Vue 关于Store的用法小结
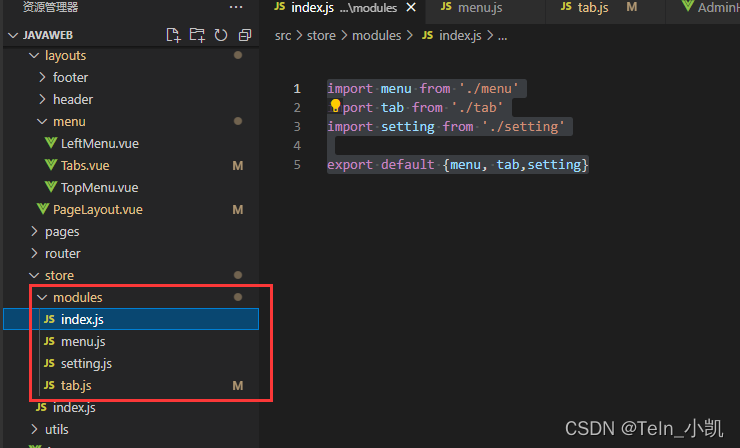
Store就是全局变量都是可以双向绑定的,以下是模块的用法: state定义的是变量名称,mutations里面是给变量赋值的方法 export default { namespaced: true, state: { //打开的Tabs tabs: null, ...
Angular 与 Component store实践示例
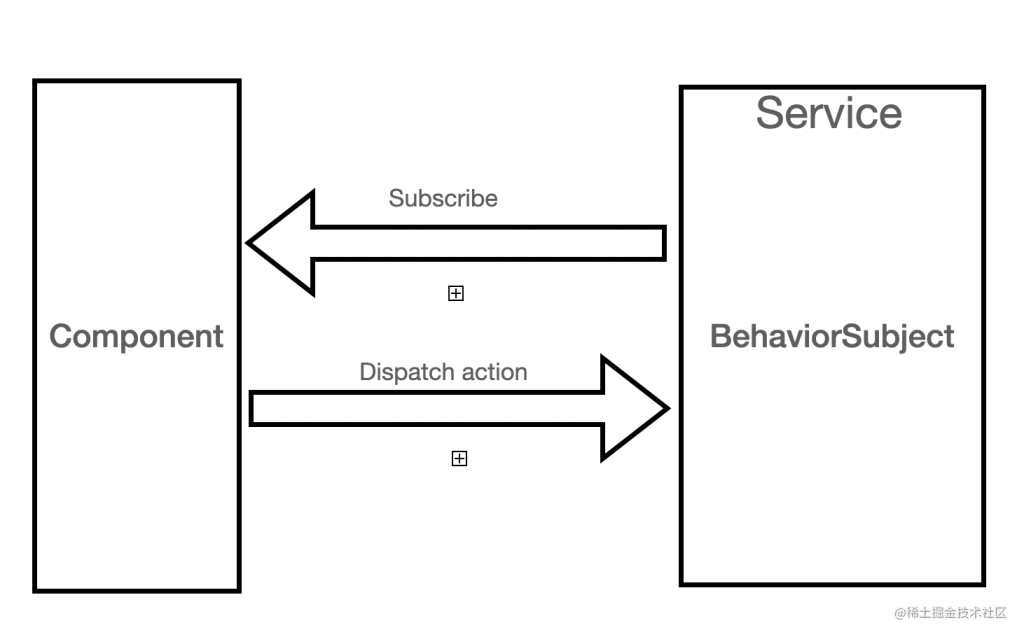
目录 正文 将逻辑部分分离到 service component store 的使用方法 在 component 中使用 在 component 中对于 store 的使用 正文 我们知道,Angular 中因为有 service 和 rxjs 的存在,使...
Angular Ngrx Store应用程序状态典型示例详解
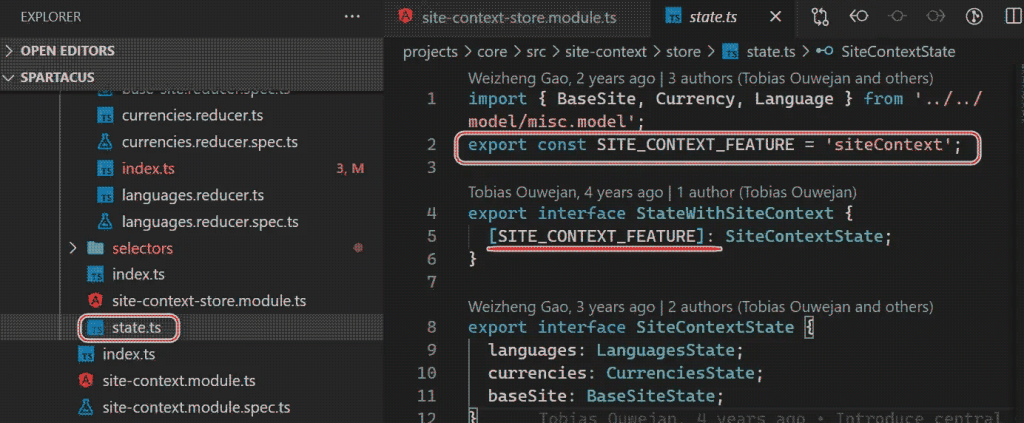
目录 Angular 应用程序需要管理一些应用程序状态 应用程序状态是一组数据片段(data slice)的集合 典型Application State slice Angular 应用程序需要管理一些应用程序状态 包括服务器端数据、用...