Vue3中keep-alive的使用及注意事项说明
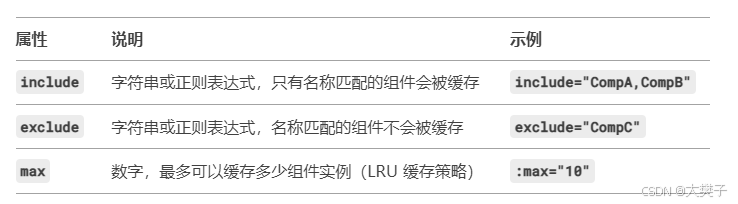
目录 Vue3中keep-alive使用及注意事项 基本用法 主要功能 核心属性 生命周期钩子 与 Vue Router 结合使用 注意事项 最佳实践 总结 Vue3中keep-alive使用及注意事项 keep-alive 是 Vue 内置的一...
快速解决 keep-alive 缓存组件中定时器干扰问题
目录 1. 在组件的 deactivated 钩子中清理定时器 2. 使用 beforeDestroy 钩子清理定时器 当使用 keep-alive 缓存组件时,组件中的定时器可能会在组件被缓存后继续运行,从而干扰其他组件的逻辑...
vue中keep-alive组件使用和一些基础配置方法
Vue中的keep-alive组件是一个抽象组件,它可以在组件切换时缓存(缓存时机可以由开发人员自定义)被缓存的组件实例以提高应用程序的性能表现。 使用keep-alive组件非常简单,只需在需要缓存的组件...
vue中的keep-alive用法指南
目录 什么是keep-alive? keep-alive重要的配置选项 生命周期钩子 适用场景 keep-alive的核心原理 keep-alive的源码解析 1.缓存机制 2.组件的缓存和激活 3.LRU缓存策略 4.生命周期的管理 ...