ESLint的简单使用方法(js,ts,vue)
目录 一、ESLint介绍 1.为什么要用ESLint 2.eslint用法 3.ESLint包 二、手动下载配置(js) 1.创建一个测试文件夹:eslint-test 2.初始化项目:npm init -y(创建package.json) 3.直接在项目中安装...
ESLint详解及在WebStorm中的应用步骤
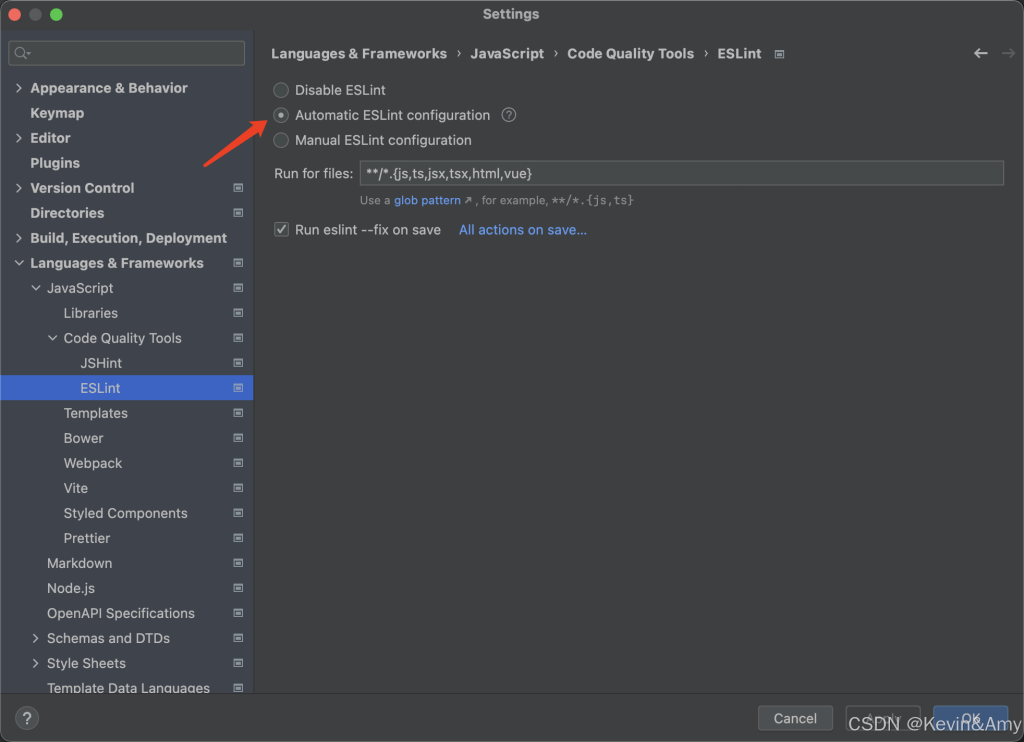
目录 前言 1. 安装ESLint 2. 初始化ESLint配置 3. 配置ESLint规则 4. 运行ESLint检查代码 5. 与编辑器集成 6. 与构建工具集成 7. 在WebStorm中的应用 总结 前言 ESLint是一个开源的JavaSc...
vue3+vite项目配置ESlint、pritter插件过程
目录 配置ESlint、pritter插件 1.安装插件 2.创建 .eslintrc.js 文件 3.创建 .prettierrc.js 文件 4.配置 VS Code 编辑器 5.运行代码检查和格式化 使用场景和优缺点 使用场景 优点 缺点 vite打...
vue cli3中eslint报错no-undef和eslint规则配置方式
目录 出现no-undef报错 eslint的规则配置 总结 出现no-undef报错 因为eslint的语法检测中不能有未定义的变量 在根目录下的.eslintrc.js的rules{}中添加 'no-undef': 0 之后重启编辑...
Typescript编码规范ESLint和Prettier使用示例详解
目录 正文 一、用ESLint来规范Typescript代码 二、用ESLint来规范React代码 三、结合Prettier和ESLint来规范代码 五、husky和lint-staged构建代码工作流 六、gitlab的CI/CD来规范代码 正文 对于...
TypeScript手写一个简单的eslint插件实例
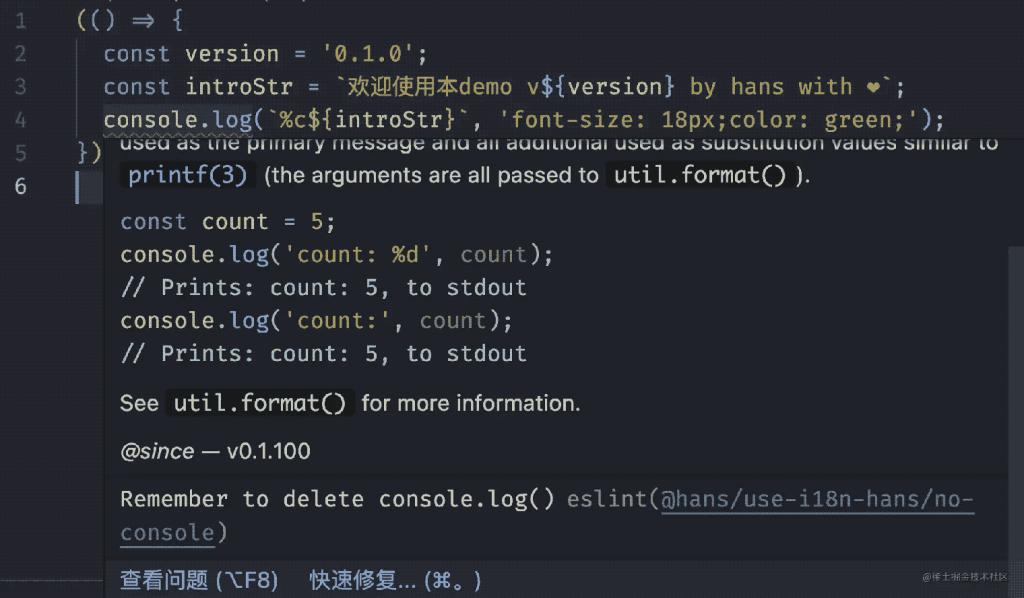
目录 引言 前置知识 第一个eslint规则:no-console 本地测试 本地查看效果 no-console规则添加功能:排除用户指定的文件 发布npm包 引言 看到参考链接1以后,觉得用TS写一个eslint插件应该很简...