JavaScript异步Promise、Async、await使用举例详解
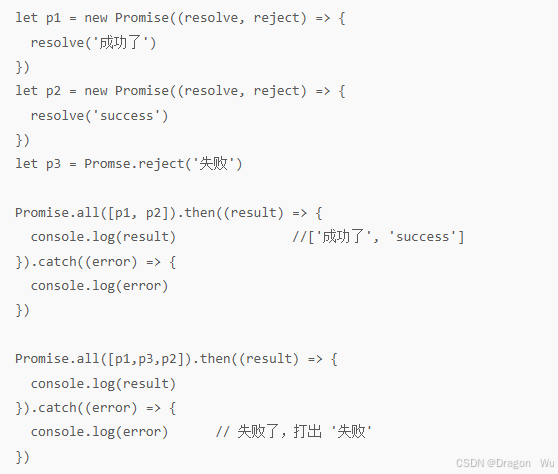
目录 一、JS里的同步异步 二、Promise 1、状态 2、all()、race()、any() 3、简单案例 4、异步执行案例 5、解决异步嵌套繁琐的场景 三、async和await 1、async返回类型 2、async与await结...
javascript中Promise的三种状态示例详解
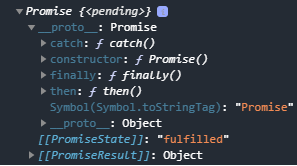
目录 说明 示例 Promise创建后处于pending状态 通过打印日志查看Promise的成功状态的改变顺序 通过打印日志查看Promise的失败状态的改变顺序 resolve和reject函数都打开,一个执行以后,状态就...
ES6 Promise基础用法(resolve、reject、then、catch,all)
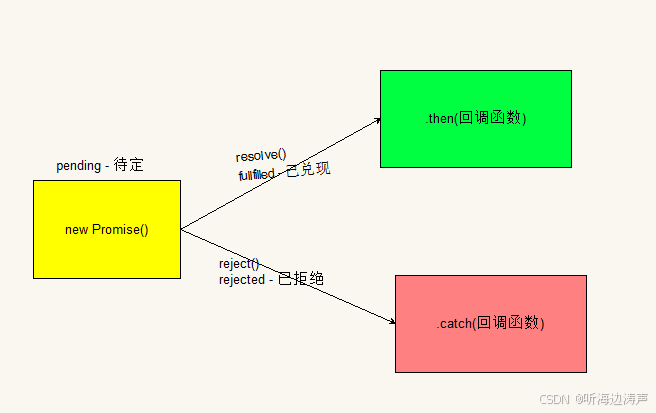
在 JavaScript 中,Promise 是一种用于处理异步操作的对象。它允许开发者以一种更清晰和更可控的方式来处理异步操作,避免回调地狱的问题。Promise 对象有以下几个状态: Pending:初始状态,表...
前端JavaScript经典之Promise详解
目录 1. Promise 由来 2. Promise 基础概念 2.1 创建 promise 实例 2.2 实例方法 2.2.1 then 方法 2.2.2 catch 方法 2.2.3 finally 方法 2.2.4 then 的链式调用 3. Promise 原型方法 3.1 Promis...
微信小程序开发中Promise的使用(aysnc,await)及场景分析
目录 0.错误描述 1.分析 2.解决方法 2.1.使用await等待方法的执行,获取返回值 2.2.使用链式调用.then()来处理promise 3.成功获取 0.错误描述 今天在开发中犯了一个比较严重的错误 对于Promise...
在Node.js中处理Promise中错误的示例代码
目录 引言 理解Promise 创建一个基本的Promise 错误处理 1. 通过.catch()方法捕获错误 2. 链式调用中的错误传递 3. 多个Promise的错误处理 4. 使用async/await处理错误 小结 引言 在现代JavaScr...
Node.js 中正确使用 async/await 与 Promise 对象配合(操作方法)
目录 在 Node.js 中,如何正确地使用 async/await 与 Promise 对象配合? async/await和传统的回调函数相比有何优势? 简洁易读: 语法直观: 错误处理方便: 易于链式调用: 提高性能: 在 Node...
ES6中Promise、async、await用法超详细讲解指南
目录 Promise promise状态 Promise.prototype.then Promise.prototype.catch Promise.prototype.finally 执行次序 示例1 示例2 链式调用 链式传值 catch对调用链的影响 catch处在最后 catch处在...