C语言如何实现图片文件的复制
目录 图片文件复制代码 fread 函数 fwrite 函数 方法补充 在C语言中,直接处理图片文件(如JPEG、PNG等)的复制,通常涉及到文件I/O操作。这些图片文件是二进制文件,因此需要使用二进制模式读...
使用url-loader处理图片等资源文件的方法步骤
目录 什么是url-loader 为什么使用url-loader 安装和配置url-loader 安装url-loader 配置url-loader 使用示例 配置选项 总结 什么是url-loader url-loader是一个Webpack的加载器(loader),用...
如何用JS将base64图片压缩至指定大小
目录 压缩图片原理 封装 附:js图片转base64 总结 在开发中,通常在上传图片时,由于各种限制,需要将上传的图片压缩到某一大小范围内才能上传。在此提供以下方法实现该需求,复制可用。 ...
前端图片加载错误的多种原因分析
目录 一、图片文件相关问题 1. 文件路径错误 1.1 相对路径问题 1.2 绝对路径问题 2. 文件不存在 2.1 文件被删除或移动 2.2 服务器文件丢失 3. 文件格式不支持 3.1 浏览器兼容性 3.2 文件损坏 二...
使用Node.js制作图片上传服务的详细教程
目录 准备工作 搭建 Express 服务器 配置 multer 进行图片上传 处理图片上传请求 完整代码示例 测试图片上传服务 准备工作 我们将使用 Express 框架来搭建 Web 服务器,并借助 multer 中间件处...
.NET6使用ImageSharp实现给图片添加水印
.NET 6 中,使用System.Drawing操作图片,生成解决方案或打包的时候,会有警告,意思是System.Drawing仅在 'windows' 上受支持。微软官方的解释是: System.Drawing.Common NuGet 包现在被归为 ...
解决vue3项目打包后部署后某些静态资源图片不加载问题
目录 问题 原因 解决方案 问题 开发完项目打包并部署 然后访问时发现导航栏背景图片没加载 打开浏览器控制台发现这张图片报错404 原因 可能是因为在部署后的服务器环境中对中文文件名的支...
vue如何处理base64格式文件pdf及图片预览功能
目录 一、需求:后端返回是base64数据,需要前端处理来展示文件。 二、实现方法: 三、如果要直接打开弹窗,与预览图片: 四、详细解释一下具体的使用到的函数方法: 1)atob() 2)new Array()...
Vue+vant实现图片上传添加水印
图片上传大家都不会陌生,就算是一个新人也会干的事儿。但说到加水印,当初我一直以为只能是在后端实现。 原来,在前端也是能实现图片上传加水印的。(注:以下的代码都来自于网络,只是我把两...
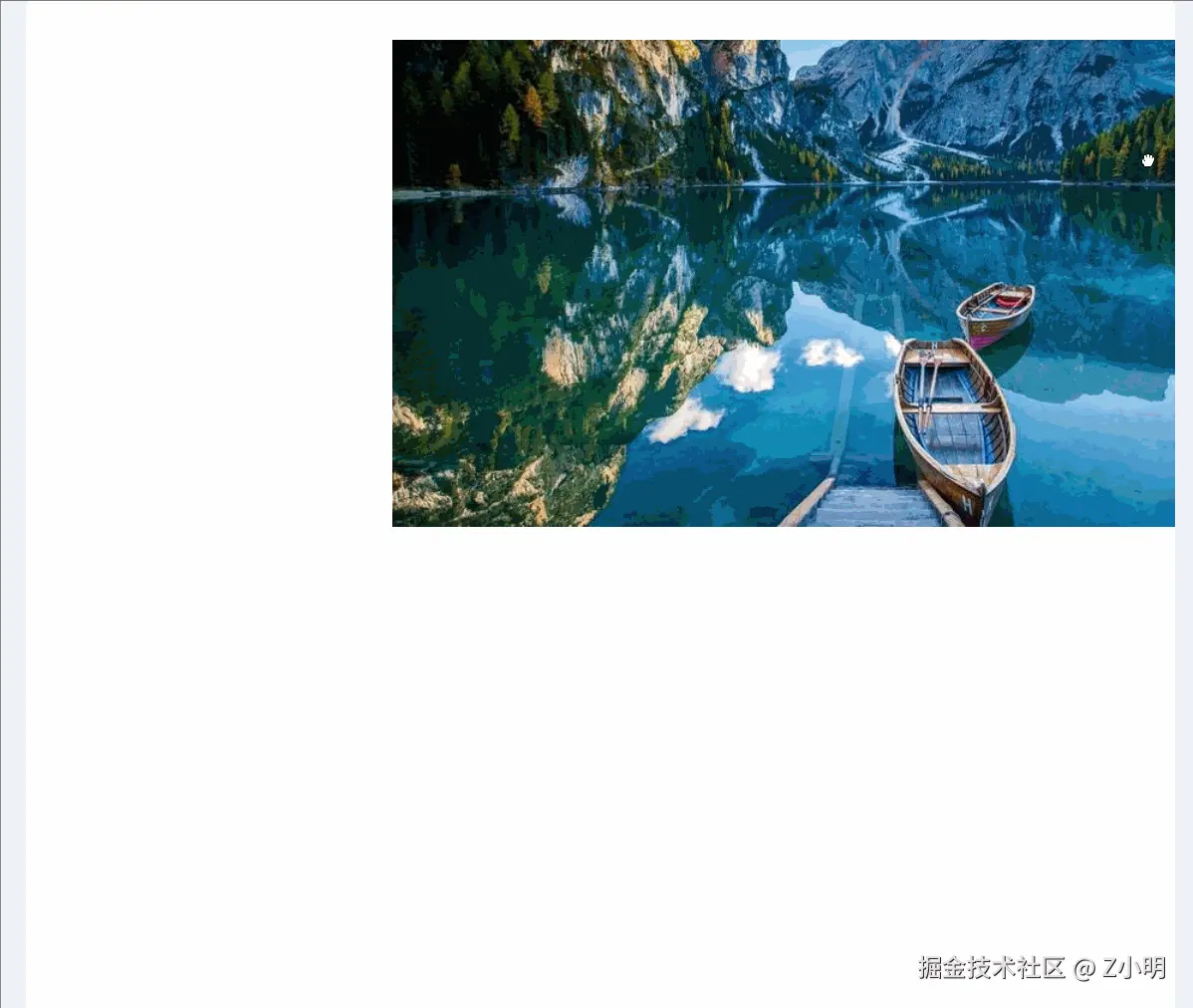
JS实现点击图片放大缩小及拖拽功能
目录 前言 组件功能概述 代码实现 1. 模板部分 2. js部分 3. 样式部分 总结 前言 本文使用 vue创建一个可拖拽和缩放的图片查看器组件,该组件不仅可以展示图片,还支持用户通过鼠标拖动和缩放来...