Vue2和Vue3的双向数据绑定原理分析
目录 vue2.x 是如何实现响应式系统的 defineProperty 的痛点 Object.defineProperty 代码的使用 Proxy 方法的理解 Proxy 代码的使用 总结 vue2.x 是如何实现响应式系统的 当你把一个普通的 js ...
Vue2项目中Mock.js的完整集成与使用教程
目录 1. 背景与问题 2. 什么是 Mock.js? 3. 为什么使用 Mock.js? 4. 安装和配置 Mock.js 4.1 安装 Mock.js 4.2 创建 Mock.js 配置文件 5. Mock.js 数据生成模板 6. 配置模拟接口 6.1 模拟用户...
Vue2+ElementUI利用计算属性实现搜索框功能
目录 前言 效果展示 完整代码 前言 本文代码使用vue2+element UI。 输入框搜索的功能,可以在前端通过计算属性过滤实现,也可以调用后端写好的接口。本文介绍的是通过计算属性对表格数据实时过...
Vue2设置hash模式的操作步骤
目录 引言 1. 安装 Vue Router 2. 配置 Vue Router 3. 在主应用文件中引入 Router 4. 在模板中使用 <router-link> 和 <router-view> 引言 在 Vue.js 应用中使用 has...
Vue2的16种传参通信方式总结和示例讲解
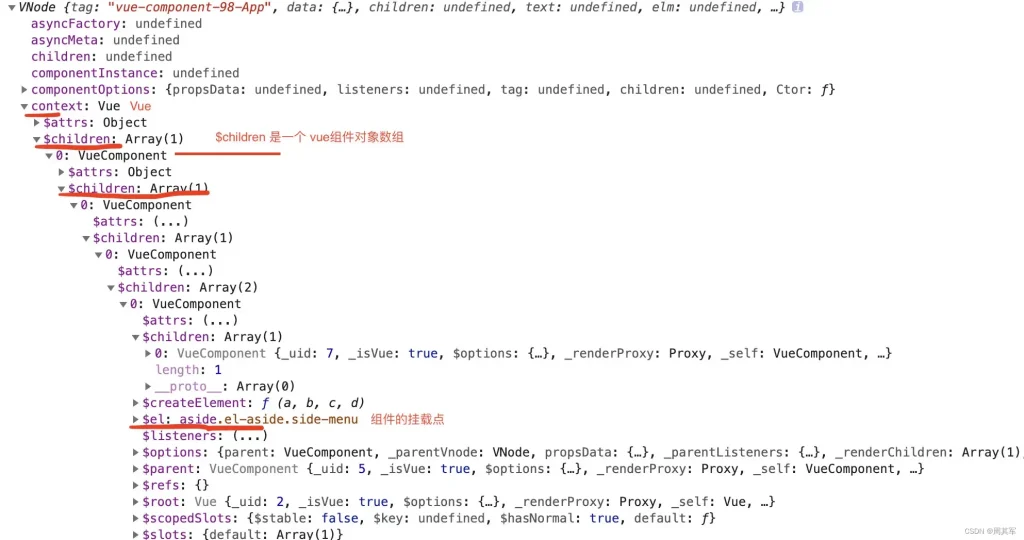
目录 前言 一、props(父传子) 二、$emit与v-on (子传父) 三、EventBus (兄弟传参) 四、.sync与update: (父子双向) 五、v-model (父子双向) 六、ref 七、$children与$parent...
vue2.0如何动态绑定img的src属性(三元运算)
目录 vue2.0动态绑定img的src属性(三元运算) 方法一 方法二 方法三 总结 vue2.0动态绑定img的src属性(三元运算) 在vue项目中,如果需要动态判断img的src地址 方法如下: 方法一 在标签里进行三...
vue2 中使用 render 函数编写组件的方式
目录 vue2 中如何使用 render 函数编写组件 render 基础语法 createElement 返回值:VNode 参数 使用 render 封装一个输入框 其他问题 参考 vue2 中如何使用 render 函数编写组件 vue 提供了声...
vue2路由表中异步加载组件命名方式
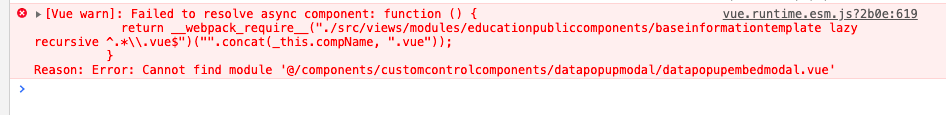
目录 vue2路由表中异步加载组件命名 关于异步加载的组件命名的解释 vue路由动态异步解析错误 报错 问题 解决 总结 vue2路由表中异步加载组件命名 在Vue2中,路由表中引入组件时,可以使用动态导...
Vue2的路由和异步请求方式
目录 1.路由 1.1路由的作用 1.2使用CLI3创建带路由功能的Vue2项目(案例) 1.3 路由使用入门 2 异步请求 2.1 后端RESTful Web服务和代理 2.2 使用 axois 组件请求后端数据 2.3 axios的使用 2.4 在...