React useEffect、useLayoutEffect底层机制及区别介绍
目录 useEffect 不设置依赖 设置空数组,无依赖 设置多个依赖 返回值是一个函数 useEffect的使用环境 useEffect 中发送请求 错误示例 用.then获取数据 在useEffect创建一个函数 总结 useLayoutE...
react的严格模式和解决react useEffect执行两次问题
目录 useEffect执行两次 为什么useEffect执行两次 1.React的严格模式(模版创建项目) 2.React的严格模式(StrictMode包裹显渲染组件) 3.React的严格模式作用 作用1:识别不安全的生命周期 作...
React中的useMemo 和 useEffect 执行顺序
在 React 组件的渲染过程中,useMemo 和 useEffect 的执行顺序是不同的。具体来说: useMemo 先执行:useMemo 是在 渲染阶段 执行的,它的作用是缓存计算结果,确保在渲染过程中可以直接使用缓...
react中useEffect Hook作用小结
目录 一、处理副作用 1. 副作用的概念 2. useEffect 基本用法 2.1 语法结构 二、模拟生命周期方法 1. 替代 componentDidMount 2. 替代 componentDidUpdate 3. 替代 componentWillUnmount 三、依...
React中的useState和useEffect详细解析
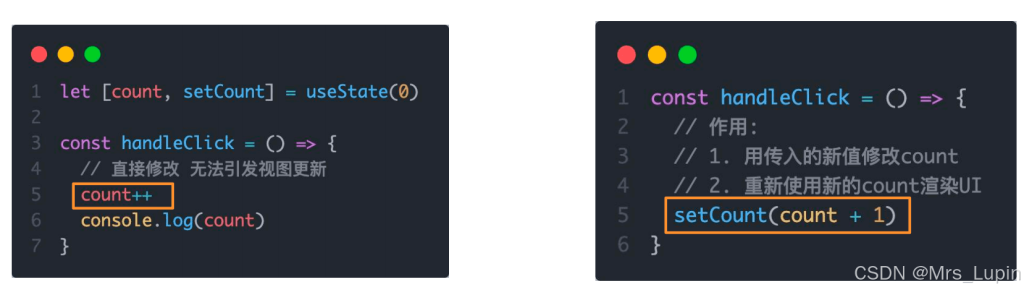
目录 一、组件状态管理——useState 1.定义 2.状态的修改规则 3.修改对象状态 4.useState定义的变量和普通变量有什么区别? 1. 状态管理 2. 组件更新 3. 持久性 4. 闭包问题 总结 二、React副作...
react中的useEffect()的使用详解
useEffect()是react中的hook函数,作用是用于创建由渲染本身引起的操作,而不是事件的触发,比如Ajax请求,DOM的更改 首先useEffect()是个函数,接受两个参数,第一个参数是一个方法,第二个参...
useEffect如何通过form.getFieldValue(‘xxx‘)监听Form表单变化
目录 场景 分析 解决方案 方案1 方案2 方案3 方案4 方案5 总结 场景 子组件中,某一个表格的数据需要依赖于上级组件的某一个表单元素值进行计算。 毫无疑问,首先想到的肯定是监听 form 表单中...
react中useEffect函数的详细用法(最新推荐)
目录 1、函数介绍 2.组件的生命周期 2.1 挂载(Mounting) 2.2 渲染和更新 2.3 卸载(Unmounting) 2.4 总结 3、函数的基本用法 3.1 用法示例 3.2 用法说明 3.3 使用规则 1、函数介绍 useEffect...