Oracle中BLOB、CLOB的读取和写入方式
目录 Oracle中BLOB、CLOB的读取和写入 基于SQL的方式实现CLOB、BLOB的插入与读取 1. 插入大类型数据 2. 读取大类型数据并转换为字符串 基于Java方式实现CLOB和BLOB的插入与读取 1. Java 中插入 ...
JavaScript中blob对象和file对象的区别及相互转换实例
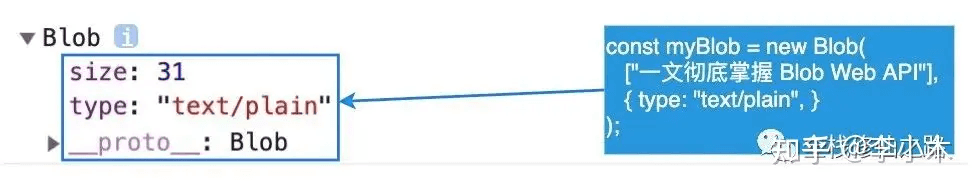
目录 前言 1. Blob 对象: 创建 Blob 示例: 主要特征: 2. File 对象: 创建 File 示例: 主要特征: 关键区别: 总结: 两个对象进行相互转换 从 Blob 转换为&...
js实现base64、url和blob之间相互转换的3种方式举例
目录 url 转 base64 blob 转 url blob 转 base64 base64 转 Blob base64 转 Url 总结 一般来说前端展示图片会通过三种方式: url、base64、blob 1.url: 一般来说,图片的显示还是建议使用...
oracle如何修改Blob类型数据,批量更新数据做字符替换
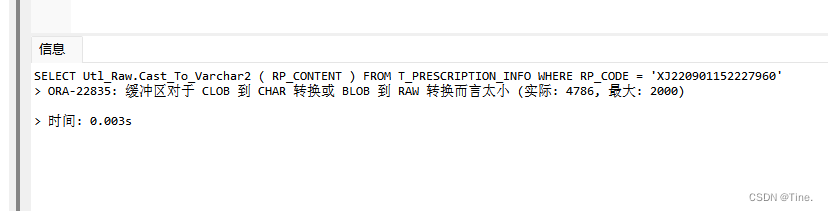
目录 常规替换 函数解析 Blob大数据替换 sql解决方法 多数据更新场景 总结 常规替换 函数解析 Utl_Raw.CAST_TO_RAW (blob字段) : 将blob字段转为字符串 REPLACE(string, str, tgt) : 替换函数, ...
前端使用Blob下载文件的几种方式
目录 我们先一下第一种的使用场景: - a链接 - 还可以使用编程式的写法: 第二种 使用blob文件流下载 三、Blob 1、Blob 是什么 2、Blob API 简介 2.1 构造函数 2.2 属性 2.3 方法 3、Blob 使用...
JavaScript中Blob的具体实现
目录 使用场景 相关API 注意事项 创建 Blob对象 预览图片 示例 常用于处理文件数据、图像数据、音频数据等。Blob对象通常用于在客户端处理文件,如上传文件、下载文件、处理图像等操作。Blob对...
前端使用JS内置Blob实现下载各种形式的文件实例
axios调用后端下载接口(在请求体中加上responseType: 'blob') export const fileDownload = (data) => request({ method: 'post', url: '/heritage/fileDownload', responseType: 'blob', da...