Vue+vant实现图片上传添加水印
图片上传大家都不会陌生,就算是一个新人也会干的事儿。但说到加水印,当初我一直以为只能是在后端实现。 原来,在前端也是能实现图片上传加水印的。(注:以下的代码都来自于网络,只是我把两...
前端Uniapp使用Vant打造Uniapp项目避坑指南
目录 一、基本介绍 二、安装 Vant 组件 1. HBuilder X中新建一个uni-app的项目 2. HBuilder X提示项目创建成功,在HBuilder X用命令行窗口打开创建的项目(或直接在创建的项目文件夹内用cmd指令...
微信小程序使用vant组件库的详细步骤
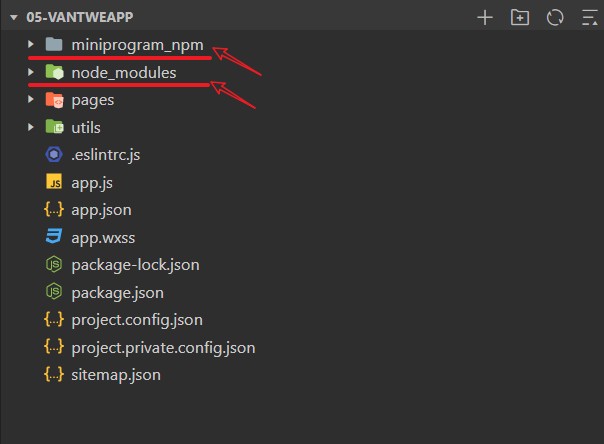
目录 微信小程序-使用vant组件库 概述 构建npm 构建步骤 使用vant 注册 添加事件 使用插槽 样式覆盖 解除样式隔离 使用外部样式类 使用CSS变量 微信小程序-使用vant组件库 概述 Vant Weapp 是有...
Vue项目如何安装引入使用Vant
目录 前言 Vue3安装 Vue2安装 main引入 简单使用 总结 前言 Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。 目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区...
Vue+Vant实现7天日历展示并在切换日期时实时变换功能
效果图: 主要使用 moment.js 插件完成 HTML部分 <div class='day-content'> <div class='day-content-t'> <div>{{ monthVal }}</div> <div @click='onCalendar()'&...
vue3+ts+pinia+vant项目搭建详细步骤
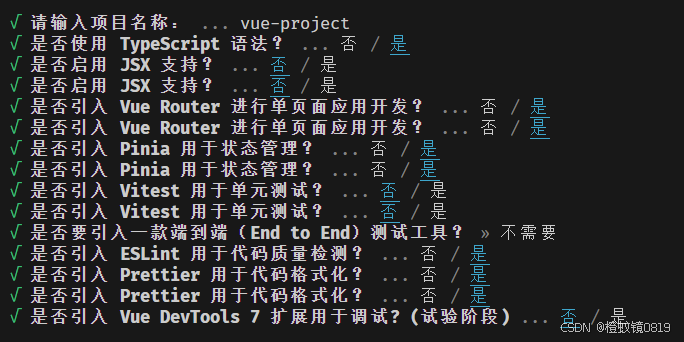
目录 1.pnpm介绍 2.基础创建 2.1 创建项目 2.2 目录调整及介绍 2.3 env.d.ts 2.4 tsconfig.json 2.5 eslint配置 2.5.1 安装额外依赖 2.5.2 配置.eslintrc.cjs文件 2.5.3 配置.eslintignore文件 ...