vue3中pinia的使用及持久化的实现
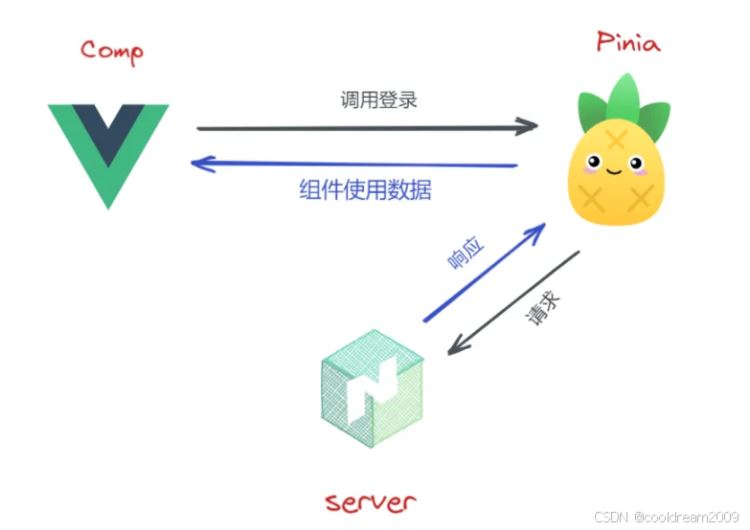
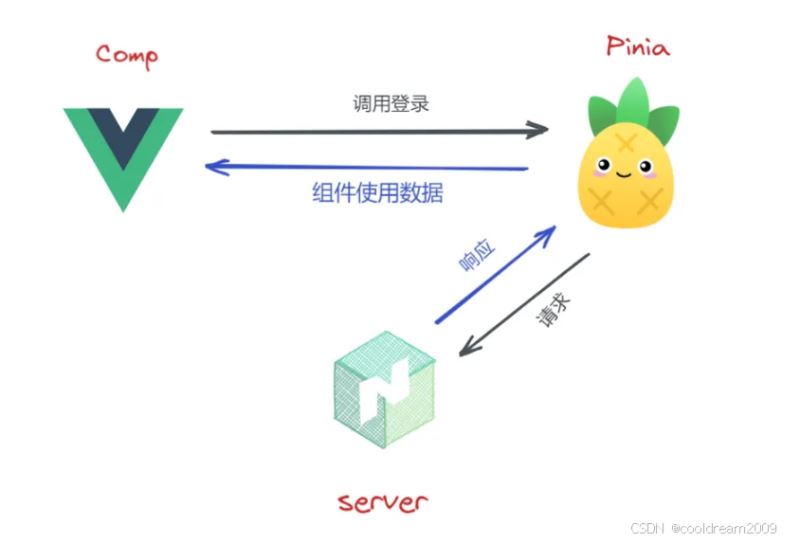
解释一下pinia: Pinia是一个基于Vue3的状态管理库,它提供了类似Vuex的功能,但是更加轻量化和简单易用。Pinia的核心思想是将所有状态存储在单个store中,并且将store的行为和数据暴露为可响应...
Vue3+Vite项目中引入pinia和pinia-plugin-persistedstate的方法代码
目录 一、Pinia 1. 简介 2. Pinia 的主要特点 二、Pinia Plugin PersistedState 1. 简介 2. 插件特点 3. PersistedState 配置项 4. 示例:选择性持久化字段 5. 示例:自定义序列化器 三、如何在...
使用Pinia Persistedstate插件实现状态持久化的操作方法
目录 前言 1. 什么是状态持久化 2. 为什么选择 Pinia Persistedstate 插件 3. Pinia Persistedstate 插件的安装和使用 3.1 安装插件 3.2 引入和初始化插件 4. 定义持久化状态的 Store 4.1 一个...
Vue专属状态管理库Pinia的使用与实践分享
目录 前言 1. 什么是 Pinia? 2. Pinia 的安装与基本配置 2.1 安装 Pinia 2.2 在 Vue 应用中配置 Pinia 3. 使用 Pinia 创建和管理状态 3.1 定义一个简单的 Store 3.2 在组件中使用 Store 4. Pin...
vue3 pinia实现持久化详解
目录 一、安装插件 二、在Pinia store中使用插件 1.导入Pinia和插件 2.创建Pinia实例并应用插件 3.在store中使用持久化 一、安装插件 首先,需要安装pinia-plugin-persistedstate插件。如果使用...
vue开发中如何在js文件里使用pinia和组件同步
目录 遇到问题 只需要传pinia参数就可以 store/index.js main.js js脚本文件使用 遇到问题 在js文件中封装涉及到使用pinia的方法时,发现和组件内容并不同步,二者是互相独立的。为了方便使用,...
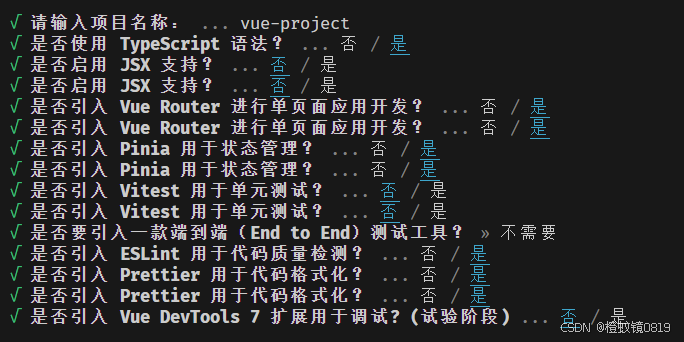
vue3+ts+pinia+vant项目搭建详细步骤
目录 1.pnpm介绍 2.基础创建 2.1 创建项目 2.2 目录调整及介绍 2.3 env.d.ts 2.4 tsconfig.json 2.5 eslint配置 2.5.1 安装额外依赖 2.5.2 配置.eslintrc.cjs文件 2.5.3 配置.eslintignore文件 ...
在组件外(.js文件)中使用pinia的解决方法
目录 场景 报错原因: 解决方法 总结 场景 在封装的HTTP中使用pinia,如下: 结果报错: Uncaught Error: []: 'getActivePinia()' was called but there was no active Pinia. Are you trying to...