Windows下配置Nginx和PHP的步骤及测试
目录 前言 1. 配置nginx 2. 配置PHP 3. 测试 总结 前言 之前在Windows开发php项目用的是phpstudy,好用的很。但是phpstudy好久没有更新了,感觉PHP像没有人再用了一样。但是PHP拿来开发小系统,...
在Nginx上部署前端Vue项目的详细步骤(超级简单!)
目录 Nginx(engine x) Nginx的主要功能 如何确保你的Vue项目已正确部署并且可以访问 总结 Nginx(engine x) 是一个高性能的HTTP和反向代理web服务器,同时也是一个IMAP/POP3/SMTP代理服务器...
Nginx+ThinkPHP+Vue解决跨域问题的方法详解
目录 1.nginx配置允许跨域 2.在ThinkPHP中允许跨域 解决过程主要有两个步骤。 1.nginx配置允许跨域 worker_processes 1; events { worker_connections 1024; } http { include mime.types; defa...
使用Nginx部署前端项目的详细步骤记录
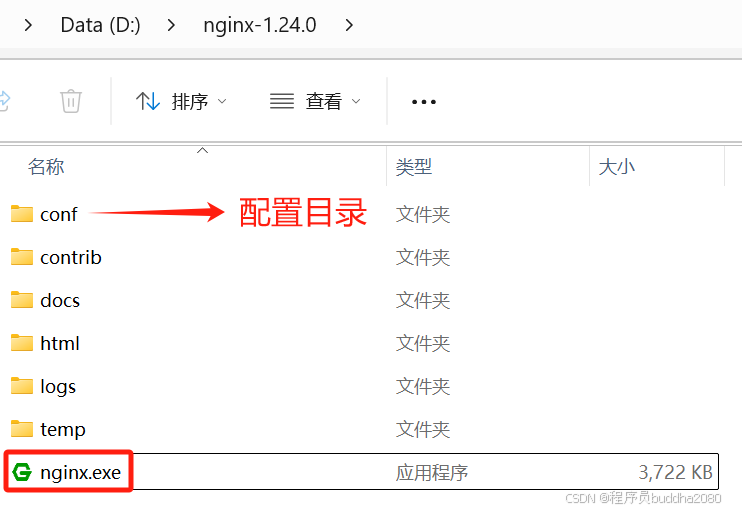
目录 使用Nginx部署前端项目 1. 使用npm打包前端项目 2. Nginx的目录结构 3. 将dist文件拷贝到Nginx的html目录下 4. 启动Nginx并访问你的网页 5. 处理端口占用问题 总结 使用Nginx部署前端项目 ...
VUE 项目如何使用 Docker+Nginx进行打包部署
目录 一、Docker 二、Nginx 三、Docker Nginx配置到vue--项目中使用 1. VUE 项目创建文件Dockerfile-private 四、构建镜像并运行: 五、基础配置demo(Dockerfile和nginx/default.conf) 一、Do...