Vue实现全选多个选择框
目录 Vue全选多个选择框 具体步骤 示例代码 结果展示 总结 Vue全选多个选择框 可以使用 v-model 来绑定一个布尔类型的变量来实现全选多个选择框的功能。 具体步骤 如下: 在data中定义一个数组...
一文带你搞懂Vue.js如何实现全选反选功能
目录 实现思路 示例 方案一:基础实现 方案二:使用计算属性优化 说明 在 Vue.js 中实现全选和反选功能,可以通过结合`v-model`、计算属性和事件处理来完成。 实现思路 数据绑定:为每个复选框...
react antd checkbox实现全选、多选功能
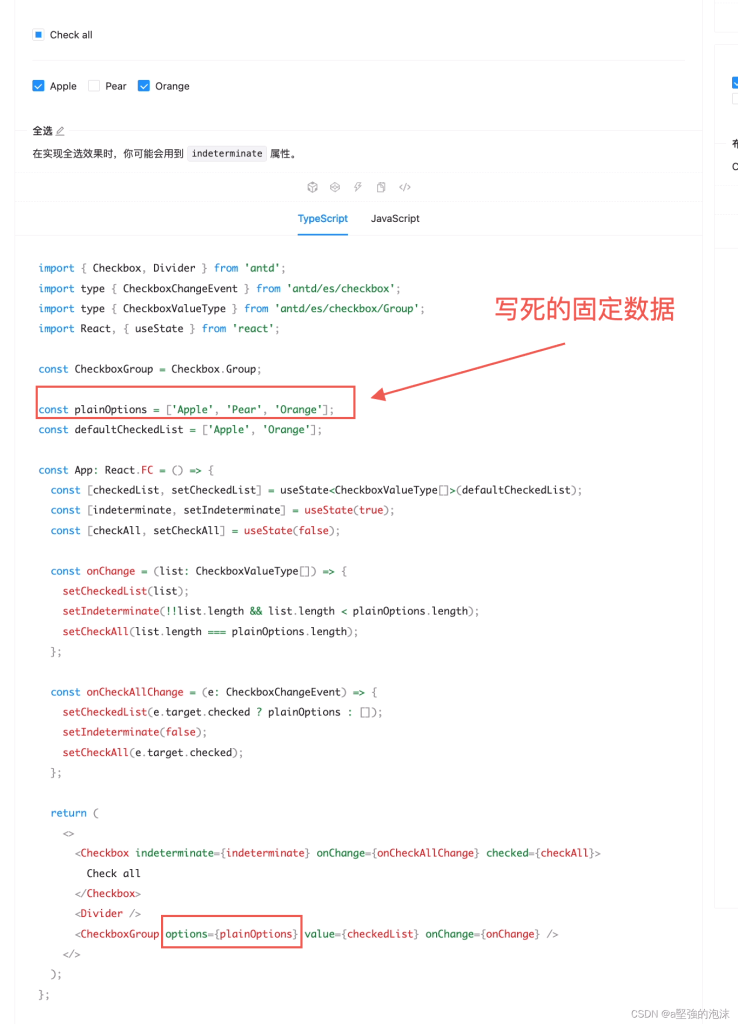
目录 背景 方案 背景 目前好像只有table组件有实现表格数据的全选功能,如果说对于list,card,collapse等其他组件来说,需要自己结合checkbox来手动实现全选功能。 Checkbox.Group有实现全选功...
react antd-design Select全选功能实例
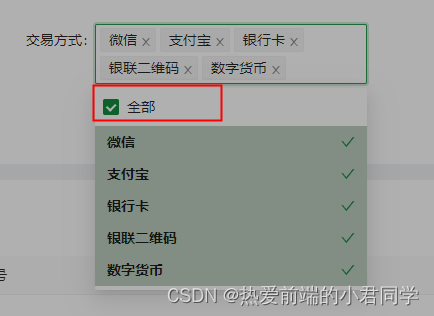
目录 react antd-design Select全选功能 效果一 效果二 总结 react antd-design Select全选功能 效果一 完整代码 import { useEffect, useState, useRef } from 'react' import { Button, messa...