前端请求全面解析之AJAX、Axios 与 Fetch的使用详解与代码示例
目录 前言 1. AJAX —— 传统的异步请求 1.1 基本用法示例 1.2 AJAX 特点 2. Fetch API —— 现代化请求方案 2.1 基本用法示例 2.2 Fetch 特点 3. Axios —— 第三方 HTTP 请求库 3.1 安装 Axio...
前端JavaScript数组方法总结(非常详细!)
目录 一、主要的数组方法: 二、各类方法的具体使用 1.join() 2.push() 3.pop() 4.shift() 5.unshift() 6.slice() 7.fill() 8.filter() 9.concat() 10.indexOf() 11.lastIndexOf() 12.every() 1...
vue页面使用js实现前端打印功能
vue页面使用js实现前端打印功能 添加打印输出按钮 printContent实现打印功能,针对于打印表单时获取不到页面数据可以使用js原生。遍历循环你所要获取的元素。 针对于打印出来的页面会出现页眉和...
前端实现个人信息脱敏(手机号、身份证号、姓名、邮箱)JavaScript代码示例
目录 前言 一、手机号 二、身份证号 三、姓名 四、邮箱 总结 前言 在当今数字化时代,个人信息的安全与隐私保护已成为公众关注的焦点。本文将通过JavaScript代码示例,演示如何对手机号、身份证...
前端进行双重身份验证的实现与思路详解
目录 双重身份验证的概念 双重身份验证的实现思路 1. 用户登录并输入密码 2. 服务器返回密码验证结果 3. 客户端存储密码认证令牌 4. 多因素认证二次请求 5. 服务器验证多因素认证 6. 客户端存储...
前端实现打印网页内容的解决方案(附完整代码)
目录 技术实现: 实现逻辑: 封装方法代码如下: 调用: 实现效果如下: 总结 技术实现: 打印方法通过js原生封装, 框架采用的是vue和elementplus(单纯想实验一下打印方法的可以不用,直接...
前端vue3搭建超详细指南(快速上手搭建)
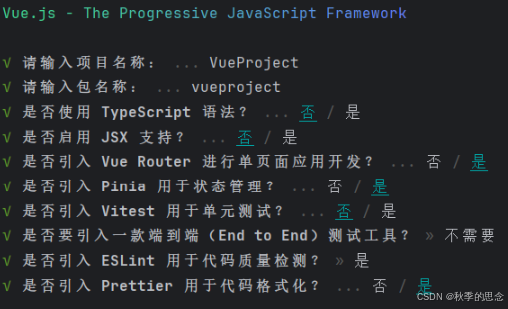
目录 一、项目搭建和运行 二、Elememt-plus的安装和引入 三、axios的安装 四、sass安装 五、app.vue配置一级路由出口 六、删掉没用的组件,创新组件 七、路由配置 八、再次运行 九、辅助插件 总...
前端实现界面元素拖拽功能的3种方式总结(亲测有效)
目录 一、纯HTML+CSS+JS实现; 二、VUE模板实现; 三、VUE全局指令实现; 总结 一、纯HTML+CSS+JS实现; <!DOCTYPE html> <html lang='en'> <head> <meta charset='...
前端页面自动播放音频实现的常用方法
目录 前端实现页面视频在谷歌浏览器中自动播放音频方法 了解Chrome自动播放策略 实现自动播放的常用方法 注意事项 总结 前端实现页面视频在谷歌浏览器中自动播放音频方法 了解Chrome自动播放策...
前端实现序列帧动画的几种常见方法
目录 前言 一、CSS动画 1. 使用CSS Sprite 二、JavaScript控制 1. 设置定时器 三、Canvas绘制 1. 初始化Canvas 2. 加载帧图片 3. 绘制帧动画 四、SVG动画 1. 使用SMIL 五、WebGL 1. 初始化WebGL...