Vue自定义指令最佳实践教程分享
目录 前言 指令生命周期 基础部分:v-copy 指令 实现代码 使用方式 进阶部分:完善的 v-copy 指令 实现代码 使用方式 指令参数说明 多指令项目的目录结构 统一导出指令 全局注册指令 ...
C/C++ 中的预处理器指令及用法详解
目录 包含头文件 定义宏 条件编译 取消宏定义 其他编译控制 包含头文件 指令:#include 用途:将指定的头文件内容插入到当前源文件中,使得当前源文件能够使用头文件中声明的函数、变量、类型定...
Vue2常用全局自定义指令的封装详解
目录 准备工作 一键复制 一键长按 防抖 限制输入框类型 图片懒加载 页面内指定容器的权限判断 页面添加水印 指定 DOM 拖拽 指定容器根据内容判断是否显示 准备工作 创建目录文件:src/directive...
Vue3封装自定义指令的操作步骤
目录 引言 创建自定义指令 全局自定义指令 局部自定义指令 自定义指令的生命周期钩子 示例:带参数和修饰符的自定义指令 引言 在 Vue 3 中,封装自定义指令可以帮助你更好地复用一些常见的DOM操...
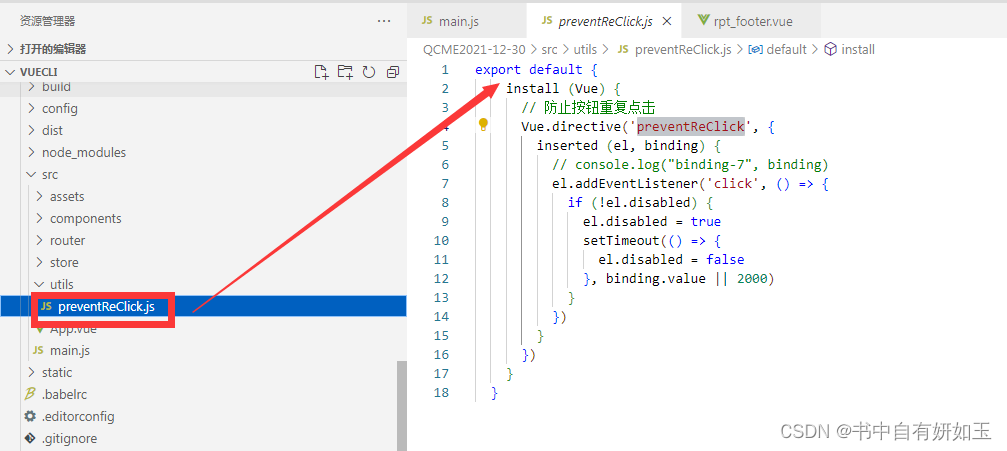
vue实现button按钮的重复点击指令方式
目录 vue实现button按钮的重复点击指令 vue提交表单重复点击,重复提交防抖问题 解决方案 总结 vue实现button按钮的重复点击指令 // 注册一个全局自定义指令 `v-debounce` Vue.directive('debou...
angularjs 指令实现自定义滚动条效果
场景:横向商品栏,把原有的滚动条改成自定义的样式,并且给两边加上箭头可以调整,可以拖动商品和滚轮实现滚动条效果。 js appService.directive('customScrollbar', function() { return { re...