前端webpack一些常用配置的作用详解
目录 1. Loader 常用 Loader 及其作用 2. Plugin 常用 Plugin 及其作用 3. 其他常用配置 1) entry 2) output 3) mode 4) devServer 5) optimization 4...
前端实现各种类型文件保存的方案总结
目录 一、JS实现图片下载 方案一:使用<a>标签download属性 方案二:Blob + URL.createObjectURL 方案三:Canvas转换法 二、JS实现文本内容下载 方案一:Blob直接下载 方案二:Data URL方...
前端图片加载错误的多种原因分析
目录 一、图片文件相关问题 1. 文件路径错误 1.1 相对路径问题 1.2 绝对路径问题 2. 文件不存在 2.1 文件被删除或移动 2.2 服务器文件丢失 3. 文件格式不支持 3.1 浏览器兼容性 3.2 文件损坏 二...
前端排查内存泄漏的方法及实战案例
目录 前言 常见的内存泄漏来源 排查方法 使用 Chrome DevTools 进行内存分析 代码中手动排查 使用内存泄漏检查工具 手动记录和比对内存占用 一个简单的内存泄漏案例 总结 前言 在前端开发中,内...
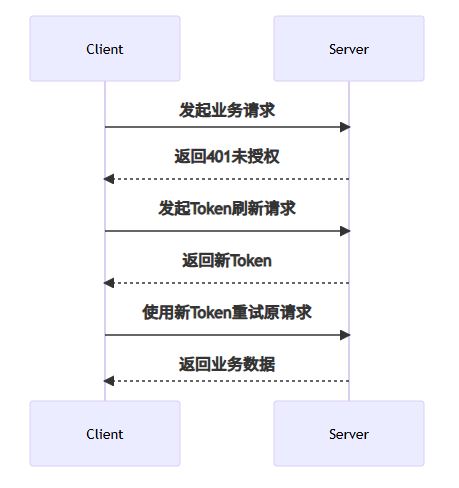
前端实现无感刷新的详细方案
目录 一、什么是无感刷新? 1.1 核心概念 1.2 典型应用场景 二、实现原理与方案对比 2.1 技术方案对比 2.2 核心实现流程 三、基础版实现(Axios拦截器方案) 3.1 创建Axios实例 3.2 添加请...
前端如何判断多个请求完毕的实战及常见问题
目录 1. 引言 为什么需要判断多个请求完毕? 多请求场景的应用 2. 判断多个请求完毕的基本方法 使用 Promise.all 使用 Promise.allSettled 使用计数器 使用 async/await 3. 实战...
前端处理.xlsx文件流并触发下载的完整实现方案
目录 核心实现流程 基础概念说明 完整实现方案 方案一:axios 实现(推荐) 方案二:fetch 实现 关键增强功能 常见问题处理 进阶方案:FileSaver.js 集成 最佳实践建议 各方案对比 核心实现流程...
如何解决前端使用Axios时的跨域问题
目录 解决前端使用Axios时的跨域问题 1. 后端解决方案 CORS (推荐) 2. 前端开发环境解决方案 开发服务器代理 (推荐) 3. 纯前端解决方案 JSONP (仅限GET请求) 修改Axios请求配置 4. 其他方案 浏...
前端实现文件下载的4种常见方式与实战示例
目录 引言 1. 直接使用 <a> 标签下载(适用于静态文件) 2. 使用 JavaScript Blob 方式下载文件 3. 使用 fetch 下载文件(适用于后端 API 提供的文件) 4. 使用 canvas 生成图片并下载 5....
前端实现文本溢出展开和收起功能
目录 判断文本溢出 示例 完整代码 HTML: CSS: JS: 拓展 多行文本溢出 判断文本溢出 众所周知,单行文本溢出打点仅需要: .ellipsis { overflow: hidden; text-overflow: elli...