React使用Hooks从服务端获取数据的完整指南
目录 一、基础数据获取实现 1.1 使用基础 Hooks 组合 关键点解析: 二、高级优化技巧 2.1 请求取消与竞态处理 2.2 使用 useCallback 优化 2.3 数据缓存策略 三、自定义 Hook 封装 3.1...
React中不适当的Hooks使用问题及解决方案
目录 一、不适当的 Hooks 使用问题 (一)在循环、条件或嵌套函数中调用 Hooks (二)在非函数组件中使用 Hooks (三)使用了错误的 Hook 类型 (四)在自定义 Hooks 中未正确管理状态 (五)Ho...
React Hooks中模拟Vue生命周期函数的指南
目录 模拟 created 和 mounted 模拟 beforeUpdate 和 updated 总结 React Hooks 提供了一种在函数组件中使用状态和其他 React 特性的方式,而不需要编写类组件。Vue 的生命周期...
React hooks如何清除定时器并验证效果
目录 React hooks清除定时器并验证效果 目录结构 useTime hook Clock.tsx使用useTime hook App.tsx显示Clock组件 显示时间(开启定时器) 隐藏时间(清除定时器) 总结 React hooks清除定时器并...
react hooks实现防抖节流的方法小结
目录 防抖 代码: 节流 代码: 拓展: 心得: 下面均拿一个input框的onChange事件为例。 防抖 1.当持续触发事件时,一定时间段内没有再触发事件,事件处理函数会执行一次。 2.如果设定的时间到...
react hooks使用Echarts图表中遇到的情况及相关配置问题
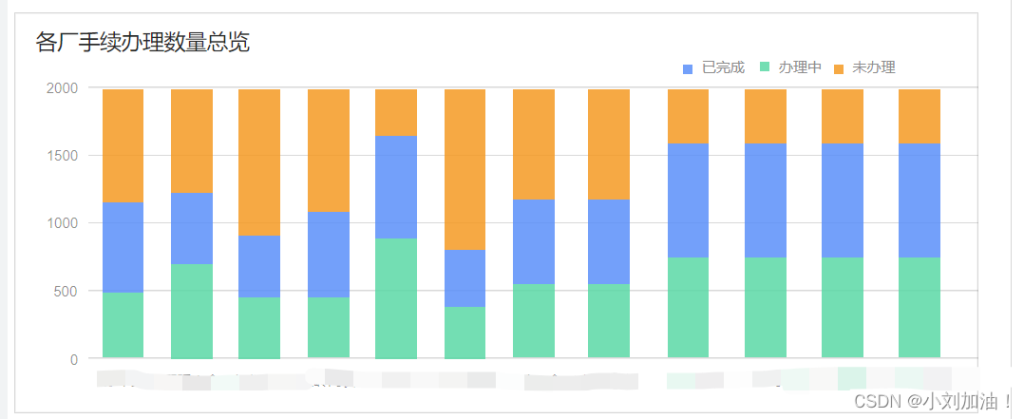
目录 前言 相关参数配置 1. 形成堆叠柱状图 2. 设置右上方的表头的位置 3. 设置echarts 柱状图 横向滚动 4. X轴坐标 label 文字过长,无法显示 5. 点击柱状图,调用方法 总结 前言 项目开发中,...
React hooks中useState踩坑之异步的问题
目录 原因 直接传入新值 传入回调函数 setState(callback) 解决方案 使用 useRef 使用回调函数更改数据 总结 useState作为最常见的一个hook,在使用中总是会出现各种坑,最明显的就是 useState ...