JS利用ES6和ES5分别实现长整数和字节数组互转
目录 引言 第一部分:ES6实现方案(基于BigInt) 一、技术背景 二、核心代码实现 三、关键特性解析 第二部分:ES5兼容方案 一、技术限制与应对 二、核心代码实现 三、实现原理详解 第三部分:关...
ES6 迭代器 Iterator使用总结
目录 1. 迭代器的基本概念 (1) 迭代器是什么? 2. 生成迭代器 (1) 手动创建迭代器 (2) 使用 Symbol.iterator (3) 自定义对象的迭代器 3. for...of 遍历迭代器 4. 可迭代对象 可以使用&nbs...
ES6之Proxy的使用详解
目录 什么是Proxy Proxy的拦截器【处理器对象】(handler) Proxy的应用场景 数据校验和保护 日志记录 数据绑定和观察 总结 什么是Proxy JavaScript 中的 Proxy 是 ES6 中新增的对象, Proxy是J...
js版本ES6、ES7、ES8、ES9、ES10、ES11、ES12、ES13、ES14[2023]新特性
目录 JS1.1(1997) JS1.2(1999) ES5(2015) 1.严格模式 2.Object 3.Array 4.String 5.Function 6.JSON 7.其他 ES6(2015) 1. 类(class) 2. 模块化(ES Module) 3. 箭头(Arrow)函数 4. ...
ES6 Promise基础用法(resolve、reject、then、catch,all)
在 JavaScript 中,Promise 是一种用于处理异步操作的对象。它允许开发者以一种更清晰和更可控的方式来处理异步操作,避免回调地狱的问题。Promise 对象有以下几个状态: Pending:初始状态,表...
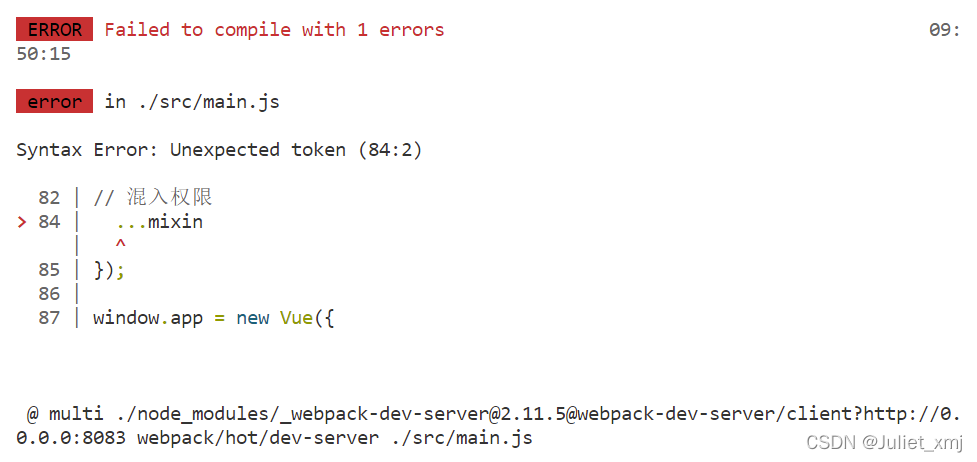
vue项目启动时无法识别es6的扩展语法的解决
目录 vue项目启动时无法识别es6的扩展语法 启动项目报错 解决 总结 vue项目启动时无法识别es6的扩展语法 启动项目报错 解决 ES6的拓展运算符报错 1.切换淘宝镜像 npm install -g cnpm --registr...
ES6中Object.assign方法使用详解
目录 1、前言 2、语法 3、基本用法 3.1 目标对象和源对象无重名属性 3.2 目标对象和源对象有重名属性 3.3 有多个源对象 3.4 其他情况 3.4.1 只有一个参数时,Object.assign会直接返回该参数 3.4...




![js版本ES6、ES7、ES8、ES9、ES10、ES11、ES12、ES13、ES14[2023]新特性-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/11/11e9a23b2592892ad87a6d31eb0c4e3e-1024x626.jpg)