前端双token无感刷新图文详解
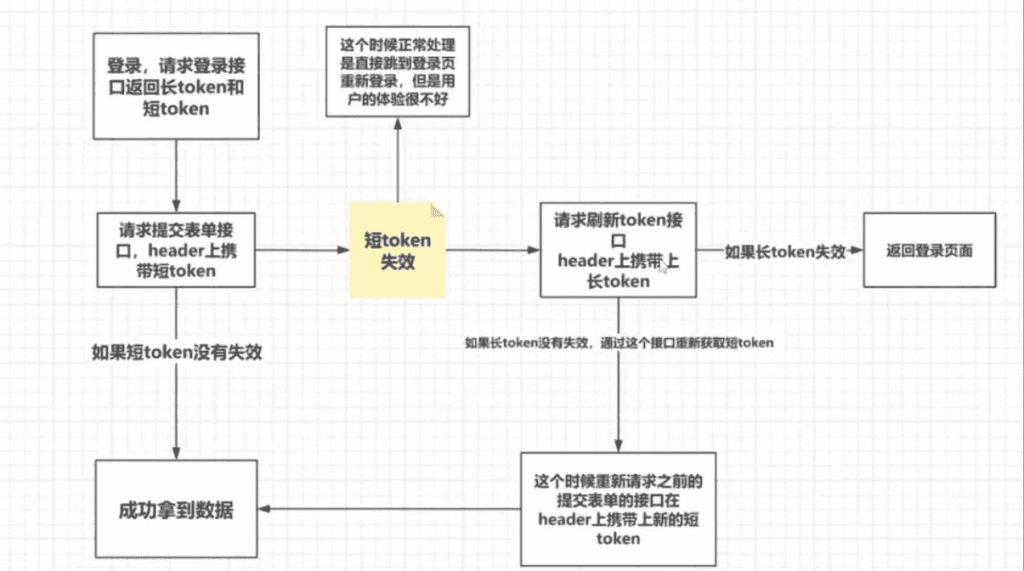
目录 1.双token的使用场景 2.什么是token 3.如何无感刷新token(图文+代码) 总结 1.双token的使用场景 众所周知,Token作为用户获取受保护资源的凭证,必须设置一个过期时间,否则一次登录便...
利用Axios实现无感知双Token刷新的详细教程
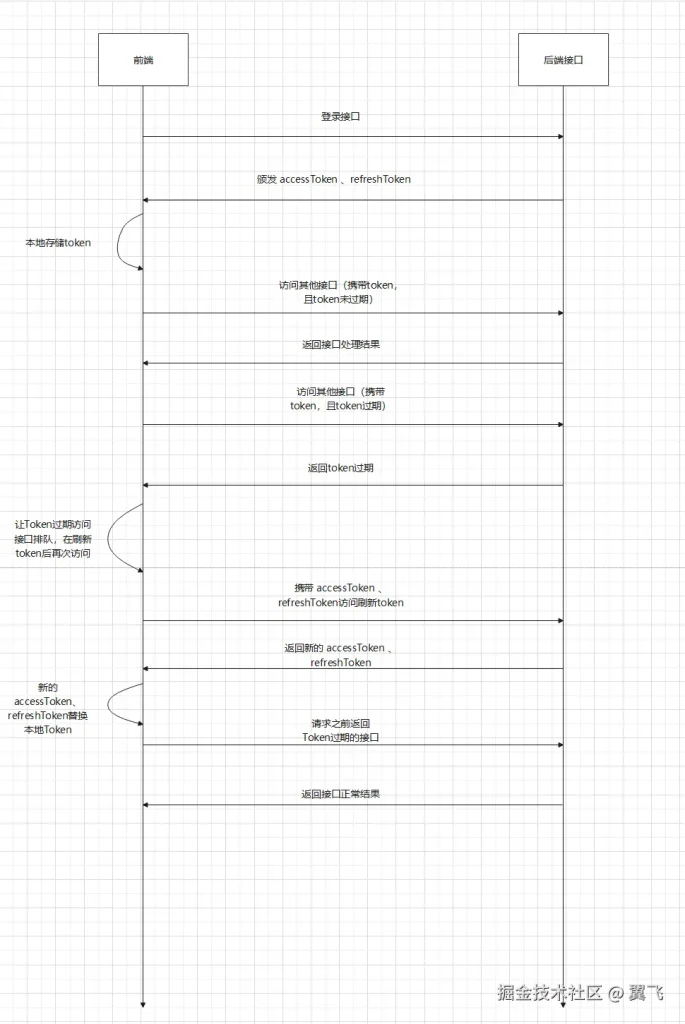
目录 一、引言 二、示意图 三、具体实现 1. 编写请求拦截器 2. 深究响应拦截器 2.1 接口介绍 2.2 响应拦截器编写 2.3 解决重复刷新问题 四、测试 五、源码 一、引言 在现代系统中,Token认证已...
微信登录过程、openId、token详解(代码实现)
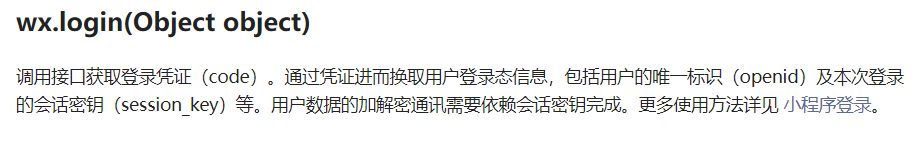
目录 1 登录 2 微信登录过程 3 AppID和appsecret获取 4 代码实现 4.1 获取code 4.2 服务器端接口 4.3 token的携带 1 登录 当我们登录的时候需要用到一个微信的APIwx.login 详情点击 调用这个接...
node登录生成token并验证的实现
目录 一、基础概念 二、JTW 生成token 验证token 三、实践 封装 登录接口 验证拦截 token获取个人信息 一、基础概念 'token': 是一个通用的术语,指代一种用于表示身份、权限或访问凭证的数据...
Vue3中的Token失效拦截处理方式
目录 Vue3 Token失效拦截处理 Vue axios 响应拦截 token失效导致出现多个提示框的 总结 Vue3 Token失效拦截处理 Token的有效性可以保持一段时间,如果用户一段时间不做任何操作,Token就会失效...
Vue3请求拦截器里如何配置token
目录 Vue3请求拦截器配置token Vue3的axios请求封装,请求拦截,相应拦截 axios请求封装 请求拦截和响应拦截 接口的请求 总结 Vue3请求拦截器配置token // axios请求拦截器 httpInstance.interc...
Vue全局拦截所有请求并在请求头中添加token方式
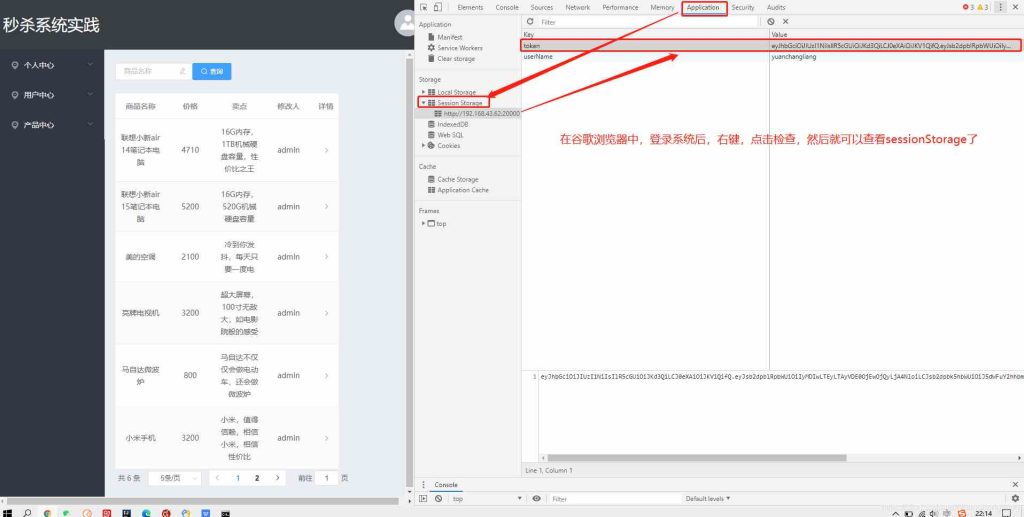
目录 Vue全局拦截所有请求并在请求头中添加token 第一步:先讲一讲前端要对token做什么 第二步:查看sessionStorage中是否保存了token 第三步:找到vue项目中的main.js文件,并引入axios 第四步...