Vue el-table复选框全部勾选及勾选回显功能实现
目录 1、效果 2、代码 (1)表格 (2)默认全选 (3)回显 1、效果 2、代码 (1)表格 <el-table ref='multipleTable'></el-table> (2)默认全选 this.$refs.multipleTable.toggle...
element-ui el-table表格固定表头代码示例
前提:table内容过高时页面滚动到下方后,表头看不见无法明确各列的含义 1. 官网给出两种种属性来固定表头 height 以及 max-height;但是有个问题就是 height高度会被定死,max-height无法适应...
el-table组件实现表头搜索功能
目录 一,展示效果 二,功能介绍 三,实现代码 四,遇到的问题 五,解决 一,展示效果 二,功能介绍 三,实现代码 四,遇到的问题 五,解决 一,展示效果 二,功能介绍 利用el-table组件提供的r...
elementui el-table中如何给表头 el-table-column 加一个鼠标移入提示说明
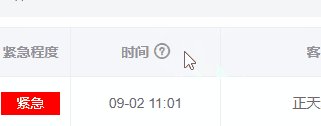
目录 elementui el-table中给表头 el-table-column 加一个鼠标移入提示说明 前言 代码实现 element-ui] el-table表格头添加图标-鼠标移入显示el-tooltip提示信息 方法一、render-header=“rende...
el-table el-table-column表头嵌套循环数据的示例代码
需求: 不同以前 现在需要表头嵌套循环 以前只要 <template> <el-table :data='tableData' style='width: 100%'> <el-table-column prop='date' label='日期' width='180'> &...
vue3 el-table 如何通过深度选择器::v-deep修改组件内部样式(默认样式)
默认的样式: 修改的样式: CSS: // 使用vue3的深度选择器 ::v-deep(或者 :deep,::v-deep的别名),修改组件内部样式,从而改变组 件默认的显示效果 // 表格奇数行样式 ::v-deep .el-table ....
VUE el-table列表搜索功能纯前端实现方法
目录 背景: 直接看代码: searchInput.vue 总结 背景: 对el-table数据进行搜索筛选,但是不想调取接口,纯前端实现 直接看代码: <template> <div class='project-container'&...
ElementUI实现el-table行列合并的操作步骤
目录 初识 el-table el-table 的基本使用 行合并的实现 列合并的实现 行列合并的综合实现 实践中的应用 更加复杂的合并逻辑 结束语 初识 el-table el-table 是一个提供了丰富功能和极高定制性的...
sortable中el-table拖拽及点击箭头上下移动row效果
效果 安装 npm install sortablejs --save 引入 import Sortable from 'sortablejs'; <el-table :data='tableBody' border ref='tableRef' :stripe='true' :key='tableKey' > <e...
Vue导出el-table表格为Excel文件的两种方式
目录 前言 方式一:简单导出 方式二:多 sheet 导出,带样式 安装依赖 封装导出功能 使用方法 前言 在开发过程中,我们经常需要将表格数据导出为 Excel 文件。大多数情况下,由后端处理即可,但...