基于Qml实现水印工具
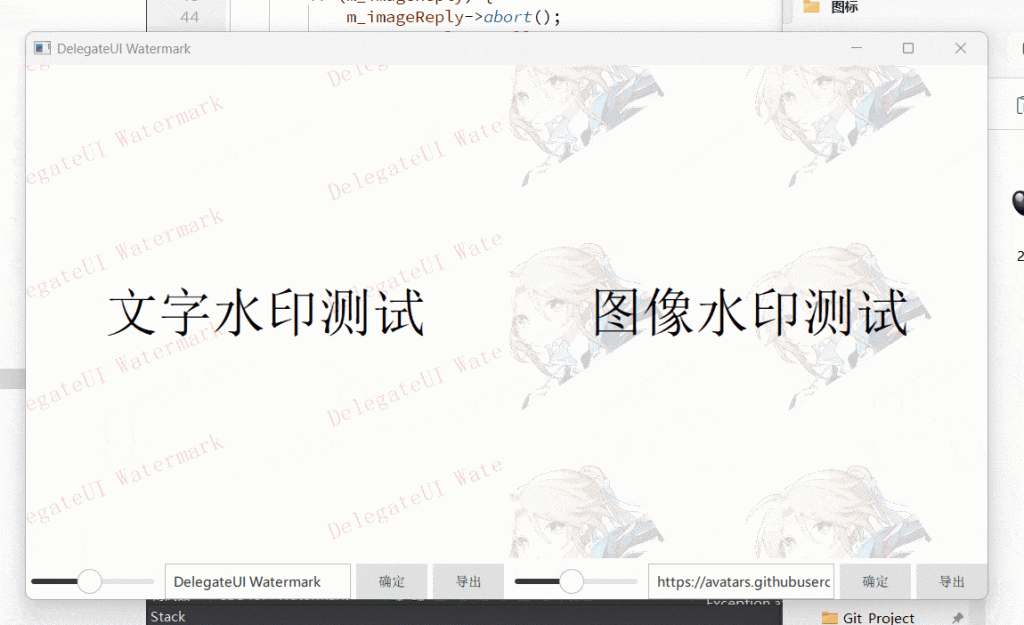
目录 写在前面 一、效果图 二、水印工具类的设计 三、 Qml 中的使用 写在前面 在 Qt 的 Quick 模块中,QQuickPaintedItem 是一个非常有用的类,它允许我们在 Qml 中自定义绘制逻辑。 我们...
.NET6使用ImageSharp实现给图片添加水印
.NET 6 中,使用System.Drawing操作图片,生成解决方案或打包的时候,会有警告,意思是System.Drawing仅在 'windows' 上受支持。微软官方的解释是: System.Drawing.Common NuGet 包现在被归为 ...
Vue+vant实现图片上传添加水印
图片上传大家都不会陌生,就算是一个新人也会干的事儿。但说到加水印,当初我一直以为只能是在后端实现。 原来,在前端也是能实现图片上传加水印的。(注:以下的代码都来自于网络,只是我把两...
前端实现水印功能的几种方法及优缺点
目录 1. 使用 CSS 背景图方式 2. 使用 HTML5 Canvas 动态绘制水印 3. 使用 SVG 添加水印 4. 使用图片处理库(如 Fabric.js) 5. 使用 HTML DOM 元素实现水印 6. 结合后端生成带水印的图像 结论 ...
vue之原生上传图片加水印并压缩图片大小方式
目录 vue原生上传图片加水印并压缩图片大小 安装相应插件 封装添加水印的方法 上传图片,回显图片 总结 vue原生上传图片加水印并压缩图片大小 安装相应插件 npm i -S compressorjs npm i -S htm...
使用pdf-lib.js实现拼接两个pdf文件并添加水印
安装依赖 npm install --save pdf-lib 代码中导入及使用 import { PDFDocument, StandardFonts, rgb } from 'pdf-lib' // 拼接已上传的封面pdf 和 pdfmake制作的pdf const mergedPdf = await PD...
使用pdf-lib.js实现pdf添加自定义水印功能
目录 项目介绍 快速启动 实现代码 效果图 项目介绍 pdf-lib是一个强大的JavaScript库,允许在任何JavaScript环境中创建和修改PDF文档。无论是前端浏览器环境还是Node.js服务器端,它都能提供全...
HTML5+Canvas实现图片添加水印功能
目录 一、HTML5 Canvas概述 二、实现代码分析 1. 加载图像 2. 创建Canvas并设置大小 3. 绘制图片到Canvas 4. 计算图片左上角颜色亮度 5. 计算亮度并决定水印颜色 6. 绘制水印文字 7. 输出带水印...
PHP实现添加图片水印的示例代码
以下是 `_imgWatermark` 函数的中文注释和解析。该函数用于在图像上添加水印: function _imgWatermark($src_image, $water_image, $path_image = '', $position = 10, $pct = 30, $angle = 15)...
关于JS前端实现水印的代码操作
目录 网页水印 实现思路 代码操作 关于MutationObserver 图片水印 实现思路 oss实现 canvas实现 网页水印 实现思路 通过canvas生成一张水印图片 通过css将图片设置为目标节点的背景图 通过Mutat...