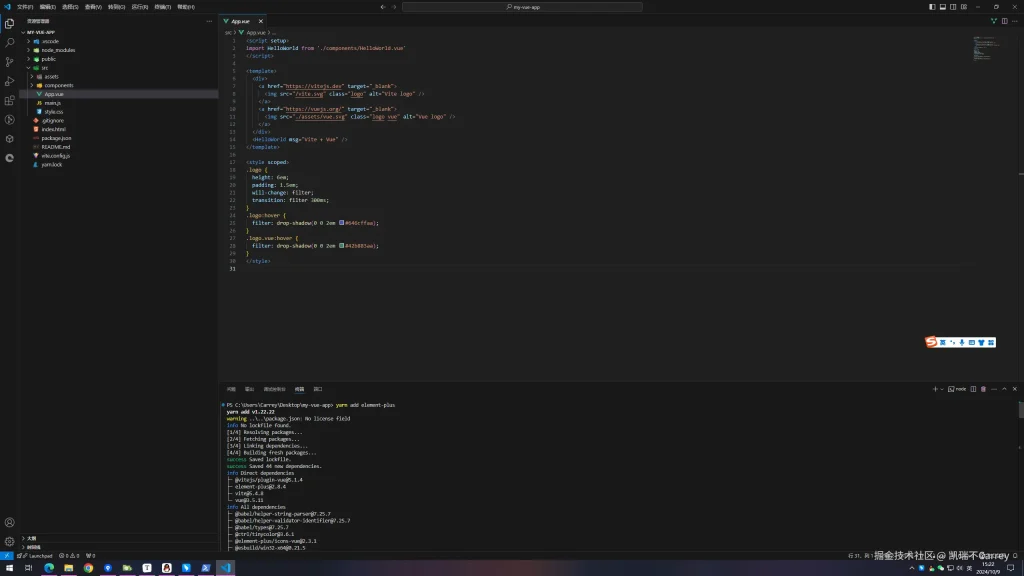
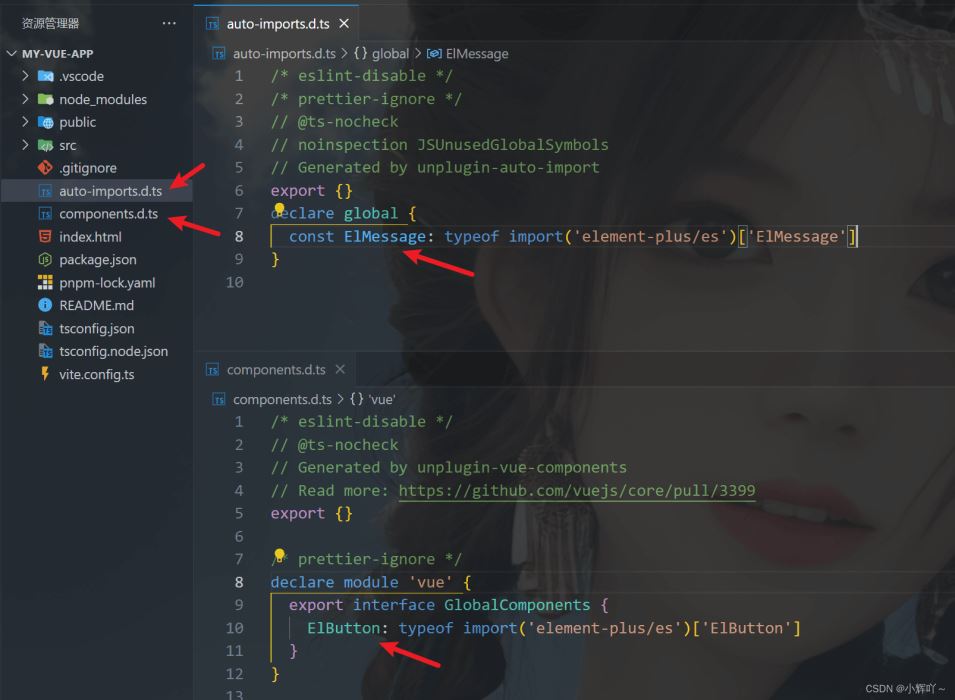
ElementPlus组件与图标按需自动引入的实现方法
按需自动引入组件 1. 安装ElementPlus和自动导入ElementPlus组件的插件 pnpm install element-plus pnpm install -D unplugin-vue-components unplugin-auto-import 2. vite.config.ts进行...