Oracle使用TRUNCATE TABLE清空多个表的应用实例
目录 引言 Oracle中TRUNCATE TABLE的基础 批量清空多个表的策略 方案一:使用PL/SQL块 方案二:使用SQL*PLUS脚本或SQL Developer的批处理 应用场景示例 应用场景一:测试环境数据清理 应用场景...
VUE3中Element table表头动态展示合计信息
目录 一、背景 二、vue代码 三、方法代码 四、效果 一、背景 原型上需要对两个字段动态合计,输出摘要信息 原先想到是的Element的 :summary-method,发现不是动态,所以换监听来实...
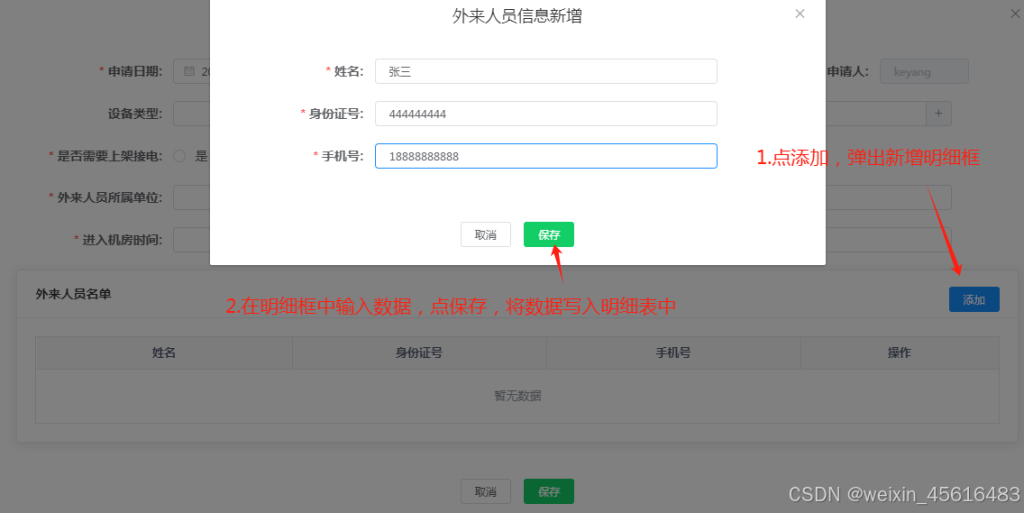
vue elementui table编辑表单时弹框增加编辑明细数据的实现
需求:前端进行新增表单时,同时增加表单的明细数据。明细数据部分,通过弹框方式增加或者编辑。效果图: 代码: <!-- 新增主表弹窗 Begin --> <el-dialog :title='titleInfo' top='5vh...
elementUI Table 自定义表头动态数据及插槽的操作
目录 需求 效果 一、动态生成表头并填入数据 二、动态生成表头并使用插槽 代码 一、动态生成表头并且数据处理 二、处理后的数据使用插槽 需求 项目需求是高度自定义列表界面,表格的表头由后端...
解决react antd Table组件使用radio单选框 更新选中数据不渲染问题
目录 react antd Table组件使用radio单选框 更新选中数据不渲染 将checkbox当单选用 专门去找问题,研究文档 总结 react antd Table组件使用radio单选框 更新选中数据不渲染 之前: type:'radio...
React关于antd table中select的设值更新问题
目录 问题 1. 默认值问题(没有显示placeholer) 问题2. 更新一行数据后,select 的 selectValue 状态没有变化 问题3. antd table 局部一行数据更新 总结 问题 1. 默认值问题(没有显示placehol...
前端layui table表格勾选事件以及常见模块详解
目录 表格勾选事件 入口模块 常见模块 禁止勾选 总结 表格勾选事件 在 layui 的 table 表格中,想要监听勾选事件可以通过监听 checkbox 类型的列实现。 可以使用 checkbox 类型的列添加 lay-fil...
layui 监听弹窗关闭并刷新父级table的场景分析
layui 监听弹窗关闭并刷新父级table 记录:easyadmin 监听弹窗关闭并刷新父级table 场景一:在二级页面的table中点击编辑,保存后刷新二级页面的table edit: function () { ea.listen(function ...
element table 点击某一行中按钮加载功能实现
在Element UI中,实现表格(element-table)中的这种功能通常涉及到数据处理和状态管理。当你点击某一行的按钮时,其他行的按钮需要动态地切换为加载状态,这可以通过以下步骤实现: 1.表格组件...