前端发布缓存导致白屏几种解决方案总结
目录 一、 核心配置优化(前提是访问网站的请求能抵达服务器) 方案一:前端项目设置全局不缓存方案 方案二: 首页index.html资源缓存修正,禁制index.html文件缓存 方案三: 首页 index.html ...
前端实现视频文件动画帧图片提取完整教程
目录 1. 前言 2. 场景分析 前端实现的优点 前端实现的缺点 3. 实现原理 4. 完整代码演示 HTML 结构 JavaScript 逻辑 代码解析 5. 结语 1. 前言 相信很多小伙伴在一些短视频平台上传视频的时候,...
前端JavaScript跳转页面的几种方法以及区别详解
目录 1. window.location.href 2. window.location.assign() 3. window.location.replace() 4. window.location.reload() 5. window.location.hash 6. window.op...
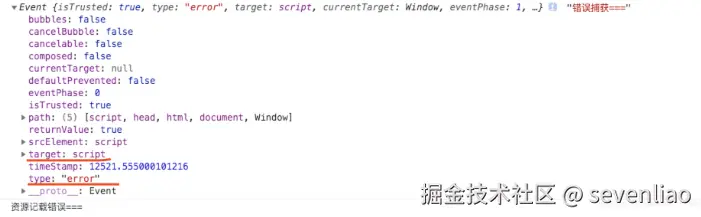
前端监控页面异常的常用方法
目录 1.资源加载错误监控 2. js逻辑异常 总结 前端开发常见问题之一: 资源异常、js异常; 页面出了问题常见的想法是:如何看到错误信息,资源脚本是否正常; 像js、css、图片这些资源文件经常...
前端实现跨页面通信的最全实现方案指南
目录 一、同源页面通信方案 1. Broadcast Channel API 2. LocalStorage 事件 3. SharedWorker 二、不同源页面通信方案 1. Window.postMessage + Origin 验证 2. 服务端中转方案 三、父子框架通...
前端如何写一个大文件上传组件详细步骤
目录 1. 核心思路 2. 实现步骤 1) 前端分片上传 2) 记录上传进度 3) 断点续传 4) 合并文件 3. 代码实现 前端代码(原生JS) 前端代码(VUE) 服务器端代码 总结 1. 核...
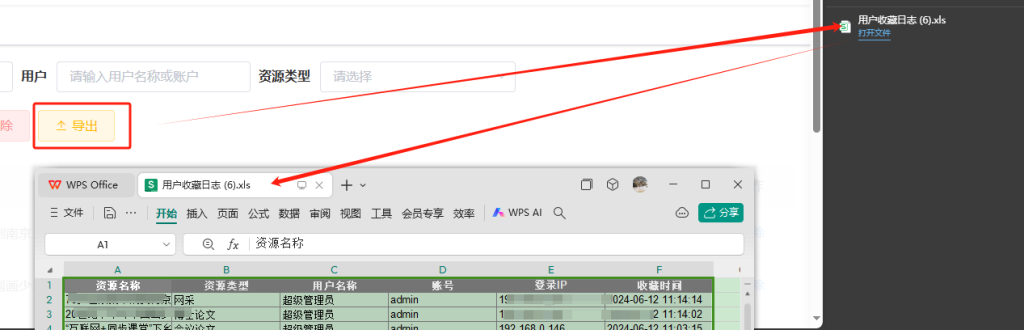
前端实现获取后端返回的文件流并下载三种方法
目录 方法一:使用Axios实现文件流下载 优点 缺点 方法二:使用封装的Request工具实现文件流下载 优点 缺点 方法三:直接通过URL跳转下载 优点 缺点 结论 在前端开发中,有时需要从后端获取文件...
前端流式输出从原理到实践实现详解
目录 前言 一、流式输出核心原理 1.1 什么是流式输出? 1.2 技术优势对比 1.3 关键技术支撑 二、原生JavaScript实现方案 2.1 使用Fetch API流式处理 关键点解析: 2.2 处理SSE(Server-Sent Eve...
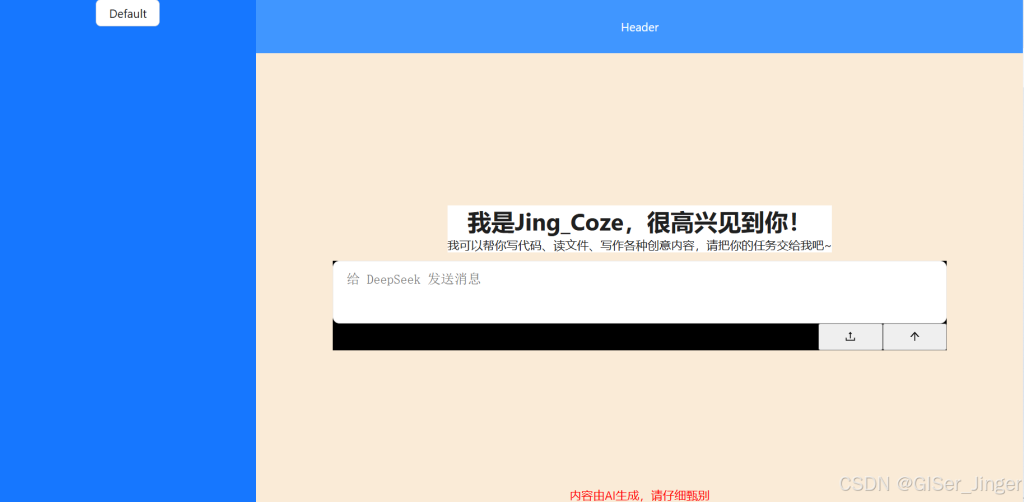
前端对话框项目之调用字节Coze API全过程
目录 大致流程 1. 准备工作 2. 阅读 Coze API 文档 3. 前端调用 API 的步骤 (1) 安装依赖(可选) (2) 编写 API 调用代码 (3) 处理跨域问题(CORS) 4. 高级功能 5. 安全注意事项 示例场景:聊...
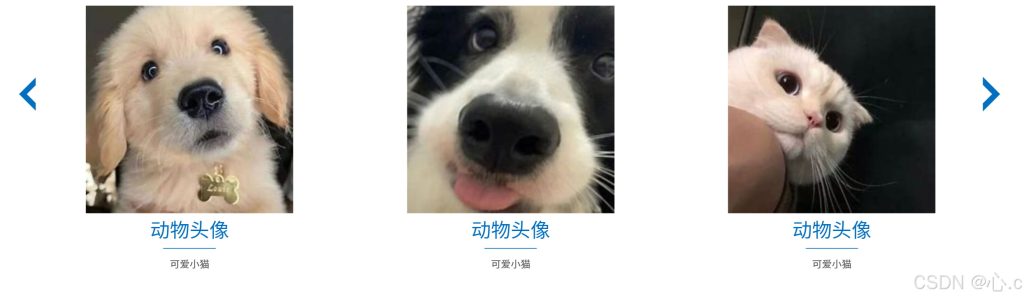
前端实现多个内容滑动轮播图效果实例
前几天写的前端项目当中自己写了一个比较好用的轮播组件,分享给大家 图片具有点击效果和滑动效果,这里作者放了9张图片,大家有需要可以使用~ 图片在这里大家可以直接进行测试&nbs...