Vue Router中获取路由传递过来的参数(方法详解)
目录 1. 动态路由匹配 2. 查询参数query 3. 通过 props 传递参数 在Vue Router中可以通过动态路由匹配和查询参数query来传递参数;同时也可以将路由参数或查询参数作为组件的props传递,这样组...
Vue Router中的冗余导航错误及解决方案
目录 一、什么是冗余导航错误? 1.1 错误现象 1.2 错误原因 二、冗余导航错误的影响 2.1 对用户体验的影响 2.2 对性能的影响 三、解决冗余导航错误的方案 3.1 检查当前路由 3.2 捕获错误 3.3 使...
React Router 用法详细介绍
目录 React Router 用法 用法 使用Route定义路由 嵌套路由 使用参数 React Router 用法 React 使得开发者能够轻松地创建交互式的单页应用(SPA),单页应用的一个常见挑战是如何处理页面导航和...
React Router掌握路由搭建与权限管控的操作方法( 从入门到精通)
目录 一、前言 二、安装 三、基础使用 设置路由基础结构 定义路由和组件关联 直接在组件中定义路由 定义单独一个路由表 创建导航链接 四、核心组件和功能 Link 组件 Switch 组件 五、路由参数和...
react动态路由的实现示例
目录 1. 使用React Router 安装React Router 动态添加或删除路由 2. 使用状态管理来控制路由 3. 使用高阶组件或钩子 注意事项 在React应用中,动态路由(Dynamic Routing)通常指的是根据应用的...
如何使用 React Router v6 在 React 中实现面包屑
目录 设置 实现我们的组件 结论 面包屑在网页开发中非常重要,因为它们为用户提供了一种跟踪其在网页中当前位置的方法,并有助于网页导航。 在本文中,我们将使用 react-router v6 和 bootstrap...
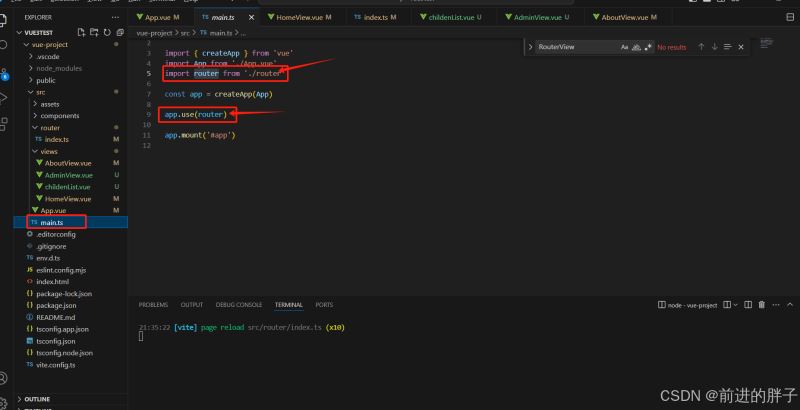
Vue3使用Vue Router实现前端路由控制
Vue3 使用 Vue Router实现前端路由控制 首先,我们需要安装Vue Router。在项目根目录下运行以下命令: npm install vue-router@next 安装完成后,我们可以开始编写代码了。首先,我们需要...
React Router v6路由懒加载的2种方式小结
目录 介绍 0. 相同代码的部分 1. React.lazy 2. react-router 自带的 route.lazy 3. 两种方式的区别 4. React Router 为什么不自带fallback功能,要怎么处理? 4.1 useNavigation 介绍 React Ro...
React+Router多级导航切换路由方式
目录 背景 文件结构 最外层路由 二级路由 总结 背景 我们需要开发一个管理平台,登陆、注册及网站首页等不需要加载用户信息的页面放置在系统外部 系统内部则是需要验证用户身份及其角色的页面。...
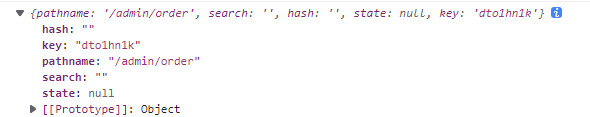
ReactRouterV6如何获取当前路由参数
目录 1.由于v6把旧版本中的路由组件 2.在v6获取当前路由,需要自己定义withRouter 3.在此使用写好的withRouter 4.结果 总结 1.由于v6把旧版本中的路由组件 能收到的三个参数(Location,history...