vue3中路由写法与传参方式的超详细指南
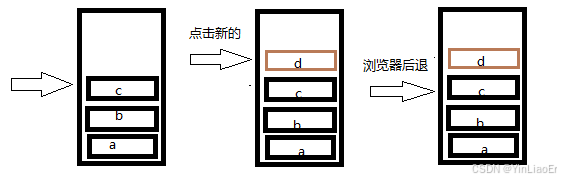
目录 基本的使用 1.router配置文件代码 2.使用router to的写法 Replace属性 路由传参 1.Query参数 2.Params参数 3.Props参数 编程式导航 Vue Router 是 Vue.js 官方的路由管理器。它主要用于单...
React函数组件传参的实现
目录 传递Props 父组件 子组件 使用解构赋值简化Props 传递函数作为Props 父组件 子组件 在React中,函数组件(Function Components)是定义组件的一种方式,它们本质上是JavaScript函数,可以...
React组件传参方式你了解吗
目录 序言 父子组件通信 父孙组件通信 兄弟组件通信 父组件 兄弟A 兄弟B 跨组件通信 序言 众所周知 ,在业务开发中,无论用的什么框架,首要熟悉的有以下几点: 项目搭建,基础配置,命名规范。...
Vue2的16种传参通信方式总结和示例讲解
目录 前言 一、props(父传子) 二、$emit与v-on (子传父) 三、EventBus (兄弟传参) 四、.sync与update: (父子双向) 五、v-model (父子双向) 六、ref 七、$children与$parent...
前端传参的三种方式实战案例
目录 1、params 传参 2、data 传参 3、headers 传参 附:前端传参后端没接到什么原因 总结 1、params 传参 参数拼接在地址 url 的后面给后台;地址栏中可见 案例1 地址栏:https://xxxxxx...